今回はwebpackとは何かや、webpackのメリットとデメリットについてご説明します。
その後、実際にwebpackをローカル環境で試してみたい方向けに最小構成で簡単に始める方法と使い方をご紹介します。
webpackについて
webpackとは
webpackとは「フロントエンド開発用のモジュールバンドラ」と言われています。
モジュールとは、JavaScriptのファイルであったりライブラリであったり、さらにはCSS・SCSSや画像のことを指します。
バンドルとは、いくつかのファイルをまとめることを指すのでバンドラとは「まとめるもの」という意味です。
つまり、フロントエンドで使用するためのJavaScriptやJavaScriptのライブラリ、CSS、画像などをJavaScriptのファイル形式にしてまとめて利用できるようにするツールです。
webpackを使うときの基本的な流れは、
- モジュールを用意する
- エントリーポイントと言うメインのJavaScriptファイルを作る
- 用意したモジュールをエントリーポイントで読み込んで使う
- webpackでビルドする
- バンドルされたファイルが出力される
- バンドルファイルをHTMLで読み込むだけで使えるようになる
このようにwebpackによって1つのファイルを読み込むだけで一連のファイル(モジュール)を利用することができます。
webpackのメリット
基本的に大規模なフロントエンド開発する場合にメリットがあります。
- 機能ごとにモジュール分けることができる。
- 外部モジュールを利用できる。
- 依存関係を気にせず開発できる。
- 処理を早くできる。
もう少し詳しく見ていきます。
機能ごとにモジュール分けることができる。
この場合のモジュールを分けるというのは、機能ごとにファイルを分けるということです。
1つの機能に対して1ファイルにします。
Javaでいうclassや関数の単位で1ファイルにするイメージです。
このようにモジュールを分けることで、さらにいくつかメリットがあります。
1つ目は、可読性が上がるということです。
