こんにちは。まさきです。
今回はGoogle Apps ScriptでVue.jsを使う方法をご紹介していきたいと思います。
Vue.jsをを使うことでシングルページアプリケーションを作成できます。
GoogleAppsScriptのプロジェクトを作成する
GoogleAppsScript(通称GAS)のプロジェクトを作成していきます。
GASのプロジェクトの作成はこちらの記事を参考に行ってください。
ではHTMLが画面に表示できるようにプロジェクトを作成していきます。
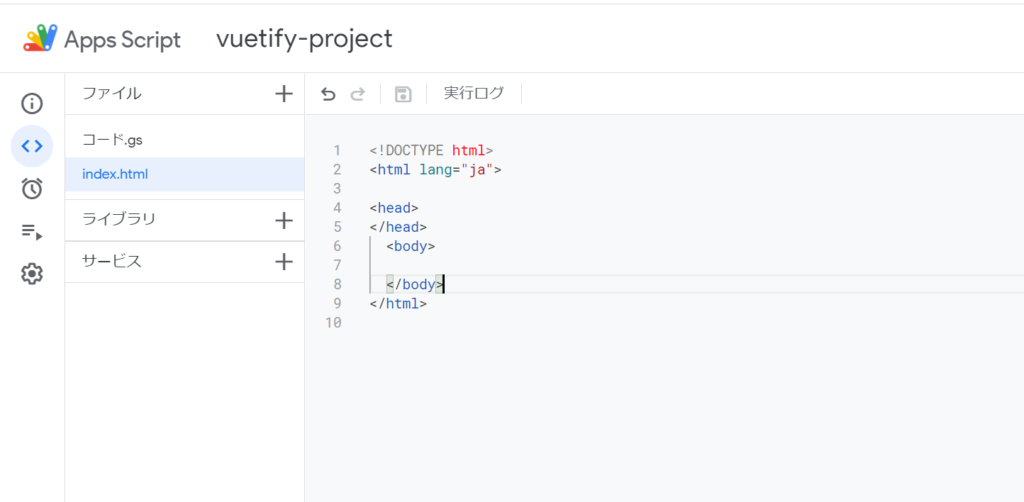
まずindex.htmlを作成してください。

中身はまだデフォルトのままでよいです。
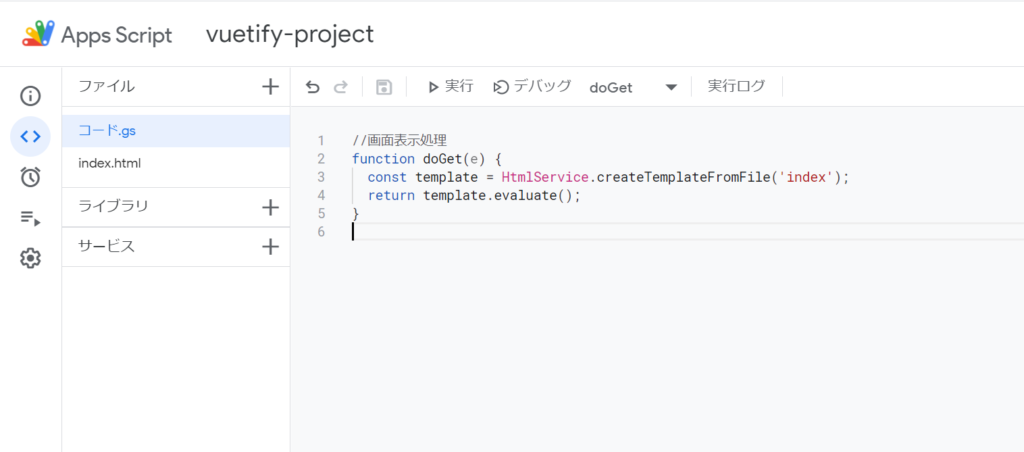
次にコード.gsにhtmlを表示する処理を書きます。
//画面表示処理
function doGet(e) {
const template = HtmlService.createTemplateFromFile('index');
return template.evaluate();
}デフォルトであったmyFunctionは消してください。

