Google Apps Script
今回はこちらの参考書ベースにGoogle Apps Scriptの基本をご説明していき、webサイトを作成して公開します。
Google Apps Scriptとは
現在Googleのサービスである「G Suite」はプライベートでもビジネスでもあらゆる場面で使用されていると思います。
例としてG Suiteにどういった種類のサービスがあるかというと、
- Gmail
- Googleマップ
- Googleドライブ
- Googleカレンダー
- Googleスプレッドシート
- Googleフォーム
これらのサービスのように意識せずとも周りの人が使っているから自然と使っている人も多いような便利なサービスが多いです。
GoogleAppsScript(通称GAS)とは、これらのサービスを動かしている共通のスクリプト言語(プログラミング言語)のことです。
一言でいうと、Googleの様々なサービスを統合するスクリプト言語です。
共通のスクリプト言語を使用することで全てのサービスに対して操作ができるようになります。これによってサービス間の連携がとりやすいです。
ではスクリプト言語について深堀していきます。
プログラミング経験がある人ならスクリプトと聞いてJavaScriptを想像するかもしれません。その考えは半分正解です。
GASはプログラミング言語というわけではなく、実はほぼJavaScriptと言えます。基本的な文法はJavaScriptと同じです。少し違うのはGASは、Googleのサービスを使うための機能が用意されていることです。
GASで何ができるのか
サービス間の連携がとりやすいといってもどう便利か想像がつかないと思うのでいくつか例を挙げます。
Googleカレンダー+Gmail+GAS
みんなと共有しているカレンダーの全員に自動で予定を登録して、登録した通知メールを自動で送信する。
カレンダーに予定を登録したり、カレンダーの予定の情報をメールで送信することができます。またGASのトリガー機能を使うことで日付の指定で自動に実行してくれます。
Googleフォーム+Googleスプレッドシート+GAS
自分もしくは誰かがGoogleフォームで登録したデータをGoogleスプレッドシートに集計し、それをデータベース代わりに使ってGASで一覧画面のサイトを公開する。
フォームで登録したデータはスプレッドシートに集計されます。スプレッドシートでは登録した時刻やユーザを記録できるのでデータベースとして使用できます。GASはWebサイトをサーバーを使用しないで公開できるので少しの制限はありますがHTMLなどサイトを自由に作れます。
つまりどういうことかというと…
GASを使うと何でもできる!
なんでもは言いすぎかもしれませんが、Googleのサービスが充実していることもありGASを使うことでたいていのことはできます。
GASを活用することで日常生活が豊かになることは間違いなしですね。
GoogleAppsScriptの導入方法
では本題に入っていきます。
GoogleAppsScriptの利用に必要なものは1つ、Googleのアカウントだけあれば使用できます。なのでGoogleのアカウントを持っていない方は登録をしてください。
GASを使う方法は2パターンありますが、今回はWebサイトを作っていくのでGASのプロジェクトを作ってGASを書いていきます。
プロジェクト作成
Googleドライブを開く
GASのプロジェクトの作成はGoogleドライブから行うのでGoogleドライブを開きます。
https://drive.google.com
GoogleAppsScriptをドライブに追加
Googleドライブには最初からGASは入っていないので追加します。
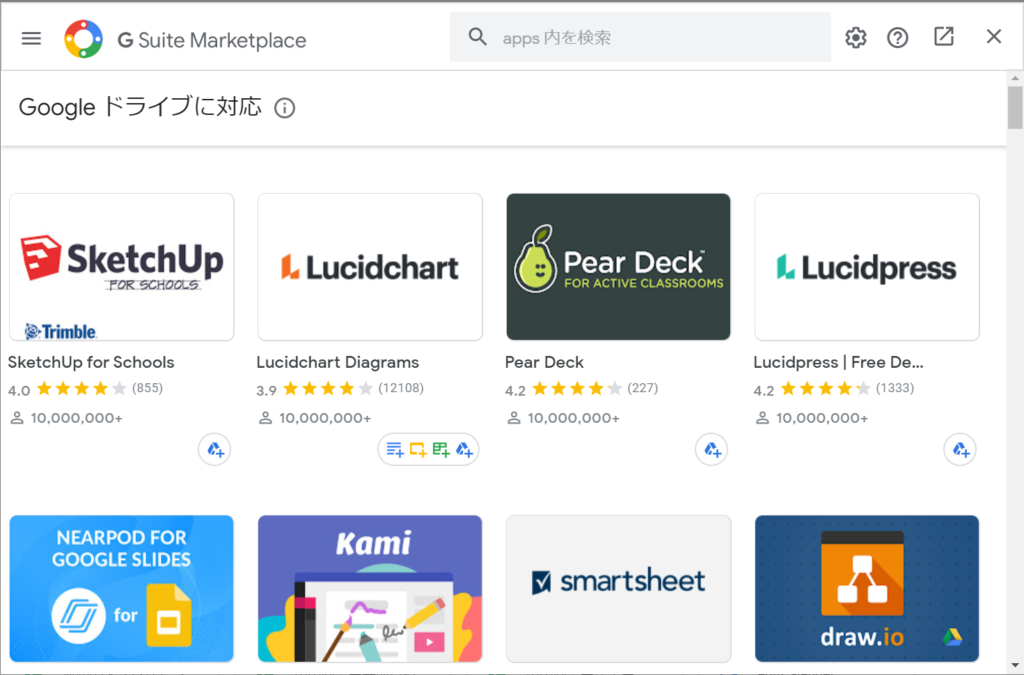
左上の「新規」ボタンから「その他」>「アプリを追加」をクリックします。そうするとこのような画面が開きます。

