起きた事象
Google Apps Script(GAS)でDate関数で「現在時刻から日付の計算をしようとしたときに時間がずれている。」ということが起こっていました。
どういうことかと言いますと、以下のソースを実行して確認していきます。
function myFunction() {
const date = new Date();
const str = date.getFullYear() + '/' + (date.getMonth()+1) + '/' + date.getDate() + ' ' + date.getHours() + ':' + date.getMinutes() + ':' + date.getSeconds();
Logger.log(date);
Logger.log(str);
}このコードではDate関数を使って現在時刻の日付オブジェクトを生成しました。
なおDateオブジェクトはJavaScriptと同様に使用できるのでメソッド等については以下の記事をご確認ください。
そして、文字列として表示しようと思い、わかりやすくフォーマットしてログに表示しました。
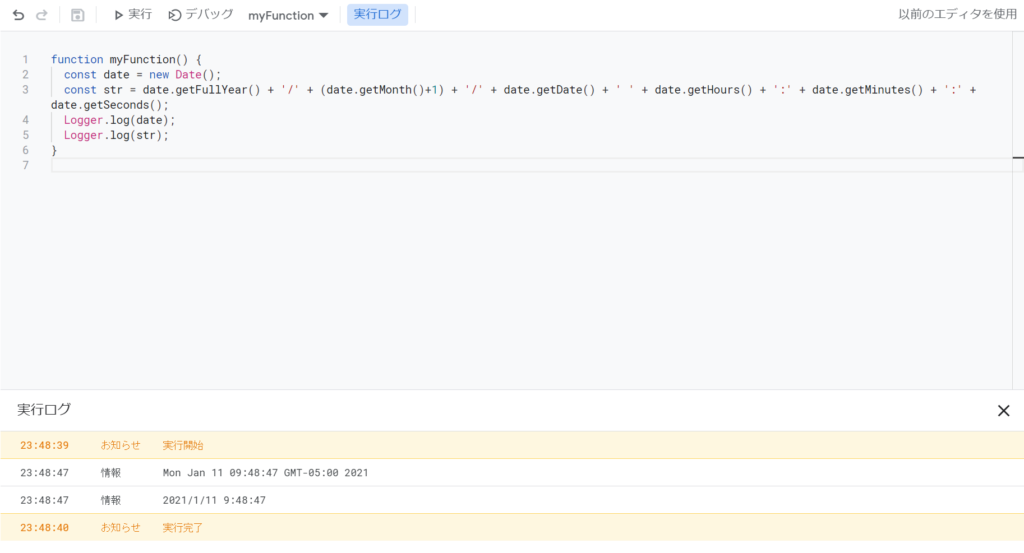
表示された結果はこちらです。

現在時刻が23:48:47に対してログに出力された結果は9:48:47と時間がずれて表示されています。
困りました。。。
原因
なぜこんなことが起こるか調べてみました。
怪しいのはログのDateオブジェクトの表示部分にある「GMT-05:00」というのが怪しいです。
「GMT-05:00」でググってみたところ、タイムゾーンがグリニッジ標準時で設定されていますが、どううやら東京のグリニッジ標準時になっていないようです。
https://www.jisakeisan.com/timezone/gmt/
これを日本標準時である「GMT+09:00」に設定できればうまくいきそうです。
解決方法
原因がわかったところでタイムゾーンを変更していきます。
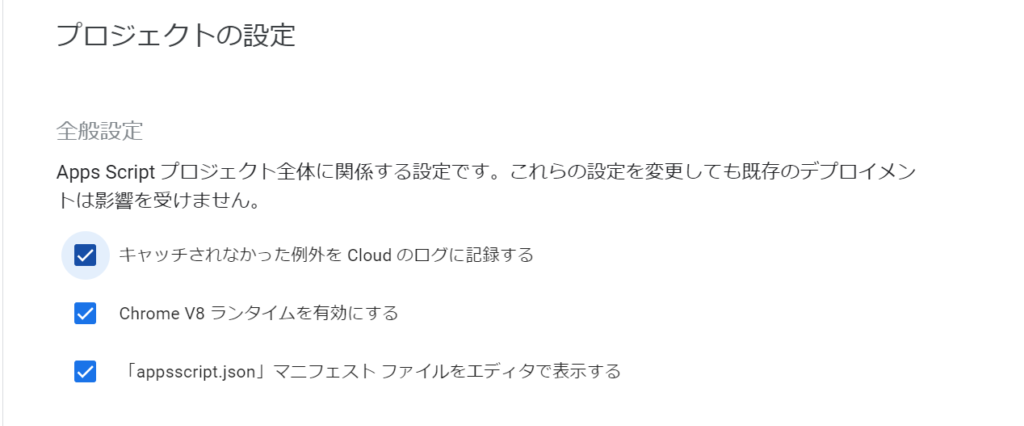
GASのプロジェクト開き、「プロジェクトの設定」を開きます。

