この記事の流れ
前回の記事で作成したフォーム画面にCSSの解説をしながら設定していきます。
前回の記事はこちらです。
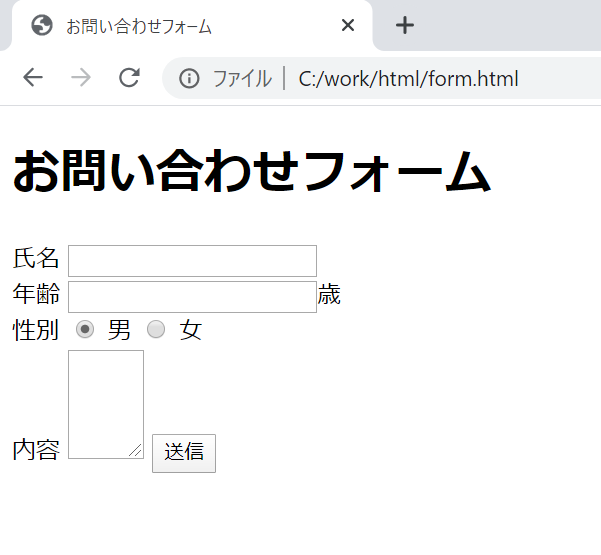
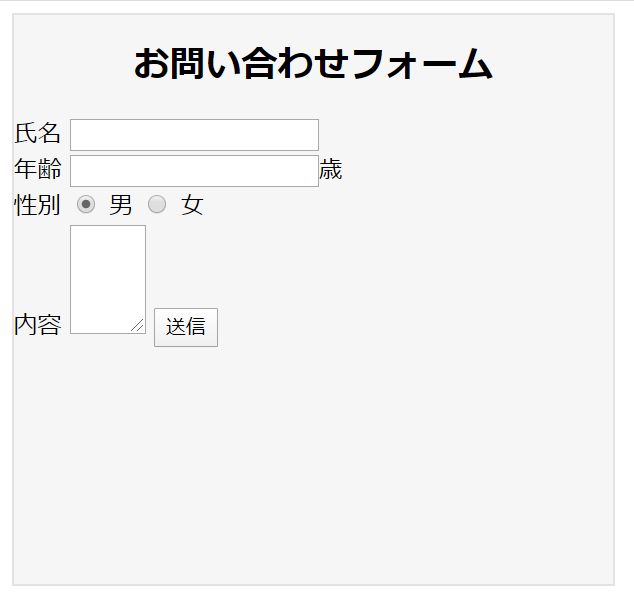
前回作成した画面がこちらです。

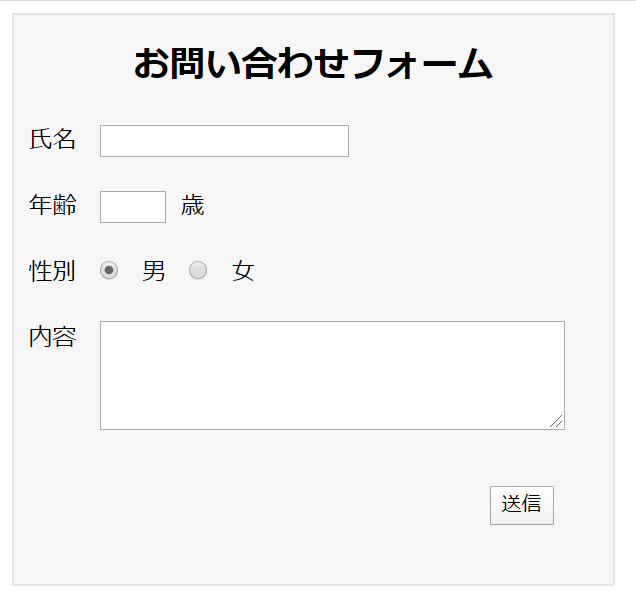
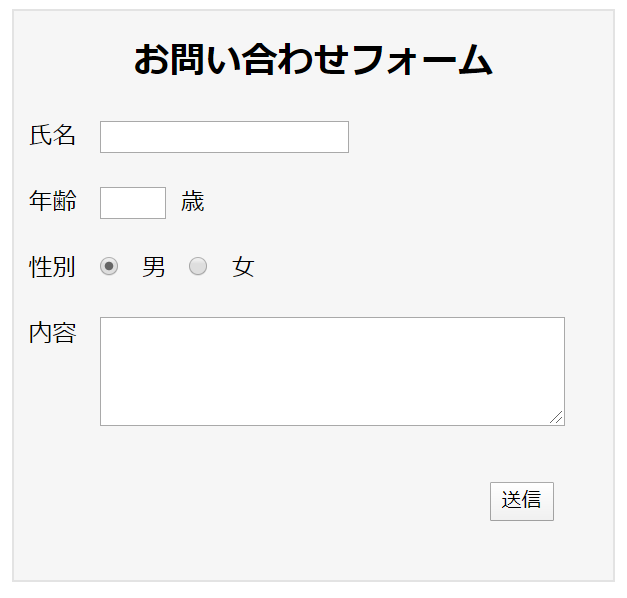
この画面をベースにCSSを付けていき、完成した画面がこちらです。