1つのファイルに1機能であることで可読性が上がり、開発する場合でもこの場合はこのモジュールを使えばよいことがわかりやすくなります。
2つ目は、開発がしやすくなります。
モジュールごとに分担を分けることもできますし、テストもしやすくなります。
3つ目は、モジュールの保守性が高くなります。
モジュールを細かく分けることで修正や拡張がしやすくなります。
4つ目は、モジュールの再利用性が高くなります。
可読性に関わりますが、汎用性が高いモジュールは再利用することで何回も同じコードを書くといった助長的なコードを書くことがなくなります。
これら4つは開発経験者ならよくわかると思います。
外部モジュールを利用できる。
webpackではnpmを利用して外部モジュールを簡単にインストールすることができます。
フロントエンドでよく使われるものでjQueryがあります。
jQueryを利用する場合はjQueryファイルをインストールしてどこかに配置して読み込むか、CDNで読み込むことになると思いますが、こちらもwebpackでバンドルファイルに含めることで簡単に利用することができます。
他にはVue.jsやReactなども利用できるのでnpmでそれらを利用するときはwebpackは度々利用されます。
依存関係を気にせず開発できる。
HTMLを書いているとJavaScriptやCSSの読み込み順によってエラーがでるケースがあります。
この場合、先に読み込む必要があるものが決まっているため開発者が読み込む順番を意識する必要があります。
これを依存関係といいます。
例えば『jQuery UI』は『jQuery』を読み込んだ後に読み込む必要があります。
webpackを利用することで依存関係を自動で解決したファイルを出力してくれるので、webpackでバンドルしてしまえばそのような依存関係を意識することなく開発できます。
そうした場合、HTMLで読み込むのは1ファイルだけ読み込めば動かすことができます。
処理を早くできる。
上記でも書きましたがHTMLではバンドルしたファイルのみ読み込むことになるためHTTPリクエストが1つだけで済みます。