ここの『「appsscript.json」マニフェスト ファイルをエディタで表示する』にチェックを入れます。
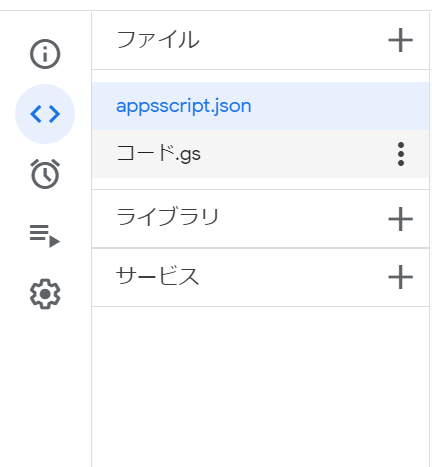
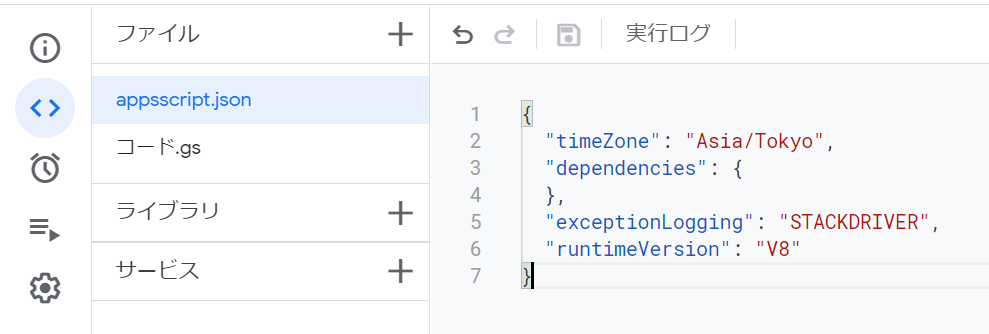
ファイル画面に戻ると『appsscript.json』が表示されています。

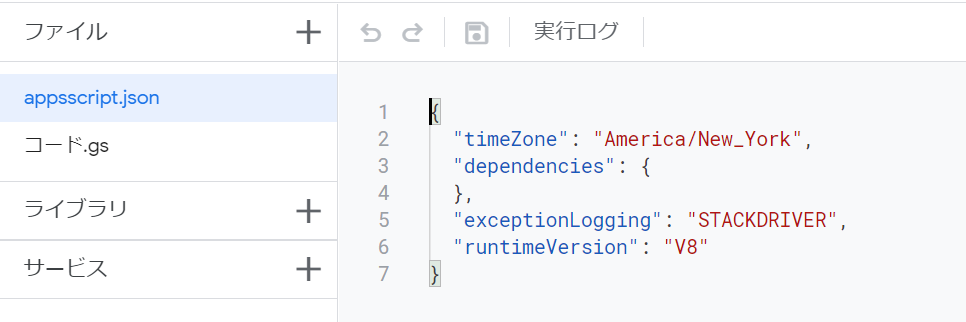
appsscript.jsonを開きます。

こちらはJson形式で入力されている設定ファイルになっています。
よくみるとtimeZomeが America/New_York になっているのがわかります。
こちらを Asia/Tokyo に変更して保存します。
このときに他の項目を変更しまうと動かなくなってしまうことがあるので、他の項目は変更しないように注意します。

これで完了です。
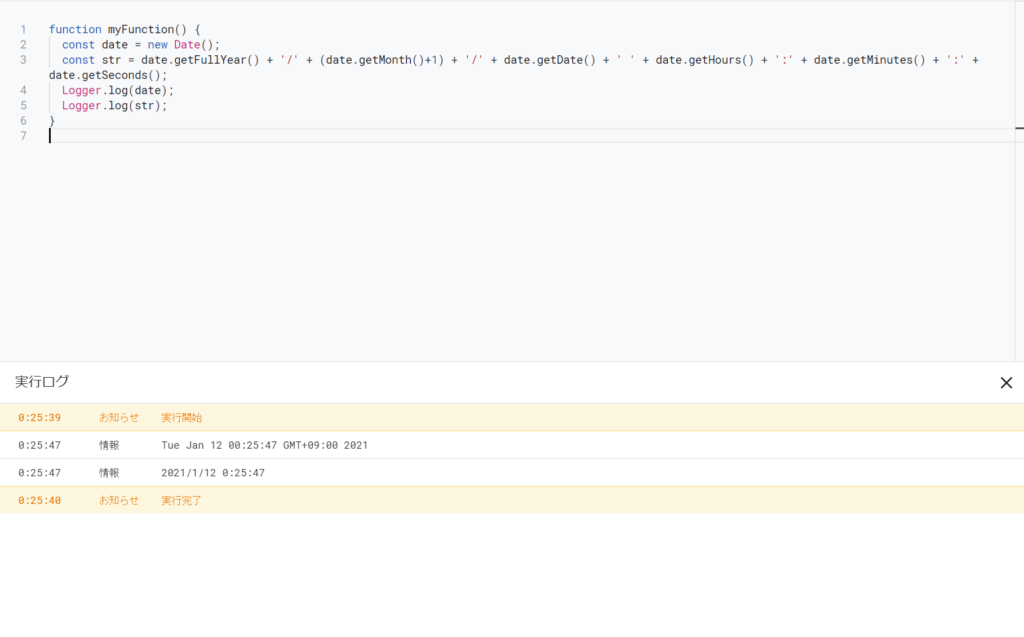
では先ほどと同じ関数を実行してログを確認してみます。

日付のオブジェクトのタイムゾーンが東京のグリニッジ標準時である「GMT+09:00」になっています。
また文字列で表示した部分が現在時刻と同じく0:25:47になっています。
正しい時間になっていることが確認できました。
まとめ
Google Apps Scriptではタイムゾーンを設定できる。
設定しているファイルはappsscript.jsonである。
appsscript.jsonはプロジェクトの設定から表示できる。
appsscript.jsonのTimeZoneを『Asia/Tokyo』に変更する。