CSSで見た目がだいぶ変わっていると思います。また最終的なコードはこちらです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>お問い合わせフォーム</title>
<style>
html{
background-color: white;
}
body {
background-color: rgba(245,245,245,0.9);
width: 400px;
height: 380px;
border: solid 1px rgba(225,225,225,0.9);
position: relative;
}
h1 {
text-align: center;
font-size: 24px;
}
div {
margin: 20px 10px;
}
label{
vertical-align: top;
}
input,textarea{
margin: 0px 10px;
}
textarea{
width:80%;
}
input[type="submit"] {
margin: 20px;
position: absolute;
right: 20px;
bottom: 20px;
}
#age{
width: 40px;
}
</style>
</head>
<body>
<h1>お問い合わせフォーム</h1>
<form id="form" method="PUT">
<div>
<label for="name">氏名</label>
<input type="text" id="name" name="name" />
</div>
<div>
<label for="age">年齢</label>
<input type="text" id="age" name="age" />歳
</div>
<div>
性別
<input type="radio" id="sex1" name="sex" value="1" checked />
<label for="sex1">男</label>
<input type="radio" id="sex2" name="sex" value="2" />
<label for="sex2">女</label>
</div>
<div>
<label for="detail">内容</label>
<textarea id="detail" name="detail" rows="5" cols= "5"></textarea>
</div>
<input type="submit" value="送信" />
</form>
</body>
</html>流れ
- はじめに
- CSSコーディング
- まとめ
はじめに
始めにCSSの説明をします。
CSSとはwebページの見た目を変更することができます。主にHTMLと一緒に使います。HTMLで書いた要素の大きさ、色、レイアウトを変えることをできます。
CSSを使うときはHTMLで記載したセレクタを指定し、プロパティと値を指定します。セレクタにはいくつか種類がありますが、よく使うのはこちらです。
- 要素セレクタ
要素名をそのまま指定します。 - IDセレクタ
- 要素のIDを使い、「#ID名」で指定します。
- classセレクタ
要素のclassを使い、「.class名」で指定します。
<div id="foo" class="bar"></div>このようなHTMLがあった場合それそれこのように書きます。
/*要素セレクタ*/
div {
height: 100px;
}
/*IDセレクタ*/
#foo {
weight: 50%
}
/*classセレクタ*/
.bar {
color: red;
}このときheightやweightのことをプロパティと言い、100pxや50%のことを値と言います。
ちゃんと知りたい方はこちらをご確認ください。
http://www.htmq.com/csskihon/001.shtml
CSSコーディング
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf8">
<title>お問い合わせフォーム</title>
<style></style>
</head>
<body>
<h1>お問い合わせフォーム</h1>
<form id="form" method="PUT">
<div>
<label for="name">氏名</label>
<input type="text" id="name" name="name" />
</div>
<div>
<label for="age">年齢</label>
<input type="text" id="age" name="age" />歳
</div>
<div>
性別
<input type="radio" id="sex1" name="sex" value="1" checked />
<label for="sex1">男</label>
<input type="radio" id="sex2" name="sex" value="2" />
<label for="sex2">女</label>
</div>
<div>
<label for="detail">内容</label>
<textarea id="detail" name="detail" rows="5" cols= "5"></textarea>
<input type="submit" value="送信" />
</div>
</form>
</body>
</html>前回書いたこのHTMLの<style></style>の中に書いていきます。
背景
まずはフォーム入力欄の背景のサイズと色を変えていきます。こちらを追加してください。
html{
background-color: white;
}
body {
background-color: rgba(245,245,245,0.9);
width: 400px;
height: 380px;
border: solid 1px rgba(225,225,225,0.9);
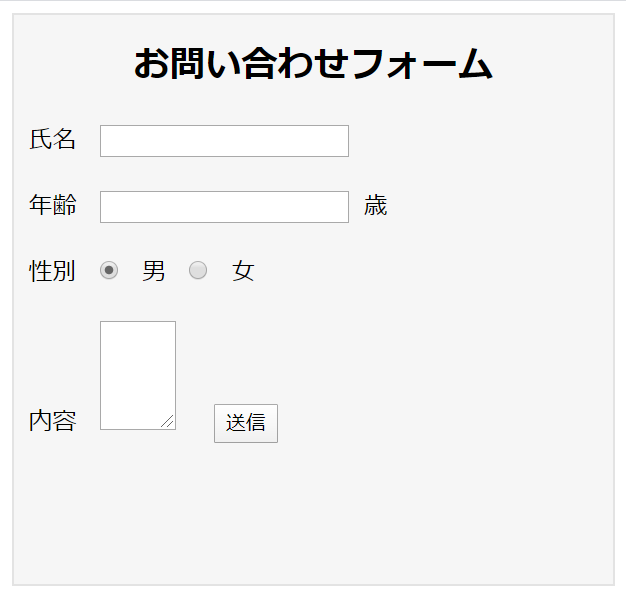
}ファイルを保存して、ブラウザを更新してください。背景がグレーになりました。

