流れ
今回は以下の流れで進めていきます。
- htmlとは
- 開発環境構築
- html作成
- htmlの表示
- htmlの解説
htmlとは
正式名称はHyperText Markup Languageであり、タイトルや見出し、段落など文書が持つ内容をタグと呼ばれる文字列で囲みます。
タグを入れ子にして書いてい画面上に表示する内容を決めていきます。
開発環境構築
htmlの開発環境は難しいことはしません。
必要なものは次の2つです。
- テキストエディタ
- ブラウザ
テキストエディタ
テキストエディタを用意します。
PCにデフォルトで用意されているメモ帳でもいいですが、見づらいので違うものをインストールしましょう。
今回はサクラエディタを使用します。
インストールしていない方はサクラエディタなどインストールしてください。
ブラウザ
ブラウザとはPCならInternet ExplorerやGoogleChrome、iPhoneならsafariなどいつも検索に使っているアプリです。
このブラウザに表示される画面はすべてhtmlで作成されているのです。
これもなんでもいいですが、おすすめはGoogleChromeです。
こちらからインストールしてください。
テキストエディタとブラウザが用意できれば完了です。
html作成
htmlファイルを作成していきます。
サクラエディタを開き以下のコードを書いてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf8">
<title>タイトル</title>
</head>
<body>
こんにちは
</body>
</html>
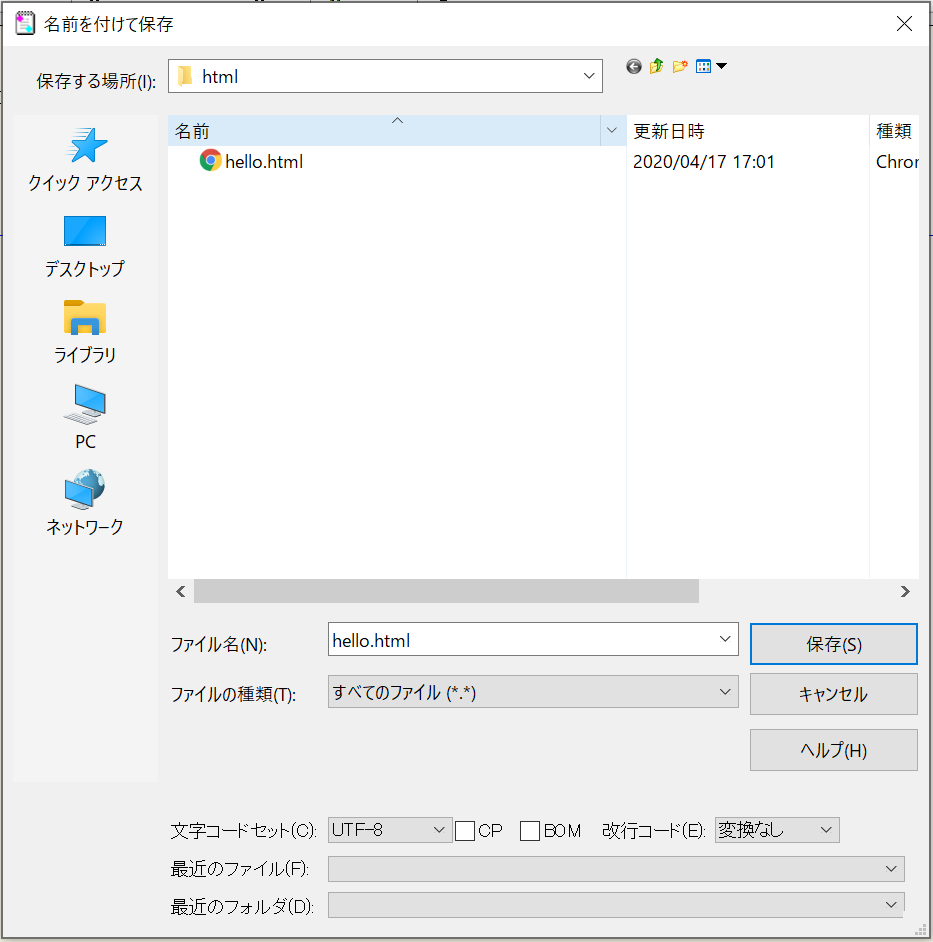
書き終わったら保存します。ファイル名と保存場所は何でもいいです。拡張子を.htmlにすることを気を付けてください。

