こんにちは。まさきです。
今回はVuetifyを使ってフォームを作成し、バリデーションチェックを実装する方法をご紹介します。
バリデーションチェックはVuetifyなら簡単に実装できるのでおすすめです。
今回はVuetifyを使うので事前にVuetifyを使うVue.jsの環境を作っておいてください。
作り方がわからない方は向けにこちらの記事でご紹介しています。
作成物
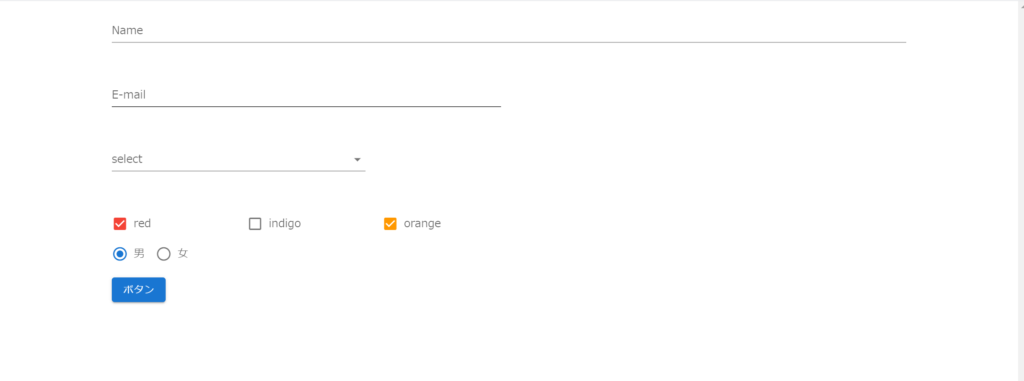
今回は最終的にこのようなフォームを作成します。
例にするためにテキスト以外にチェックボックス、ラジオボタンを用意しています。

その後、バリデーションチェックを付けていきます。
大枠の作成
Vuetifyで画面を作成するためには、v-appを使う必要があります。
まずはVuetifyが使えるようにApp.vueに以下を記載します。
<template>
<v-app>
<v-form>
</v-form>
</v-app>
</template>
<script>
export default {
data: () => ({
}),
}
</script>v-appの中にはv-formを使い、formを作成します。これにより動的にformタグが生成されます。

フォーム作成
Vuetifyでフォームアイテムを配置するにはVuetify公式サイトのForms周辺のページが参考になります。
このページなどを参考に先ほどのv-form内にアイテムを配置していきます。
今回は例になるようにテキスト以外にチェックボックスとラジオボタンも作ります。
縦と横はv-container、v-row、v-colで制御します。
<template>
<v-app>
<v-form>
<v-container>
<v-row>
<v-col
cols="12"
>
<v-text-field
v-model="name"
label="Name"
></v-text-field>
</v-col>
</v-row>
<v-row>
<v-col
cols="12"
md="6"
>
<v-text-field
v-model="email"
label="E-mail"
></v-text-field>
</v-col>
</v-row>
<v-row>
<v-col
class="d-flex"
cols="12"
sm="4"
>
<v-select
:items="items"
label="select"
></v-select>
</v-col>
</v-row>
<v-row>
<v-col
cols="6"
sm="2"
md="2"
>
<v-checkbox
v-model="ex4"
label="red"
color="red"
value="red"
hide-details
></v-checkbox>
</v-col>
<v-col
cols="12"
sm="2"
md="2"
>
<v-checkbox
v-model="ex4"
label="indigo"
color="indigo"
value="indigo"
hide-details
></v-checkbox>
</v-col>
<v-col
cols="12"
sm="2"
md="2"
>
<v-checkbox
v-model="itemColors"
label="orange"
color="orange"
value="orange"
hide-details
></v-checkbox>
</v-col>
</v-row>
<v-radio-group
v-model="row"
row mandatory
>
<v-radio
label="男"
value="1"
></v-radio>
<v-radio
label="女"
value="2"
></v-radio>
</v-radio-group>
<v-btn color="primary">
ボタン
</v-btn>
</v-container>
</v-form>
</v-app>
</template>
<script>
export default {
data: () => ({
name: '',
email: '',
items: ['', 'Foo', 'Bar', 'Fizz', 'Buzz'],
itemColors: ['red', 'indigo', 'orange'],
ex4: ['red', 'indigo', 'orange'],
row: null
}),
}
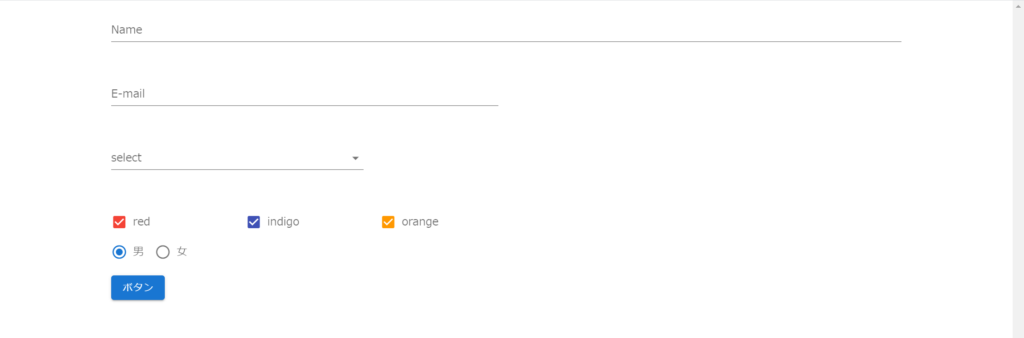
</script>このソースを実装すると画面はこのように変更されます。