リクエスト数が減ることで転送効率を向上させることになります。
またwebpackには自動で最適化してくれる機能があるので実際に利用していないモジュールは除去した状態でバンドルしてくれます。
これによって若手のエンジニアが「とりあえずインストールしておこう」と言って使われていないモジュールは自動で除去されるのでファイル容量の削減になります。
ちなみにこれはTree Shakingを使います。
webpackのデメリット
これは調べて出てこなかったので私の意見になります。
1つ目はファイルを変更するたびにビルドをする必要があることです。
毎回ビルドするのが手間であり忘れがちなのでリリースするときは注意が必要です。
2つ目は、webpackの設定が増えてくると極端に難しくなることです。
最小構成から理解していけば理解しやすいのですが、設定が複雑になってくると急に難しくなります。
3つ目は、開発環境と本番環境での設定が混在することです。
webpackは同時に開発環境と本番環境の設定をそれぞれ行うことができます。
これを知っている人が使う分にはいいのですが、もし知らなかった人が使ったときに、
開発環境に向けて環境を作る指示だったのに本番環境の設定をしてそのままリリースしてしまうことなどがあるかもしれません。
4つ目は、元ソースがないときにカスタマイズしづらいことです。
バンドルしてしまうと元ソースがない場合にソースがそのまま表示されないのでデバッグがしづらくどこでどう動いているのかがわかりません。
元ソースがなく、カスタマイズをしないといけない場合は注意が必要です。
これはソースマップを出力する設定にしていれば元ソースが見れるようになるので回避できます。
webpackの使い方
webpackを始める方向けに最小構成で利用する方法をご説明します。
ローカルで動きを見てみたい方などにおすすめです。
使い方は以下の手順になります。
なお、事前準備としてNode.jsを公式サイトからインストールすることと、webpackの作業を行うフォルダを作成する必要があります。