これでhtmlファイルが作成できました。

htmlの表示
作成したファイルをブラウザに表示します。
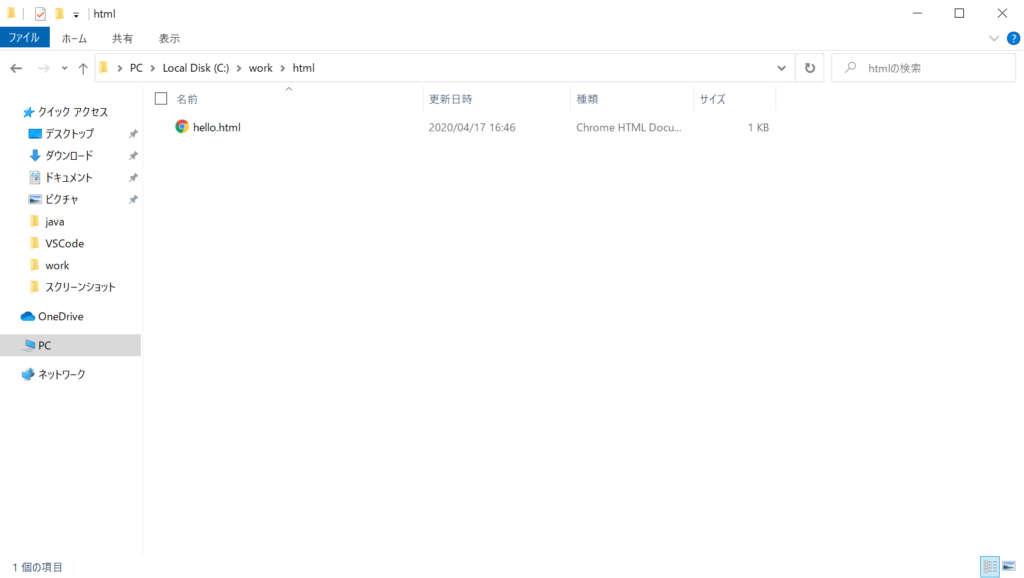
表示方法は、エクスプローラーを開き、保存したファイルをブラウザにドラッグするだけです。ブラウザを開きフォルダをドラッグします。

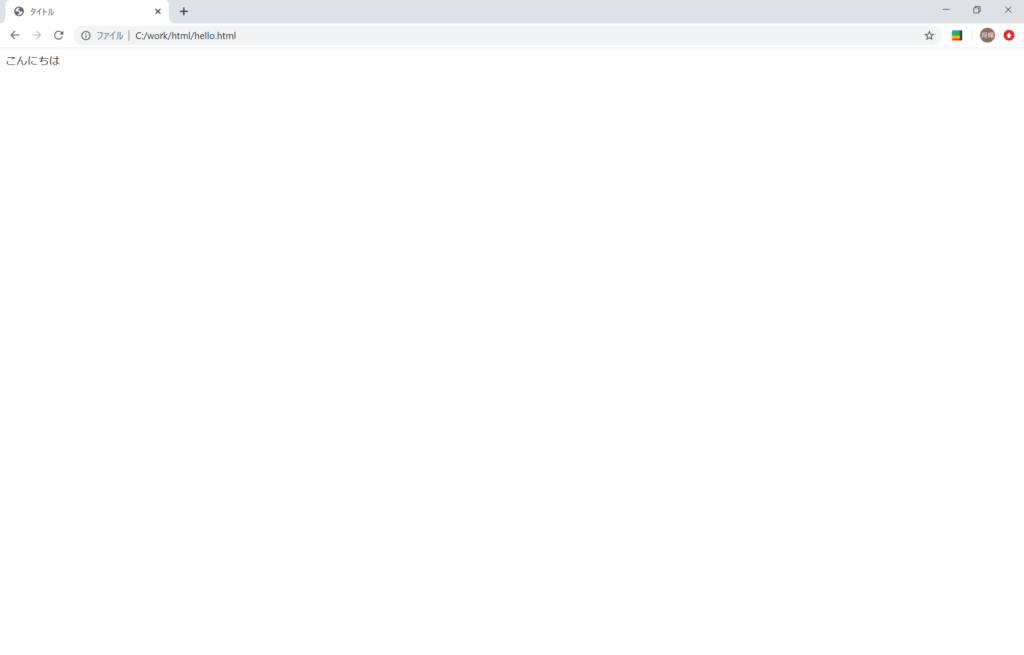
ドラッグすると以下のようなページが開くと思います。

この画面が先ほど書いたファイルの内容になります。
htmlの解説
では先ほど書いたコードに関して解説していきます。
今回使用したコードはこちらですね。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf8">
<title>タイトル</title>
</head>
<body>
こんにちは
</body>
</html>
まずhtmlを書くときに必須なのがこちらです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf8">
<title></title>
</head>
<body>
</body>
</html>
1行ずつ解説していきます。
<!DOCTYPE html>HTML5で記述された文章であることを表すタグです。
<html lang="ja">
</html>HTML文書を表すタグです。文書全体をこのhtmlタグで囲みます。lang属性は使用する言語を指定します。jaは日本語を指定しています。
<head>
</head>文書全体に関する情報を定義します。headタグ自体はあまり意味がありません。
<meta charset="utf8">文書の文字コードを指定します。ここで指定した文字コードとHTMLファイルを保存するときに指定する文字コードが違うと文字化けが起こります。
<title>タイトル</title>文書のタイトルを定義します。ブラウザに表示したときにタブに表示されます。今回だとタイトルと表示されているはずです。
<body>
こんにちは
</body>本文を表します。画面上に表示する文字などを記載します。今回はこんにちはと表示されるはずです。
今回だと”タイトル”と”こんにちは”に当たる場所を変更すると画面に表示される内容も変わるので、よかったら少し変えて触ってみてください。
まとめ
今回はHTMLの始め方から実際に画面に表示するまでを行いました。
今回使用したタグは使って当たり前のものしか使っていないので、実際にホームページを書くときは様々なタグを使って書きます。
しかし、実行方法は同じなので今回の内容は覚えていたほうがいいです。
最後に今回やった内容です。
- htmlとは
- 開発環境構築
- html作成
- htmlの表示
- htmlの解説