こんにちは。まさきです。
今回はGoogleAppsScriptを使用し、Googleフォームで送信した内容を好きなSlackのチャンネルに投稿する方法をご紹介します。
Googleフォームの内容をSlackに通知を受けたいときや、Slackで通知を管理したい場合に便利です。
なお、今回の記事はこちらの方の記事を参考にさせて頂きました!
結論
ではまず結論です。
今回の結論として、コードのご紹介をします。
対象のGoogleフォームのスクリプトエディタを開き、以下のコードを貼り付けてください。
/*フォーム送信時に起動するトリガーに「submitFormEvent」を設定*/
function submitFormEvent(event) {
//SlackのIncoming Webhookで取得したURL";
const url = "https://hooks.slack.com/services/〇〇〇/✕✕✕";
//Slackに送信するメッセージ内容
const body = createSlackBody(event);
//送信処理
sendSlack(url, body);
}
//Slackに送信するメッセージ内容を作成するメソッド
function createSlackBody(event){
const responseItems = event.response.getItemResponses();
let body = 'フォームの回答を受け付けました。\n\n';
//項目の数ループする。
for(let i = 0; i < responseItems.length; i++) {
const item = responseItems[i];
//項目のタイトルを取得
const title = item.getItem().getTitle();
//項目の回答を取得
const answer = item.getResponse();
//bodyにタイトルと回答を詰める。
body += '【' + title + '】\n' + answer + '\n\n';
}
return body;
}
//Slackに送信するメソッド
function sendSlack(url, body) {
const data = {
"text": body
}
const options = {
"method" : "post",
"contentType": "application/json",
"payload" : JSON.stringify(data)
};
UrlFetchApp.fetch(url, options);
}この時にUrlFetchApp.fetchの送信先であるurlはSlackにIncoming Webhookを入れてチャンネルのURLを自分で取得して設定する必要があります。(このコードだと4行目です)
実装はこれでOKです。
それでは、ここからは詳しい実装方法を手順に沿ってご説明していきます。
手順
Googleフォームからスクリプトエディタを開く
まずは事前にGoogleフォームを作成、または用意します。

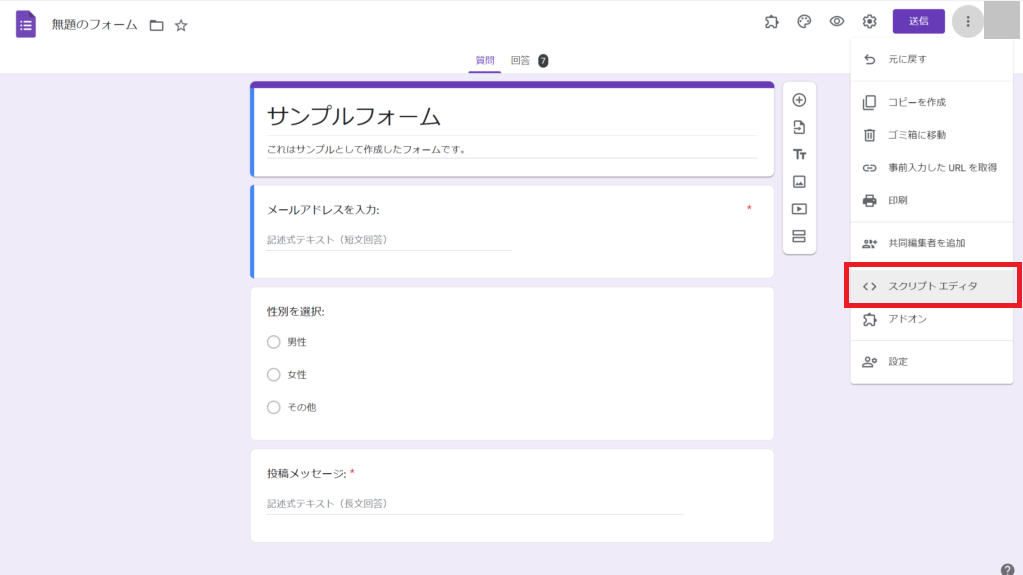
次に対象のGoogleフォームを開き、左上のその他から「スクリプトエディタ」を開きます。