- npmの設定ファイル(package.json)を作成
- webpackをインストール
- 必要な外部モジュールのインストール
- 必要なファイル(モジュールの作成)
- webpackの設定ファイル(webpack.config.js)の作成
- webpackの実行
- 作成されたバンドルファイルをHTMLで読み込む
この手順で今回は進めていきます。
今回はjQueryを例にして進めていきます。jQueryって何って方はこちらの記事を良かったらご覧ください。
0【事前準備】Node.jsをインストール
npmコマンドを使うためにNode.jsを公式サイトからインストールします。
このサイトから「推奨版」を選択してインストールします。
インストールが完了したらコマンドプロンプトで以下のコマンドを入力してバージョンが表示されることでインストールされているか確認します。
node -v
またこのタイミングで今回作業を行うフォルダを作成します。
1 npmの設定ファイル(package.json)を作成
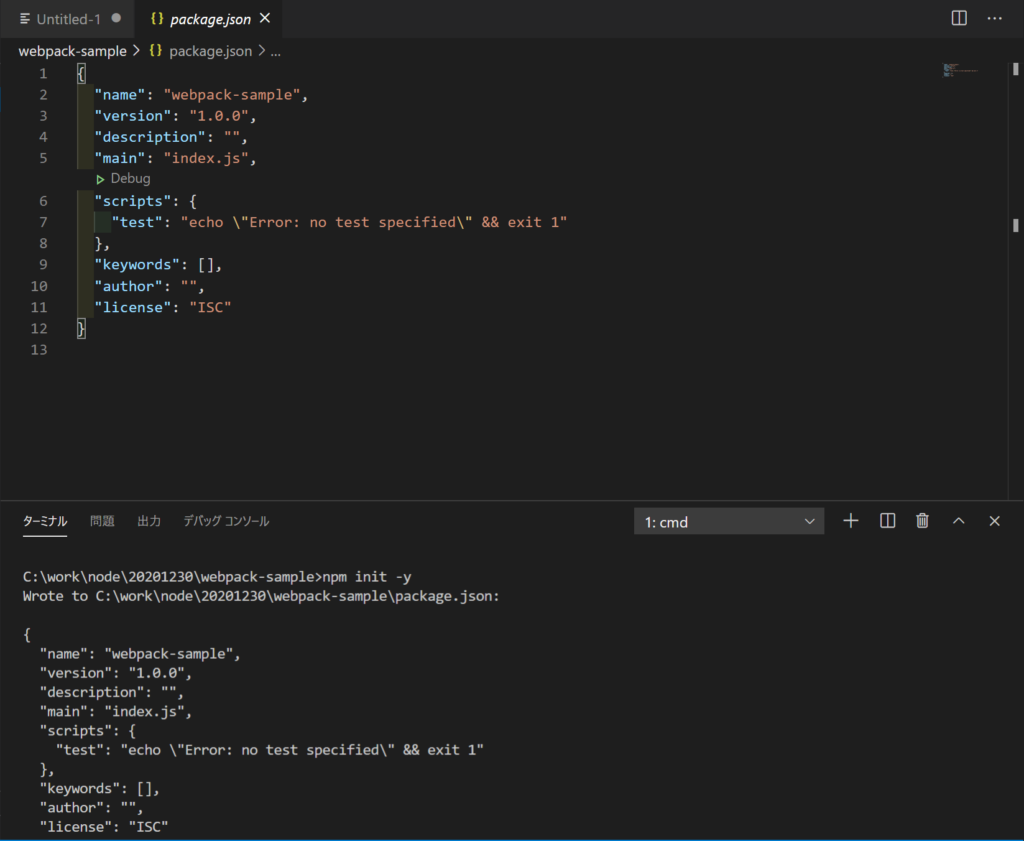
以下のコマンドでpackage.jsonを作成します。
npm init -yこのようにコマンドを打ってpackage.jsonが作成されたら完了です。

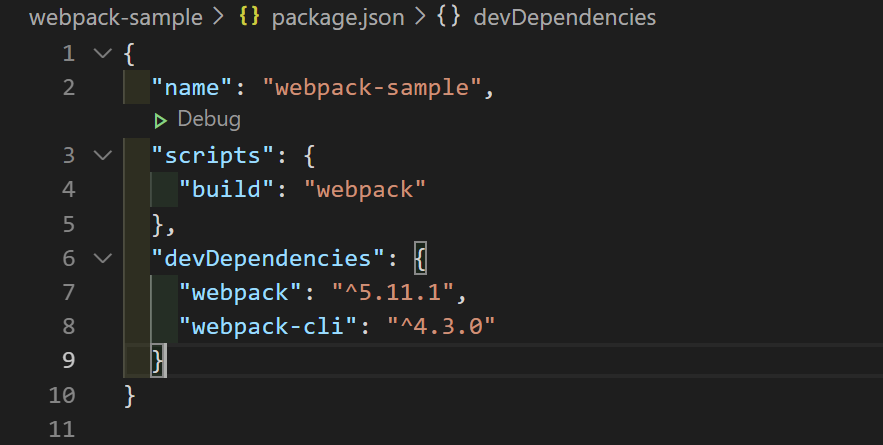
package.jsonには今回不要な部分があるので、わかりやすくするために不要な部分は削除し、script部分は変更次のようにします。
{
"name": "webpack-sample",
"scripts": {
"build": "webpack"
}
}
nameとscriptだけあれば問題ないです。
2 webpackをインストール
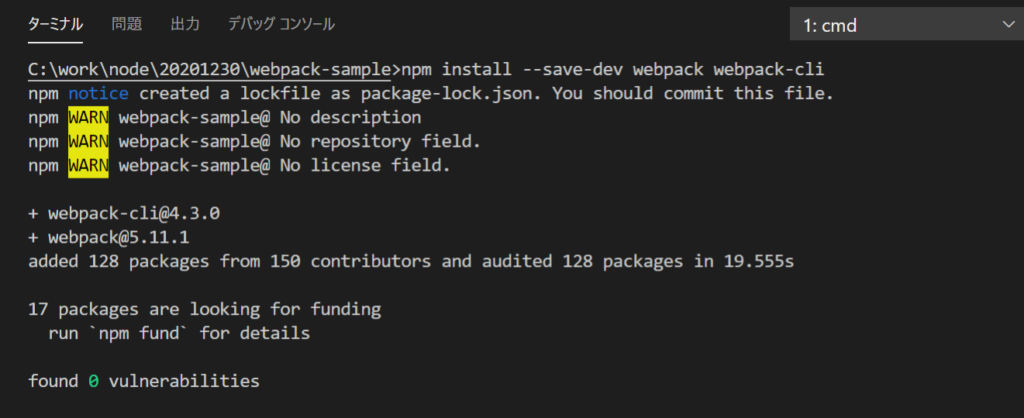
以下のコマンドでwebpackをインストールします。
npm install --save-dev webpack webpack-cliコマンドプロンプトはこのように表示されます。

