結論
既にvue cli v2をインストールした場合、一度アンインストールしないとvue cli v3はインストールすることができませんでした。
以下のコマンドでvue cli v2をアンインストールしてから、vue cli v3をインストールしましょう!
npm uninstall -g vue-cli
npm install -g @vue/cli始めに
Vue CLIとは
Vue CLIとはVue.jsでシングルページアプリケーション(SPA)を開発するときに、すぐに始められるようにすでに準備されているモジュールのことです。
これをインストールするとすぐに開発に取り掛かることができます。
Vue.jsの公式サイトではこのように説明されています。
大規模なシングルページアプリケーション開発のための足場を素早く組むために、Vue.js では オフィシャル CLI を提供します。この CLI にはモダンなフロントエンドワークフローのための、すぐに使えるビルド設定を用意しています。
サイトはこちらです。
https://jp.vuejs.org/v2/guide/installation.html#CLI
Vue CLI v4について
2020/7/24にVue CLI v4.5.0がリリースされました。
このバージョンではVue 3のプロジェクトが作成できるようになりました。
バージョンによってnpmでVue CLIのインストールするコマンドが変更になりました。
バージョン2.0以前は
npm install -g vue-cliだったのに対し、3,0以降は
npm install -g @vue/cliこちらになりました。少し前の参考書で学習する場合は後者のコマンドになるので違いを覚えておきましょう。
そして、これが後々大切になってきます。
起こったこと
以前npmの知識がないまま参考書通りにVue CLIをインストールして環境を作りました。
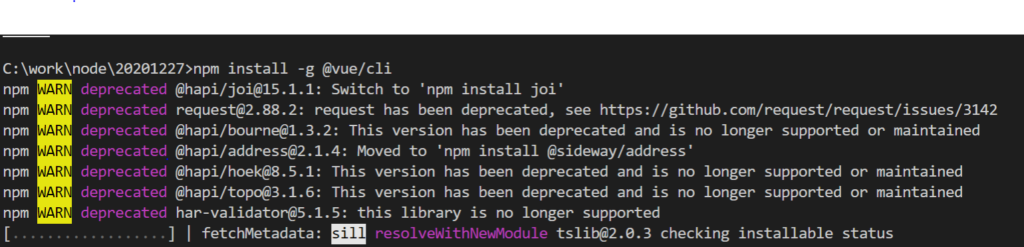
今月(2020/12/27)になって改めてVue.jsの学習をするためにVue CLI v4.5.9をインストールしようとしたところこのような画面が出てしまいました。

みてみると「WARN deprecated」と言われています。
なんだこれはと思いながらググってみると全然情報がないではないですか!!
実際、解決しないまま3時間ぐらい悩んでました(笑)
原因を探す
ググっても一向に解決策が出てこないので、いったん自分で何かないかと思いいくつか原因について調べました。
ちなみにここではやったことなので、解決しません。
解決が見たい方は下の「解決方法」まで飛んでください。
- nodeとnpmのバージョンが古い?
- コマンドの-g(グローバルインストール)が怪しい?
ということで調べていきます。
nodeのとnpmのバージョンが古い?
まずはnode.jsの最新版をサイトからインストールします。
インストールは全てデフォルトでインストールしました。
「npmも最新版にしよう!」ということでnpmをアンインストールして再度インストールしました。
npmを開きます。
npm uninstall
npm install結果特に解決には至らずでした。
コマンドの-g(グローバルインストール)が怪しい?
さらに原因を調べていくとグローバルインストールはあまりお勧めしないという記事があったのでグローバルインストールをやめることにします。
npm install @vue/cli結果、同じエラーではじかれます。
解決方法
上記の2パターンでダメだったので他に原因を考えました。
しかし、ただNode.jsをインストールしてコマンドを1つ打ち込むだけの作業のはずなのに何がダメなんだ、、、という結構どん詰まり状態でした。
ここで、以前Vue CLIを使ったときと今回のコマンドが少し違ったことを思い出しました。
調べてみたところ、少し上でもご説明しましたが、
npm install -g vue-cliこのコマンドはVue CLI v2.0以前をインストールする場合で、
npm install -g @vue/cliこちらはVue CLI v2.0以降をインストールするという違いがありました。
さらに調べていくと、2.0以前のものをアンインストールしないとインストールできないという記事を見つけました。
ということで、解決方法はこちら!
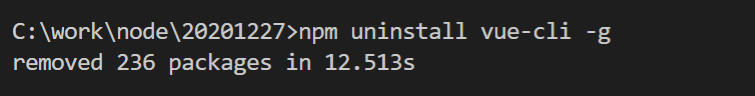
npm uninstall -g vue-cli
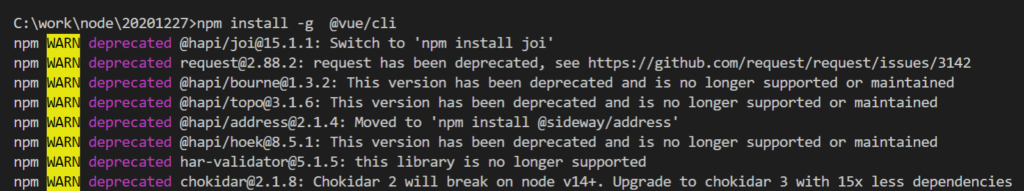
npm install -g @vue/cli古いものをアンインストールしてから新しいVue CLIをインストールします。

アンインストールがちゃんと実行されてそうな表示になりました。
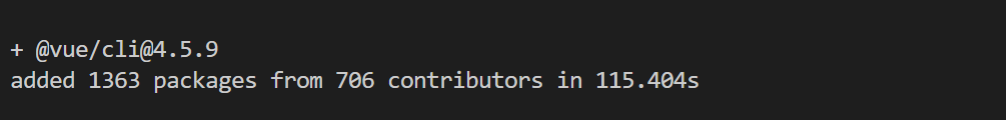
インストールの方は最初は変わりませんでしたが、最終的にエラーにならずインストールが成功しました!