これでGoogleフォームに紐づくGoogleAppsScriptが書けるようになります。

このままコードを書いてもいいのですが、先にSlackのワークスペースにIncoming WebhookをいれてURLを取得します。
SlackのIncoming Webhookを入れてURLを作成する
Incoming WebHooksとは他のアプリからSlackにメッセージを投稿するための仕組みです。
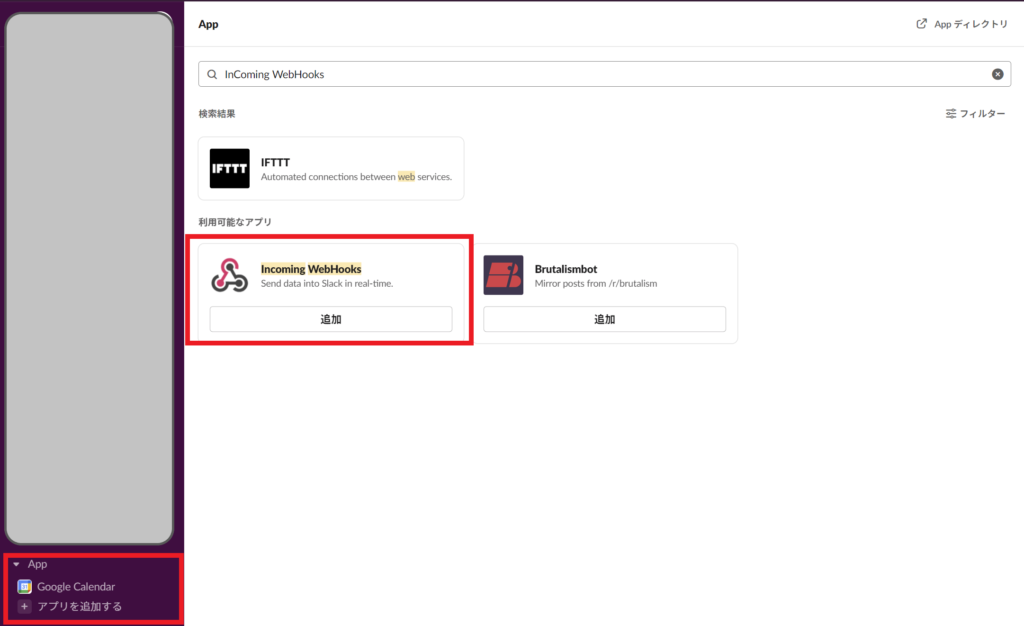
Slackを開き、対象のワークスペースでAppの「アプリを追加する」をクリックします。
Appの追加画面が開くので検索に「Incoming WebHooks」と入力し、以下のアプリが出たらIncoming WebHooksを追加します。

するとブラウザが開き、このような画面が表示されます。

Slackに追加をクリックします。
あとは画面に沿って入力してください。
投稿するチャンネル名、投稿する名前、アイコンは好きに選んでください。
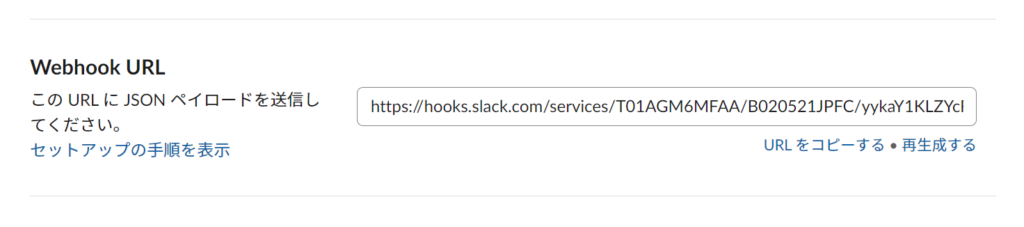
合わせてWebhookのURLが発行されますので、コピーしておきます。
※後ほどコードに埋め込みます。