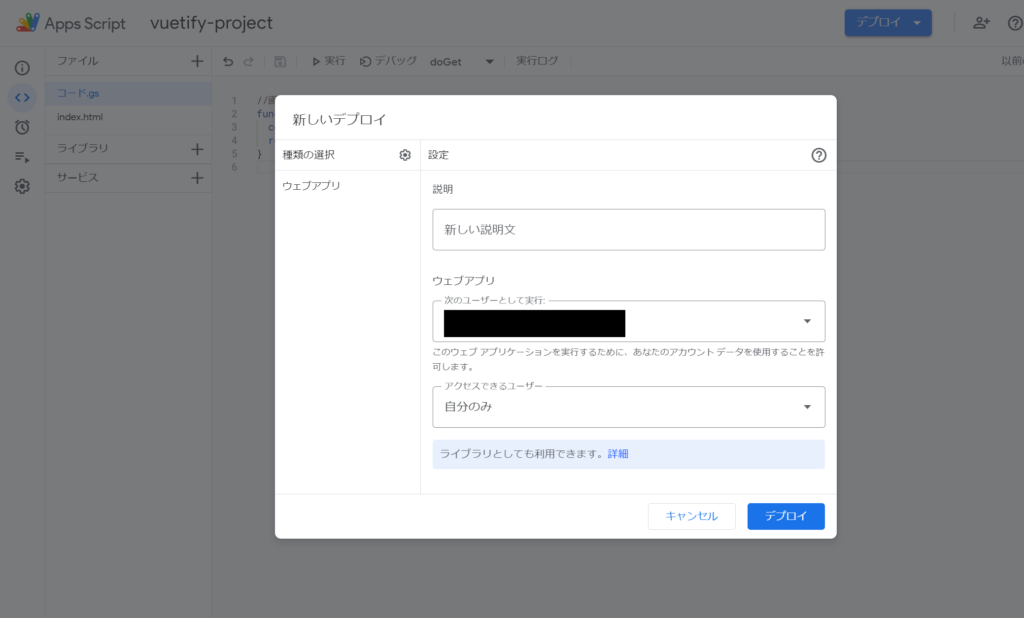
ここまで来たらプロジェクトを公開していきます。
「デプロイ」から公開ウェブアプリケーションとしてデプロイしてください。

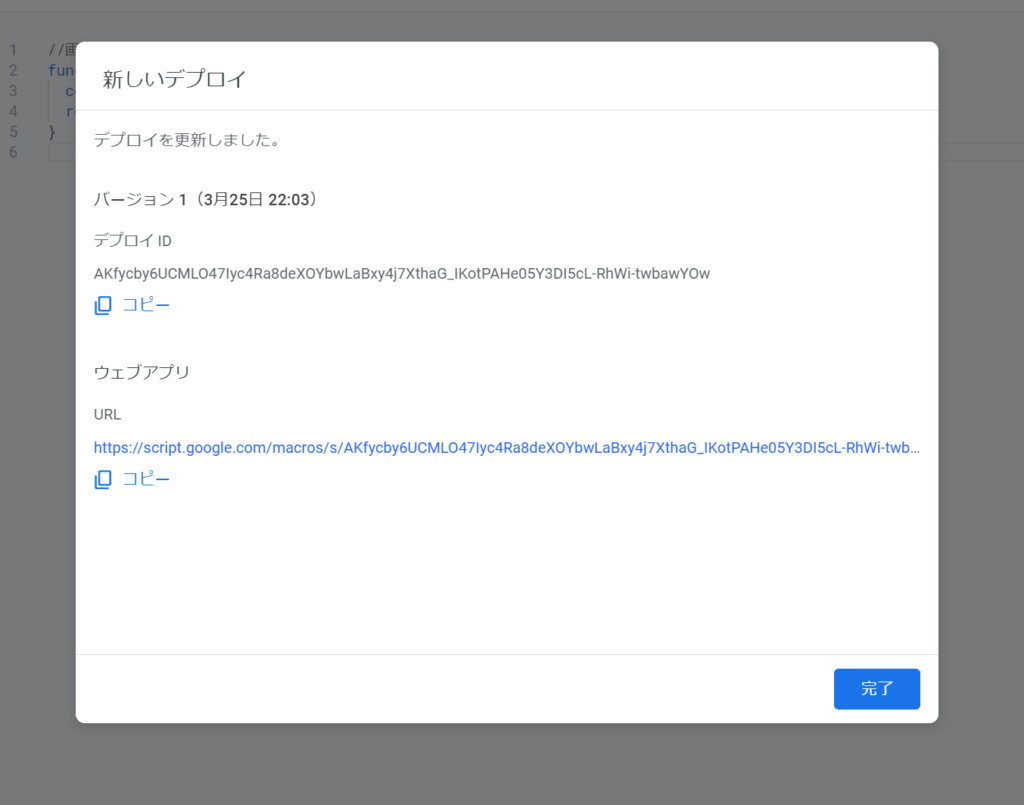
デプロイできたらウェブアプリのURLが表示されるのでこれをブラウザで開くと先ほどのHTMLが表示されると思います。

