こんにちは。まさきです。
今回はGoogleAppsScriptでVuetifyを使う方法をご紹介します。
Vuetifyを使うと簡単に画面を作れ、デザインも整えることができます。
今回は以下の記事の続きです。
先にこちらの記事を読んで頂けると理解しやすいです。
Vuetifyを使う
前回の記事でGoogleAppsScriptのプロジェクトを作成し、Vue.jsを使うところまでできました。
そこからVuetifyを使えるようにしていきます。
前回はこのようなHTMLを作成しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
</head>
<body>
<div id="app">{{message}}</div>
</body>
<script>
new Vue({
el: '#app',
data: () => ({
message: 'Hello World!'
})
});
</script>
</html>このHTMLをベースに変更していきます。
VuetifyもCDNを使うので公式サイトからCDNの最新バージョンを調べます。
Vuetifyに使用するCDNは複数あるので漏れないようにコピーします。
またVue.jsのインスタンスにVuetifyの変数を渡す必要があります。
今言った内容を反映するとこのようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
</head>
<body>
<div id="app">{{message}}</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script>
<script>
new Vue({
el: '#app',
data: () => ({
message: 'Hello World!'
}),
vuetify: new Vuetify(),
});
</script>
</html>
これでVuetifyがGASで使えるようになりました。
このときVuetify.jsのCDNだけ下にあるのですが、これを上のたくさん書いているところに書くとうまく読み込まれないので注意が必要です。
デザインを反映する
Vuetifyが使えるようになったのでデザインを反映していきます。
今回はワイヤーフレームの中のInboxというチャット風のデザインを反映させていきます。
ワイヤーフレームの中からInboxを開き、コードを開きます。
このコードを参考にGASに書き加えていきます。
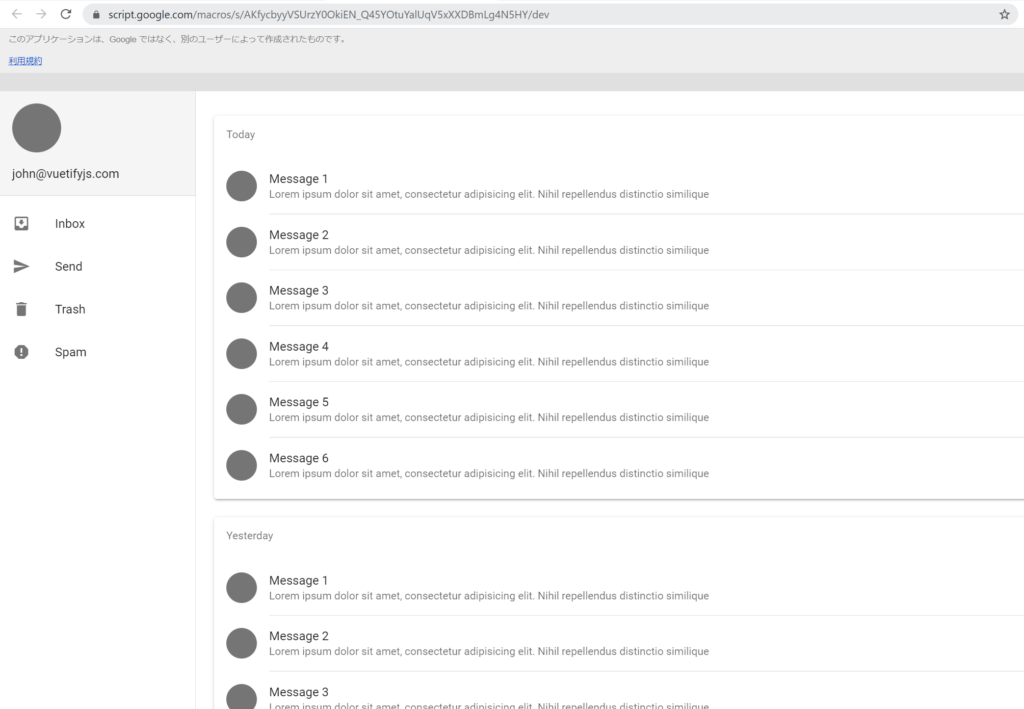
では完成したHTMLの画面はこちらです。

例と同じように表示することができました。
このときのGASのコードはこのようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
</head>
<body>
<v-app id="app">
<v-app id="inspire">
<v-system-bar app>
<v-spacer></v-spacer>
<v-icon>mdi-square</v-icon>
<v-icon>mdi-circle</v-icon>
<v-icon>mdi-triangle</v-icon>
</v-system-bar>
<v-navigation-drawer
v-model="drawer"
app
>
<v-sheet
color="grey lighten-4"
class="pa-4"
>
<v-avatar
class="mb-4"
color="grey darken-1"
size="64"
></v-avatar>
<div>john@vuetifyjs.com</div>
</v-sheet>
<v-divider></v-divider>
<v-list>
<v-list-item
v-for="[icon, text] in links"
:key="icon"
link
>
<v-list-item-icon>
<v-icon>{{ icon }}</v-icon>
</v-list-item-icon>
<v-list-item-content>
<v-list-item-title>{{ text }}</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-navigation-drawer>
<v-main>
<v-container
class="py-8 px-6"
fluid
>
<v-row>
<v-col
v-for="card in cards"
:key="card"
cols="12"
>
<v-card>
<v-subheader>{{ card }}</v-subheader>
<v-list two-line>
<template v-for="n in 6">
<v-list-item
:key="n"
>
<v-list-item-avatar color="grey darken-1">
</v-list-item-avatar>
<v-list-item-content>
<v-list-item-title>Message {{ n }}</v-list-item-title>
<v-list-item-subtitle>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil repellendus distinctio similique
</v-list-item-subtitle>
</v-list-item-content>
</v-list-item>
<v-divider
v-if="n !== 6"
:key="`divider-${n}`"
inset
></v-divider>
</template>
</v-list>
</v-card>
</v-col>
</v-row>
</v-container>
</v-main>
</v-app>
</v-app>
</body>
<script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script>
<script>
new Vue({
el: '#app',
data: () => ({
cards: ['Today', 'Yesterday'],
drawer: null,
links: [
['mdi-inbox-arrow-down', 'Inbox'],
['mdi-send', 'Send'],
['mdi-delete', 'Trash'],
['mdi-alert-octagon', 'Spam'],
],
}),
vuetify: new Vuetify(),
});
</script>
</html>
どうでしょうか。簡単にデザインを反映できましたね!
あとは細かいデザインの修正や、色の変更、データを実データにすることで自分のサイトを簡単に公開することができます。
実データはスプレッドシートを使ってデータを取得することでGoogleのサービスのみでチャットアプリが作成できます。
以上です。最後まで読んで頂きありがとうございました。
簡単にGASでデザインできるのでうまく利用してみてください!