URLが取得できればSlack側の設定は完了です。
では準備ができたのでコードを書いていきます。
コードを書く
コードは結論でも例に挙げたソースを使用します。
スクリプトエディタに戻ります。
デフォルトでmyfunction関数がありますが、削除して以下のコードをコピーしてください。
このときurl変数には先ほどWebHookで取得したURLに書き換えてください。
/*フォーム送信時に起動するトリガーに「submitFormEvent」を設定*/
function submitFormEvent(event) {
//SlackのIncoming Webhookで取得したURL";
const url = "https://hooks.slack.com/services/〇〇〇/✕✕✕";
//Slackに送信するメッセージ内容
const body = createSlackBody(event);
//送信処理
sendSlack(url, body);
}
//Slackに送信するメッセージ内容を作成するメソッド
function createSlackBody(event){
const responseItems = event.response.getItemResponses();
let body = 'フォームの回答を受け付けました。\n\n';
//項目の数ループする。
for(let i = 0; i < responseItems.length; i++) {
const item = responseItems[i];
//項目のタイトルを取得
const title = item.getItem().getTitle();
//項目の回答を取得
const answer = item.getResponse();
//bodyにタイトルと回答を詰める。
body += '【' + title + '】\n' + answer + '\n\n';
}
return body;
}
//Slackに送信するメソッド
function sendSlack(url, body) {
const data = {
"text": body
}
const options = {
"method" : "post",
"contentType": "application/json",
"payload" : JSON.stringify(data)
};
UrlFetchApp.fetch(url, options);
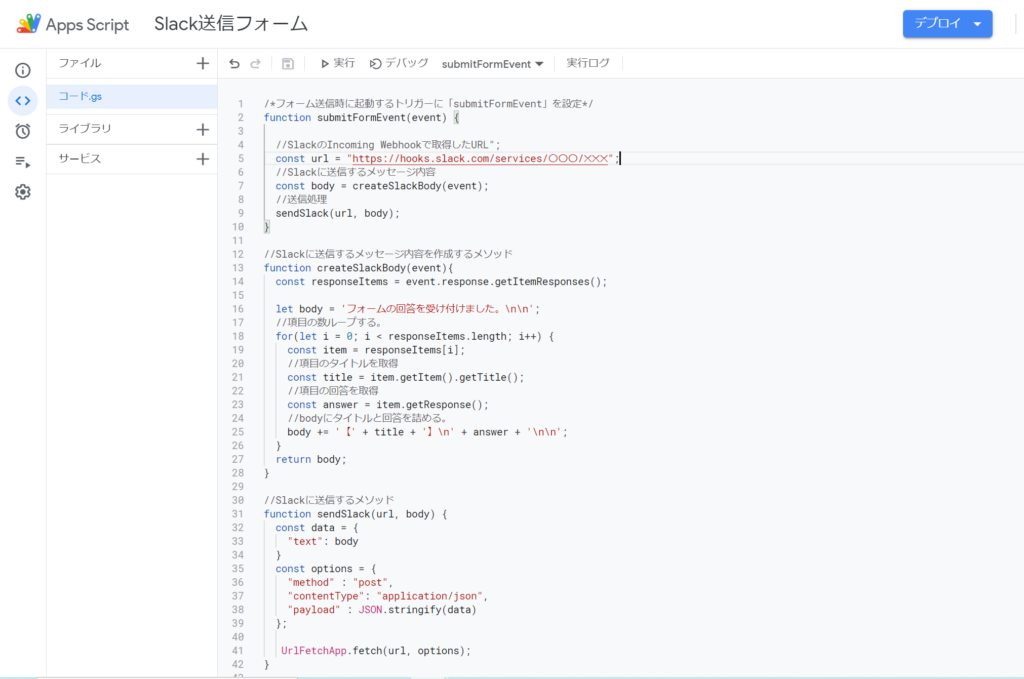
}入力するとこのようになります。