「google apps script」を検索して「接続」をクリックするとGoogleAppsScriptが使えるようになります。
GoogleAppsScriptファイルを作成
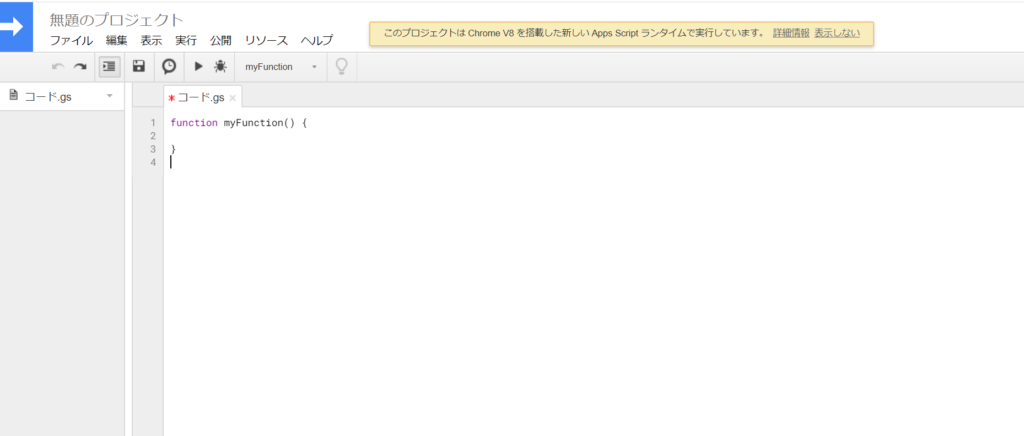
先ほどと同様にGoogleドライブの「新規」から「その他」をクリックすると「Google Apps Script」が選べるようになっているのでクリックします。

これで新規のプロジェクトが作成されました。
Webサイト公開手順
プロジェクトを作成したらコードを書いてって後悔することでWebサイトを作成できます。
HTMLファイルの作成
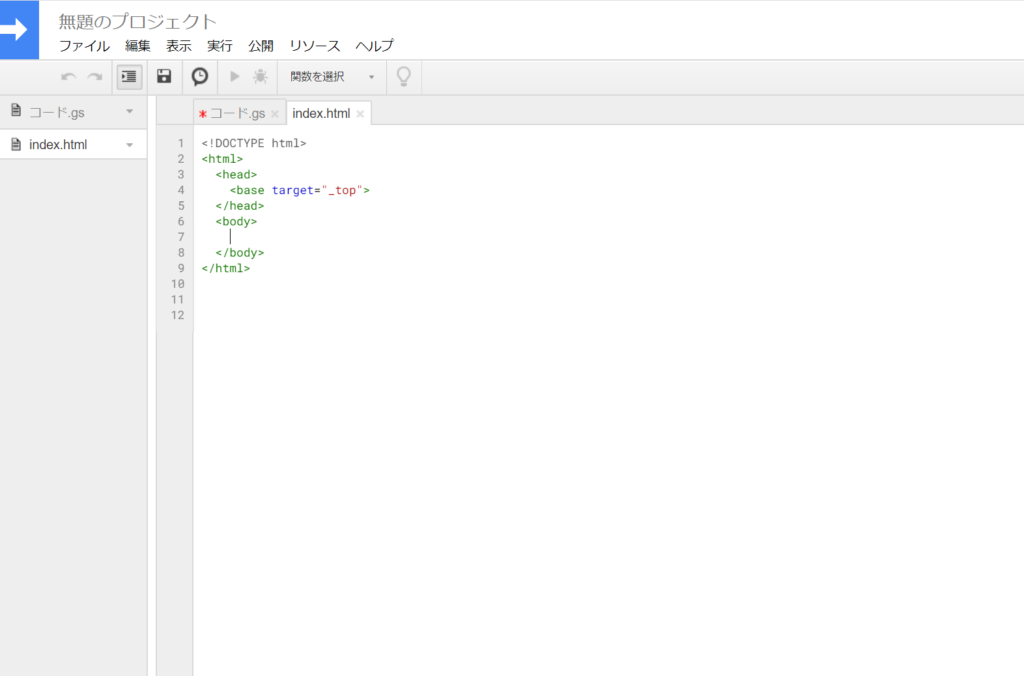
最初からある「コード.gs」にはサーバサイドのJavaScriptを書きます。これに加えて今回はHTMLファイルを作成します。
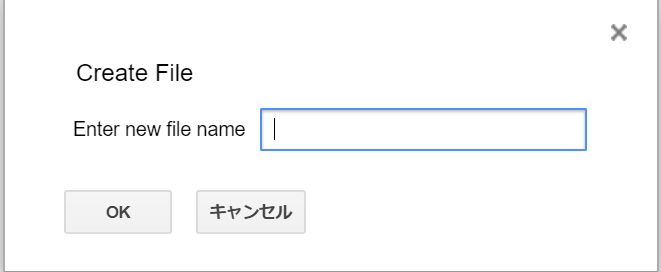
左上の「ファイル」をクリックし、「NEW」>「HTMLファイル」をクリックします。以下の画面が表示されるので今回は「index」と入力します。