まずhtml全体の背景をbackground-color:whiteで白にします。そしてbody全体の背景をbackground-color:rgba(245,245,245,0.9)で半透明のグレーにし、width:400pxで横幅、height:380pxで縦の幅、boder:solid 1px rgba(225,225,225,0.9)で枠線を設定しています。
見出し
次に見出しを少し修正します。こちらを追加してください。
h1 {
text-align: center;
font-size: 24px;
}ファイルを保存して、ブラウザを更新してください。お問い合わせフォームの文字が見やすくなります。

h1タグにtext-align:centerで見出しをフォーム欄の中心に移動しました。font-size:24pxで文字のサイズを24pxに変更しました。
項目間の幅
次は項目間の幅を揃えます。こちらを追加してください。
div {
margin: 20px 10px;
}
input,textarea{
margin: 0px 10px;
}ファイルを保存して、ブラウザを更新してください。項目間にスペースが開くと思います。

divタグにmargin:20px 10pxで要素周りの余白を上下に20px,左右に10px設定しています。
inputタグとtextareaタグにmargin:0px 10pxで要素周りの余白を上下に0px,左右に10px設定しています。
入力欄のサイズ
入力欄のサイズを調整します。こちらを追加してください。
textarea{
width:80%;
}
#age{
width: 40px;
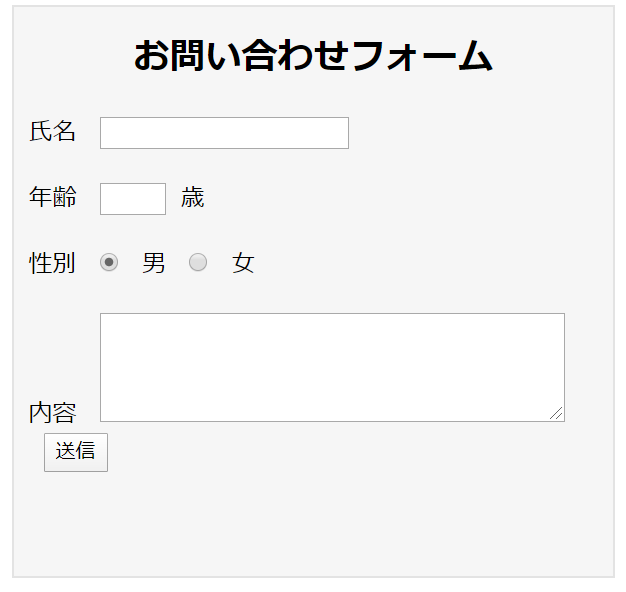
}ファイルを保存して、ブラウザを更新してください。年齢と内容の入力項目のサイズが変わります。

textareaタグをwidth:80%で横幅を親のbodyタグの横幅の80%に設定しました。
IDがageの要素をwidth:40pxで横幅を40pxに設定しました。
要素の位置
内容の文字とボタンの位置を変更します。こちらを追加してください。
body {
position: relative;
}
label{
vertical-align: top;
}
input[type="submit"] {
margin: 20px;
position: absolute;
right: 20px;
bottom: 20px;
}ファイルを保存して、ブラウザを更新してください。年齢と内容の入力項目のサイズが変わります。

inputタグのtypeがsubmit要素(送信ボタン)の位置を設定するために、bodyタグの位置をposition:relativeに変更しています。
positionは少し複雑なので他の記事で紹介できたらと思います。
labelタグには要素をvertical-align:topで上揃いにしてます。
送信ボタンはposition:absoluteで位置を指定できるようにして、right:20pxで右から20px、bottom:20px;で下から20pxの位置に設定しました。
これでゴールとしていた画面まで作成が完了しました。
まとめ