このように画面が表示されれば完了です。
内容はまだ書いていないので真っ白でかまいません。

Vue.jsを使えるようにする
先ほど作成したHTMLでVue.jsを使えるようにします。
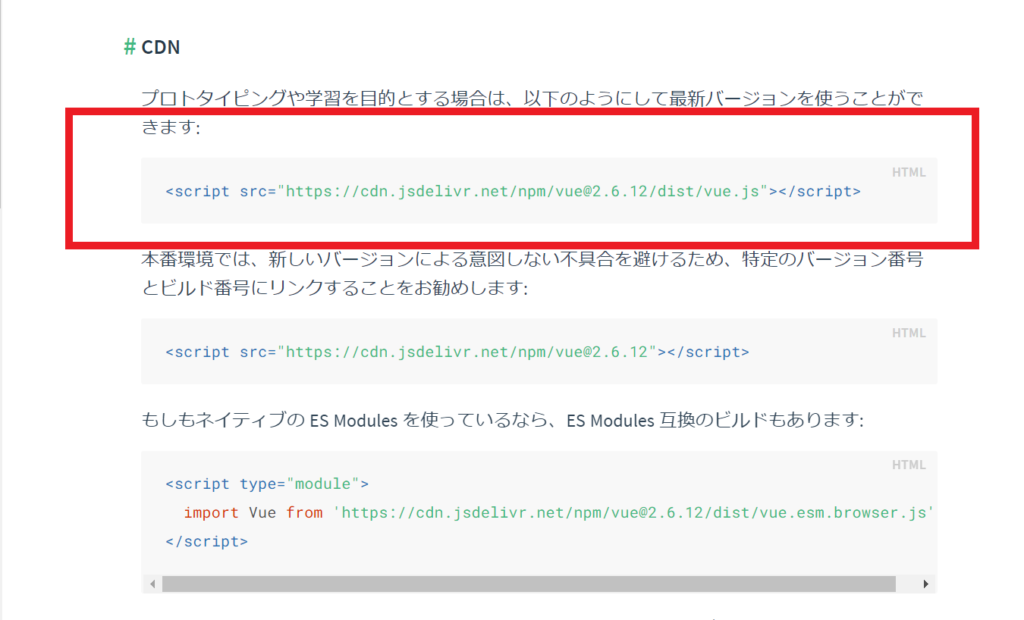
GASでVuetifyを使う場合はCDNをHTMLで読み込む必要があります。
最新バージョンを使うので公式サイトから最新バージョンのCDNを確認していきます。

確認したらその内容をHTMLに書きます。
書く場所はheadタグの中に書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
</head>
<body>
</body>
</html>
ではVue.jsが正常に動くか確認しましょう。
HTMLのソースをさらに変更していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
</head>
<body>
<div id="app">{{message}}</div>
</body>
<script>
new Vue({
el: '#app',
data: () => ({
message: 'Hello World!'
})
});
</script>
</html>
これでVue.jsのインスタンスを作成し、appにレンダリングができるようになります。
今回はプログラミングの定番である「Hello World!」を表示したいと思います。
これで保存して、再度デプロイをしてください。
URLを再度開くと、内容が変更されていることを確認できます。

無事にVue.jsの展開が行われていることがわかります。
Vue.jsが使えるようになったので、後は自由にカスタマイズしてください。
以上です。最後まで読んで頂きありがとうございました。