index.htmlが作成されました。

コード.gsの内容
デフォルトではmyFunctionのメソッドがありますが一回消して、コード.gsには以下を記載します。
function doGet(request) {
return HtmlService.createTemplateFromFile('index').evaluate();
}
doGetメソッドはGASのAPIで、URLに対してgetでアクセスされたときに呼び出されます。もちろん引数としてrequestを受け取ることができます。
またdoPostなども用意されています。
GETやPOSTがわからない方はこちらで解説しています。
また2行目はindex.htmlを返しています。これで先ほど作成したindex.htmlが表示されます。
index.htmlの内容
今回はGASがメインなのでindex.htmlの内容はHTML形式なら何でもよいです。今回はよくあるHello Worldを表示します。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<title>INDEX</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>titleとh1を追加しています。
HTMLを学びたい方はこちらで解説しています。
サイトの公開
必要なファイルがそろったのでWebアプリケーションとして公開して、誰でも見れるようにします。
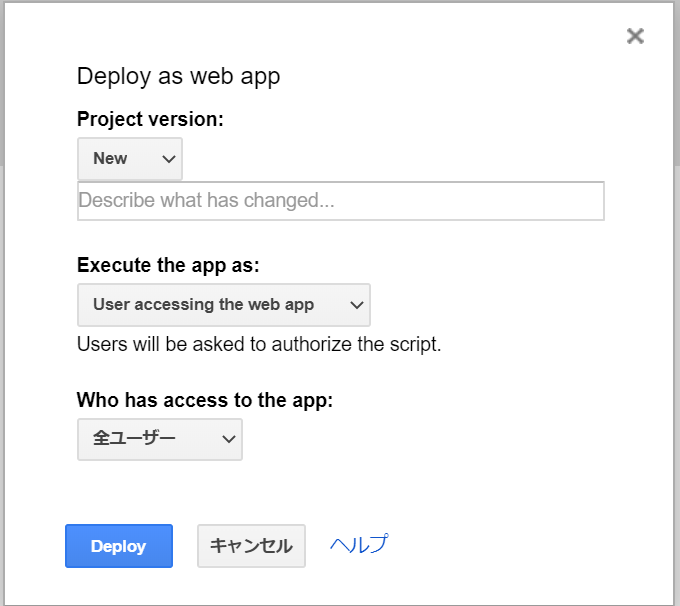
では左上の「公開」から「Webアプリケーションとして導入…」をクリックします。するとこのような画面が開きます。

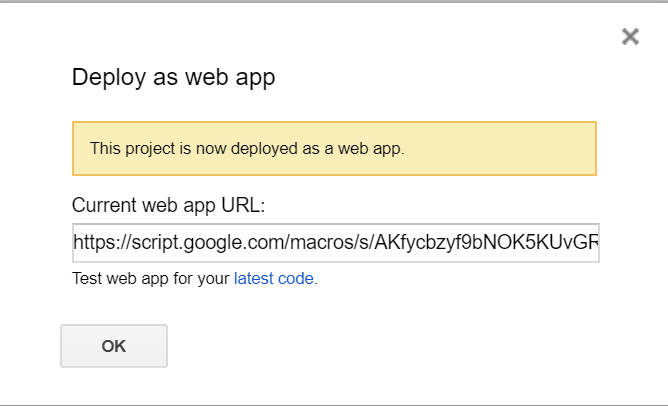
このExecute the app as:を「User accessing the web app」に変更し、Who has access to the app:を「全ユーザー」に変更して「Deploy」をクリックします。するとこのような画面が開きます。

このCurrent web app URL:のURLをブラウザで開くと先ほど作成した画面が表示されます。これで自分で作ったサイトが公開できるようになりました。

サーバーなしで簡単に公開できるのでおすすめです。