この段階ではバリデーションチェックはかかっていないのでボタンを押すとフォームは送信されます。
バリデーションチェックを付ける
では作成したアイテムにチェックを付けていきます。
チェックはVuetifyの機能を使って付けます。
<template>
<v-app>
<v-form v-model="valid">
<v-container>
<v-row>
<v-col
cols="12"
>
<v-text-field
v-model="name"
:rules="nameRules"
label="Name"
></v-text-field>
</v-col>
</v-row>
<v-row>
<v-col
cols="12"
md="6"
>
<v-text-field
v-model="email"
:rules="emailRules"
label="E-mail"
></v-text-field>
</v-col>
</v-row>
<v-row>
<v-col
class="d-flex"
cols="12"
sm="4"
>
<v-select
:items="items"
label="select"
></v-select>
</v-col>
</v-row>
<v-row>
<v-col
cols="12"
sm="2"
md="2"
>
<v-checkbox
v-model="ex4"
label="red"
color="red"
value="red"
hide-details
></v-checkbox>
</v-col>
<v-col
cols="12"
sm="2"
md="2"
>
<v-checkbox
v-model="ex4"
label="indigo"
color="indigo"
value="indigo"
hide-details
></v-checkbox>
</v-col>
<v-col
cols="12"
sm="2"
md="2"
>
<v-checkbox
v-model="ex4"
label="orange"
color="orange"
value="orange"
hide-details
></v-checkbox>
</v-col>
</v-row>
<v-radio-group
v-model="row"
row mandatory
>
<v-radio
label="男"
value="1"
></v-radio>
<v-radio
label="女"
value="2"
></v-radio>
</v-radio-group>
<v-btn color="primary">
ボタン
</v-btn>
</v-container>
</v-form>
</v-app>
</template>
<script>
export default {
data: () => ({
valid: false,
name: '',
nameRules: [
v => !!v || 'Name is required',
v => v.length <= 10 || 'Name must be less than 10 characters',
],
email: '',
emailRules: [
v => !!v || 'E-mail is required',
v => /.+@.+/.test(v) || 'E-mail must be valid',
],
items: ['', 'Foo', 'Bar', 'Fizz', 'Buzz'],
ex4: ['red', 'indigo', 'orange'],
row: null
}),
}
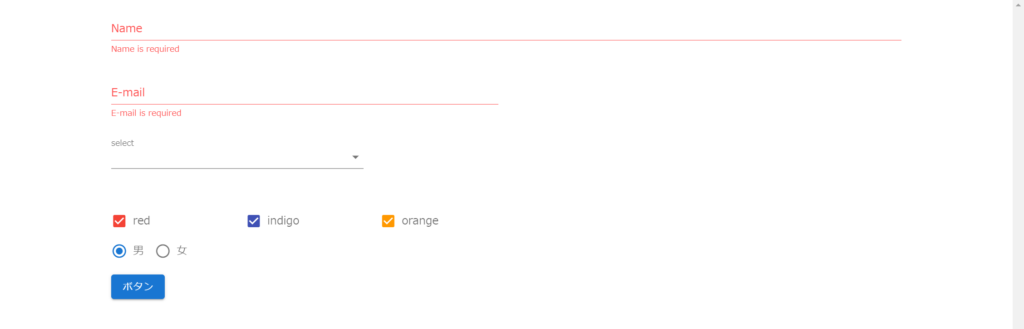
</script>これでチェックされるようになります。
今回は必須チェックをいれているので、フォーカスアウトしたときに入力されていない場合にメッセージが表示されます。

バリデーションチェックは:rules=”nameRules”のようにrules属性を設定します。
設定する内容は変数として定義しています。
チェックの内容は戻り値をBooleanにすることで、JavaScriptで自由に設定できます。
例えば入力された文字数が10文字以上ならチェックメッセージを表示するなど。
なお、記述はとても省略されているので、初心者の方は理解しにくいと思いますが、丁寧に書くと意外とわかりやすい記述になります。
//省略時
v => !!v || 'Name is required'
//丁寧な書き方にすると
function(v){
if(v == true){
return 'Name is required';
}
}このようにサイトの書き方は即時関数がアロー関数で書かれており、nullチェックやreturnが省略された書き方になっています。
また、正規表現を使用することで英数字のみや、数字のみのチェックや、メールアドレス形式での入力をチェックすることなども作成できます。
//@がないと「E-mail must be valid」メッセージが表示される
v => /.+@.+/.test(v) || 'E-mail must be valid',