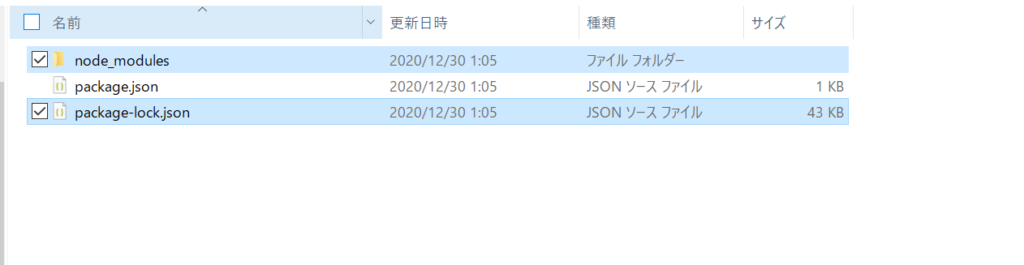
node_modulesとpackage-lock.jsonが作成されていれば完了です。

これでwebpackが使用できるようになりました。
なお、npmでインストールしたものはpackage.jsonに追加されます。

"devDependencies": {
"webpack": "^5.11.1",
"webpack-cli": "^4.3.0"
},devDependenciesが追加されました。
インストール時にコマンドに–save-devを使ったときはdevDependenciesに追加され、開発時に利用する場合は–save-devを使います。
3 必要な外部モジュールのインストール
必要な外部モジュールをインストールします。
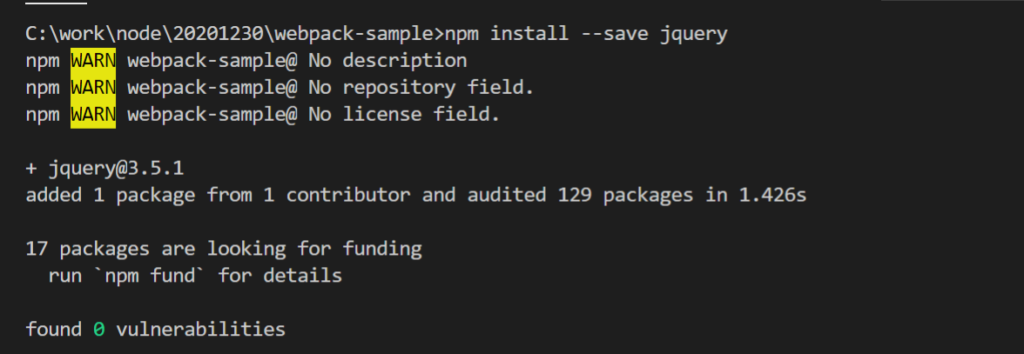
今回はjQueryを例にするので以下のコマンドでjQueryをインストールします。
npm install --save jqueryコマンドプロンプトはこのように表示されます。

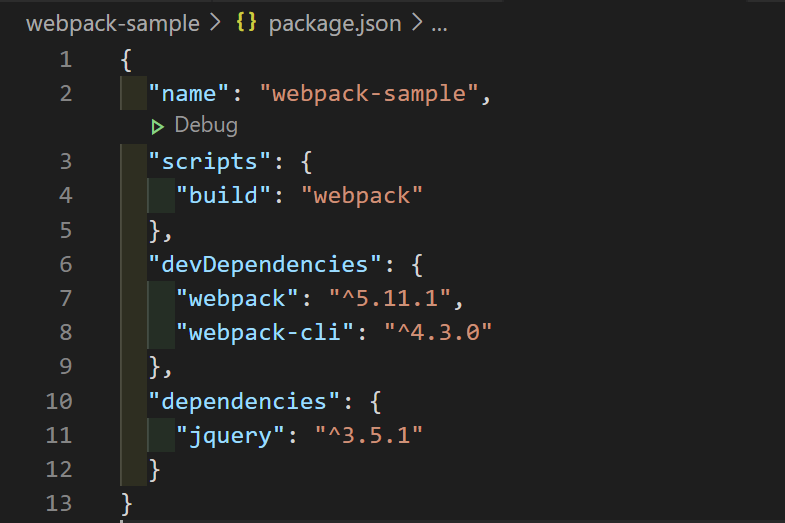
今回もpackage.jsonに追加されています。

"dependencies": {
"jquery": "^3.5.1"
}dependenciesが追加されました。
インストール時にコマンドに–saveを使ったときはdependenciesに追加され、実行時に利用する場合は–saveを使います。
devDependenciesは開発時、dependenciesは実行時という違いがありますが、npmにライブラリを公開しなければ特に分ける必要はありません。
4 必要なファイル(モジュールの作成)
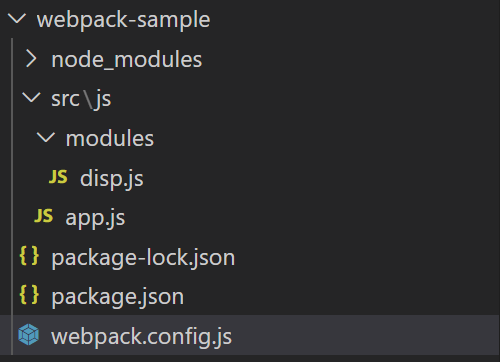
必要なファイルを作成します。
以下2つのファイルを作成します。なおwebpack-sampleが今回作ったフォルダなので自分で作ったフォルダ名に置き換えてください。