入力したらファイルの保存は忘れずに行ってください。
では軽くコードの説明をします!
トリガーの関数はイベントを受け取れる
Googleフォーム送信時のトリガーとして設定した関数では、引数としてフォームの入力内容を受け取れます。
今回は変数eventとしてフォームの情報を受け取って、項目のタイトルと入力内容を取得しています。
function submitFormEvent(event) {
//省略
}受け取ったeventオブジェクトから項目の情報が取得できる
受け取ったeventオブジェクトから項目の情報が取得できます。コードで言うとこの部分でfor文を使い、各項目のタイトルと内容を取得しています。
//Slackに送信するメッセージ内容を作成するメソッド
function createSlackBody(event){
const responseItems = event.response.getItemResponses();
let body = 'フォームの回答を受け付けました。\n\n';
//項目の数ループする。
for(let i = 0; i < responseItems.length; i++) {
const item = responseItems[i];
//項目のタイトルを取得
const title = item.getItem().getTitle();
//項目の回答を取得
const answer = item.getResponse();
//bodyにタイトルと回答を詰める。
body += '【' + title + '】\n' + answer + '\n\n';
}
return body;
}
タイトルは、event.response.getItemResponses()[i].getItem().getTitle()を使い、
入力内容は、event.response.getItemResponses()[i].getResponse()を使います。
コードを書き終わったらここで一度、スクリプトエディタからsubmitFormEvent関数を実行しておきましょう。
GASの権限について質問されるので、認証しましょう。
これをしておかないとトリガーで設定してもエラーで動かないです。
関数をトリガーに設定する
では先ほど作成した関数がGoogleフォームで登録したタイミングで起動するようにGASのトリガーという機能を使用します。
GASの左側のメニューからトリガーを開きます。

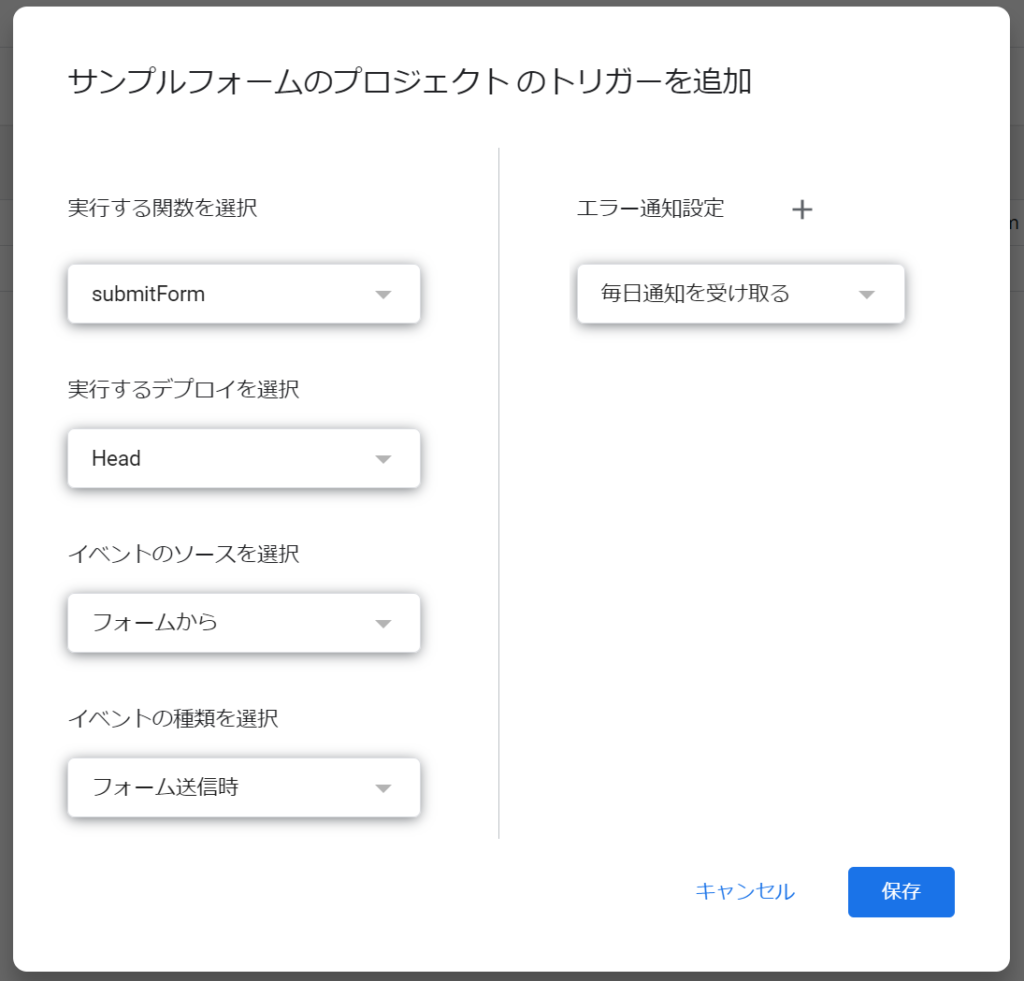
トリガーの設定画面に移動したら「トリガーの追加」から新規トリガーを設定します。
設定内容はこちらです。