このまま、Vue.jsのプロジェクトを作成しましょう。
以下のコマンドを打ちます。
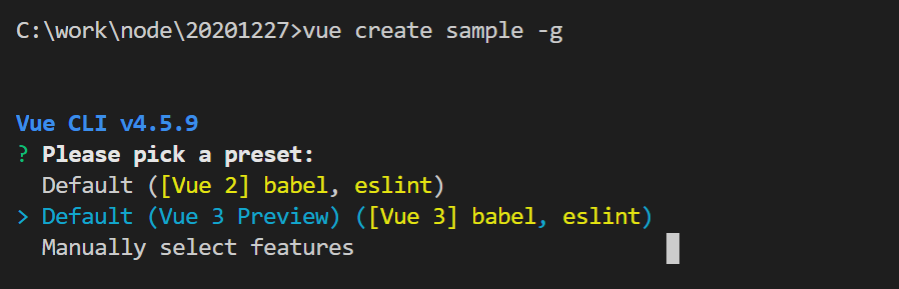
vue create プロジェクト名
そうするとプリセットを選択する画面が出るので、せっかくなので今回は上から2番目の「Default (Vue Preview)」を選択しましょう。
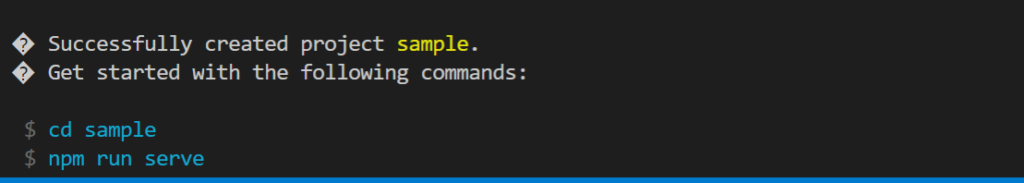
少し待つとこのような「Successfully created project」と出た画面になるので、そうしたら無事完了です。

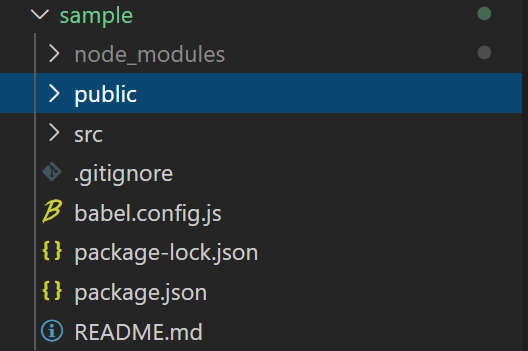
ちなみにプロジェクトも作成されていることも確認しましょう。

ここでSuccessfully created project」と一緒に表示された以下のコマンドを入力することでサーバーを起動することができます。
cd sample
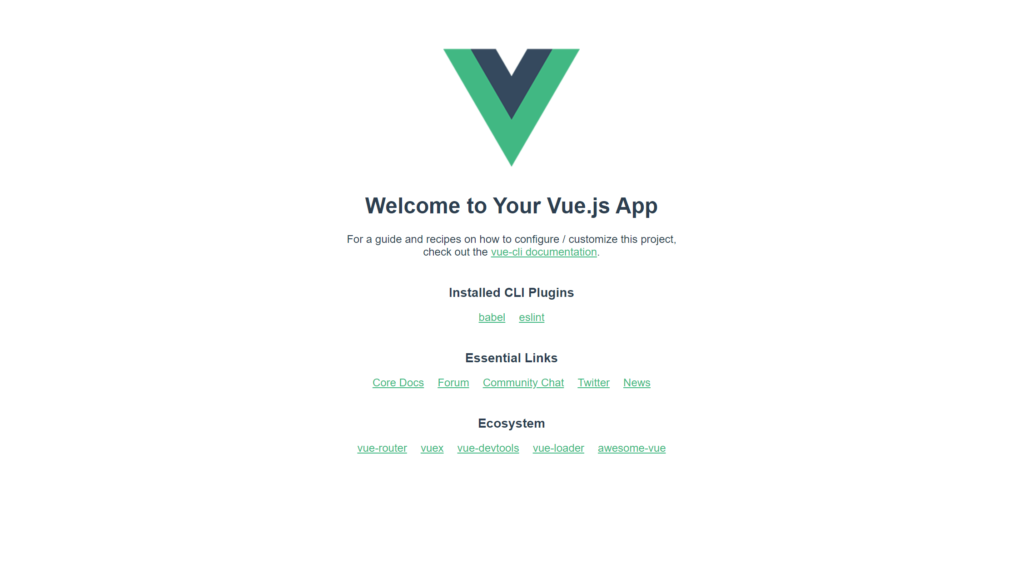
npm run serve起動したらhttp://localhost:8080/を開くとデフォルトの画面が開くので、ちゃんと開いたら成功です。

ついでに今回出たこのエラーはこんな感じでした!
npm WARN deprecated @hapi/joi@15.1.1: Switch to 'npm install joi'
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated @hapi/hoek@8.5.1: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated @hapi/bourne@1.3.2: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated @hapi/topo@3.1.6: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated @hapi/address@2.1.4: Moved to 'npm install @sideway/address'
npm WARN deprecated har-validator@5.1.5: this library is no longer supportedここに出てくる@hapiはインストールしたプロジェクトのnode_modulesに含まれていたため、やっぱりバージョン関連のエラーっぽい気がしますね。
以上、ここまで読んでいただきありがとうございます。