webpack-sample/src/js/modules/disp.js
webpack-sample/src/js/app.js
disp.jsは自分で作ったモジュールです。ソースはこちらです。
export default function getMessage(){
return 'webpack';
}また、app.jsは今回エントリーポイントとして扱う外部モジュールと自作のモジュールを利用するJavaScriptファイルです。ソースはこちらです。
import $ from 'jquery';
import getMessage from './modules/disp';
$(function(){
$('body').on('click', function(){
$('div').text(getMessage());
});
});jQueryとdisp.jsの各種モジュールを読み込んで使用しています。
5 webpackの設定ファイル(webpack.config.js)の作成
webpackの実行をする前にwebpack.config.jsという設定ファイルを作成します。
こちらはエントリーポイントやバンドルファイル(bundle.js)を出力する場所を設定します。
webpack-sample/webpack.config.jsを作成します。

webpack.config.jsに記載する内容はこちらです。
//出力時指定するパスがOSによって異なるのを防ぐため必要
const path = require('path');
module.exports = {
//モードの設定(指定しないとwebpack実行時警告が出る)
mode: 'development',
//エントリーポイントの設定(app.js)
entry: './src/js/app.js',
//出力の設定(public/js/bundle.js)
output : {
filename: 'bundle.js',
path: path.resolve(__dirname, 'public/js')
}
};6 webpackの実行
本題のwebpackコマンドでwebpackを実行するします。以下のコマンドをコマンドプロンプトから実行してください。
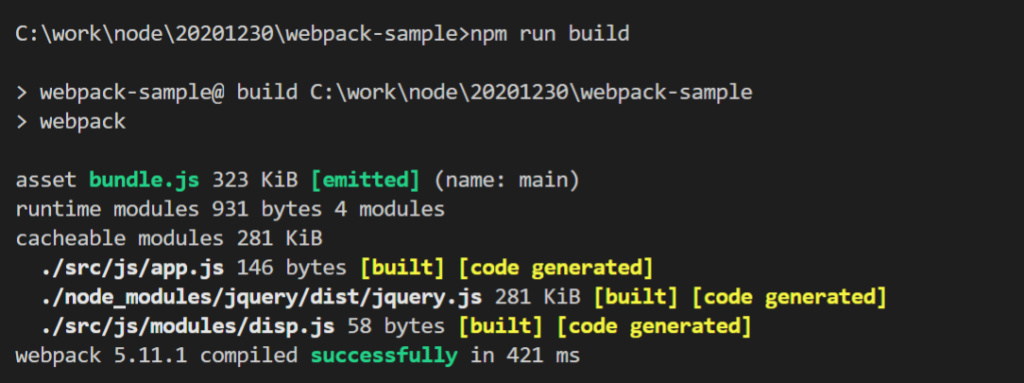
npm run build
このように画面が表示されれば成功です。
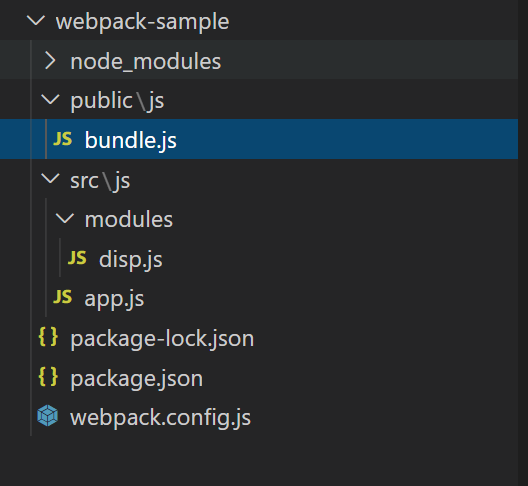
webpack-sampleの配下にpublic/js/bundle.jsが出力されているので確認してください。

なお「npm run build」の”build”はpackage.jsonのscriptで記載した、
"build": "webpack"のことなのでエラーが出た場合はpackage.jsonも確認しましょう。
7 作成されたバンドルファイルをHTMLで読み込む
では作成されたバンドルファイル(bundle.js)を読み込んでjQueryなどのモジュールが使えるのか確認します。
webpack-sampleにHTMLファイルのindex.htmlを以下の内容で作成します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="public/js/bundle.js"></script>
</head>
<body>
<div>ようこそ</div>
</body>
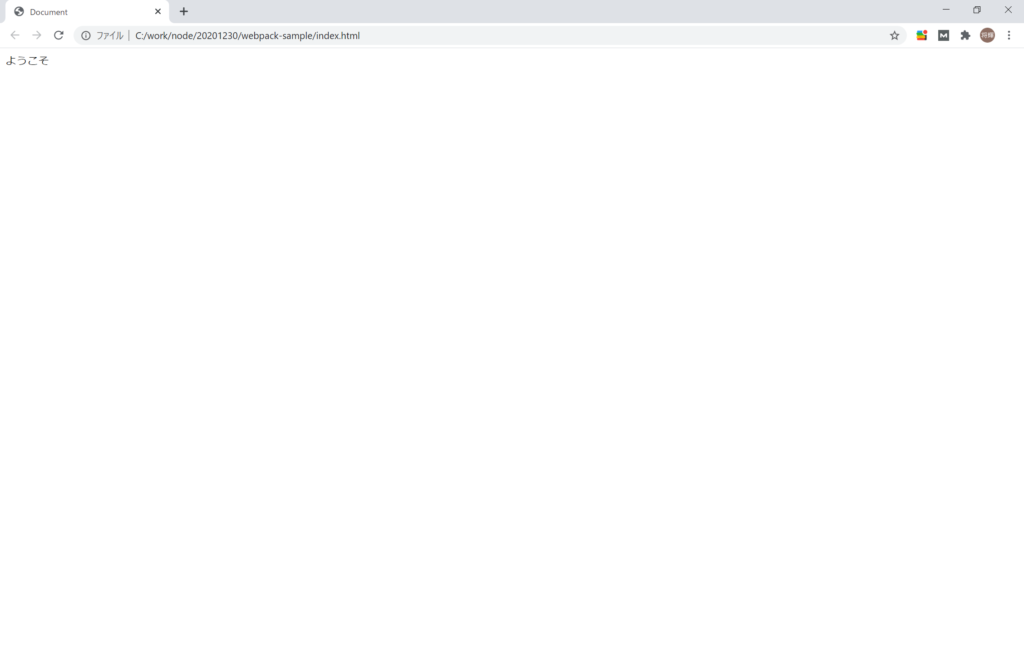
</html>このHTMLをブラウザで開きます。

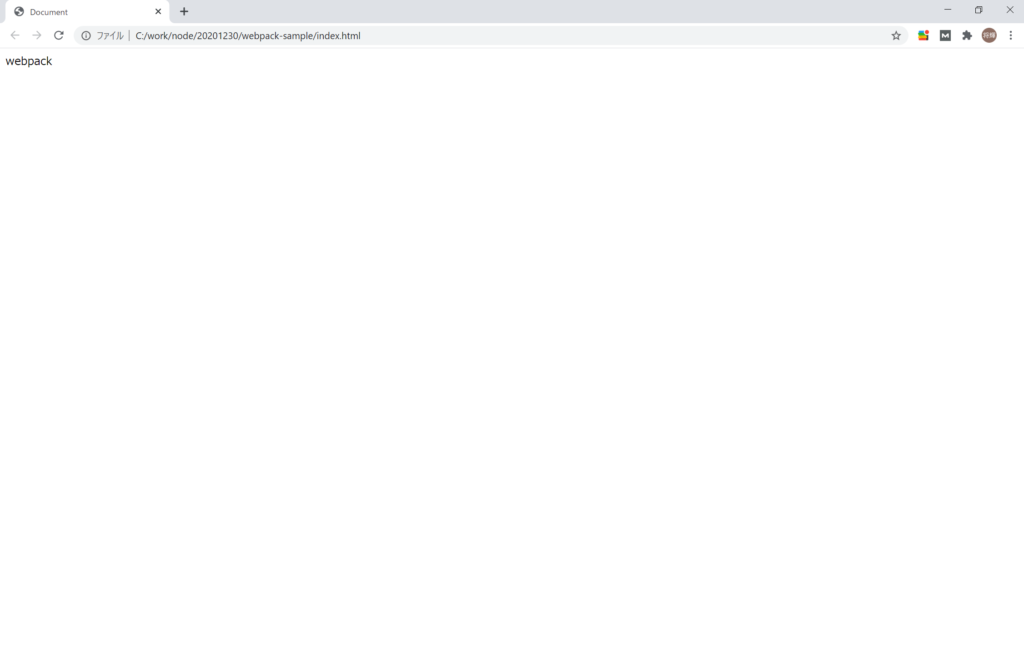
ようこそをクリックしてみると文字がwebpackに変わります。

この通りにbundle.jsだけ読み込むだけでjQueryなどの外部モジュールや、自分で作成したdispモジュールが使用することができました!
これでwebpackの最小構成での使い方は以上になります。
最後まで見て頂きありがとうございます。