冒頭にも書きましたが、こちらが今回の完成コードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>お問い合わせフォーム</title>
<style>
html{
background-color: white;
}
body {
background-color: rgba(245,245,245,0.9);
width: 400px;
height: 380px;
border: solid 1px rgba(225,225,225,0.9);
position: relative;
}
h1 {
text-align: center;
font-size: 24px;
}
div {
margin: 20px 10px;
}
label{
vertical-align: top;
}
input,textarea{
margin: 0px 10px;
}
textarea{
width:80%;
}
input[type="submit"] {
margin: 20px;
position: absolute;
right: 20px;
bottom: 20px;
}
#age{
width: 40px;
}
</style>
</head>
<body>
<h1>お問い合わせフォーム</h1>
<form id="form" method="PUT">
<div>
<label for="name">氏名</label>
<input type="text" id="name" name="name" />
</div>
<div>
<label for="age">年齢</label>
<input type="text" id="age" name="age" />歳
</div>
<div>
性別
<input type="radio" id="sex1" name="sex" value="1" checked />
<label for="sex1">男</label>
<input type="radio" id="sex2" name="sex" value="2" />
<label for="sex2">女</label>
</div>
<div>
<label for="detail">内容</label>
<textarea id="detail" name="detail" rows="5" cols= "5"></textarea>
</div>
<input type="submit" value="送信" />
</form>
</body>
</html>今回に記事ではポイントに絞った説明ができなかったので、画面作成の流れを理解していただければと思います。
では今回のまとめとして、セレクタには以下の種類があります。
- 要素セレクタ
- IDセレクタ
- classセレクタ
また、CSSは以下を使用しました。
- background-color
背景色を付ける - weight
要素の横幅 - height
要素の縦幅 - font-size
文字の大きさ - border
枠線の設定
他にもいくつか使用しましたが、今回はこれだけ覚えればいいです。
最後にこの記事をみて少しでもCSSを理解できた方や、面白いと思った方がいたらいいなと思います。