これで「フォーム送信時」に「SubmitForm」が起動するようになります。
送信イメージ
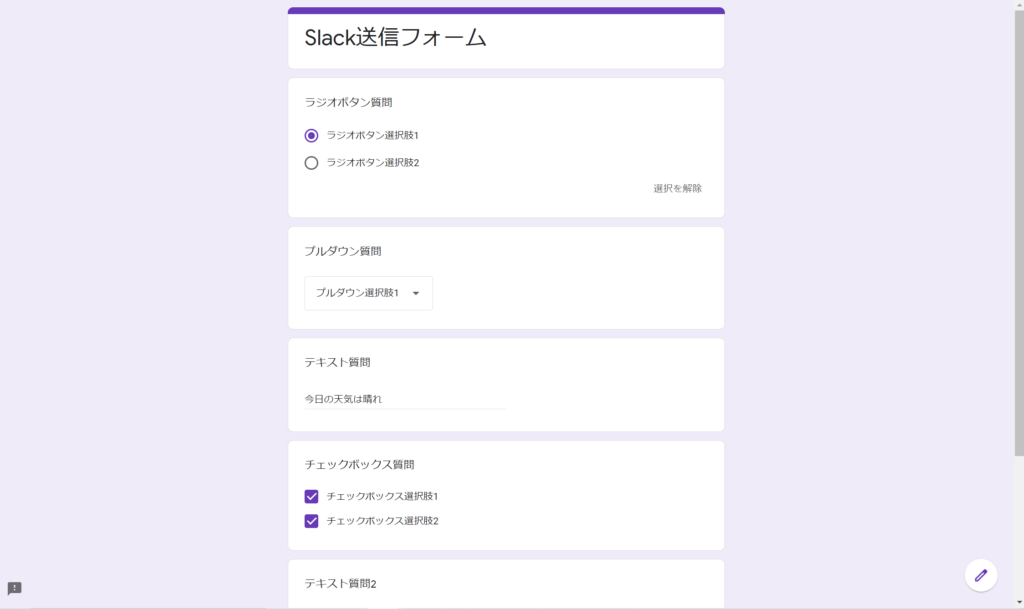
では今回はこのようにフォームから送信します。

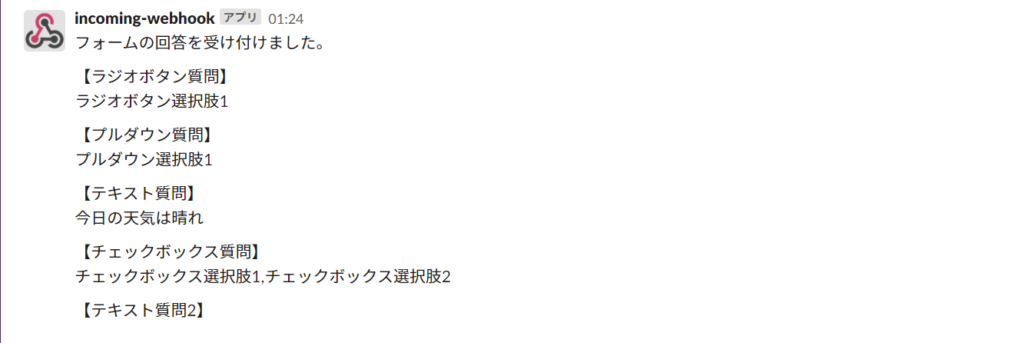
その結果Slackにはこのように送信されます。

細かい文章の作りはfor文のitemとanswerを変更すれば変更することができます。
\nで改行を表していることだけ気をつけましょう。
また、画像や通知タイトルはincoming-webhookの設定ページで設定できます。
今回はデフォルトで設定しています。
では今回は以上になります!


