こんにちは。まさきです。
今回はVue.js用のCSSフレームワークVuetifyを使うための環境構築方法をnpmを使った方法でご説明します。
今回使うVue.jsの環境はVue CLIで作成した環境で、公式サイトのインストール方法をベースにご説明していきます。
Vue.js環境構築
まずはVue.jsを使う環境を用意してください。
今回はVue CLIで作った環境をもとに進めるので、簡単に環境を作成します。
以下のコマンドを順番に入力してください。
npm install -g @vue/cli
vue create vuetify-projectこれでプロジェクトが作成できました。

プロジェクトが作成できたらサーバーを起動してみましょう。
cd vuetify-project
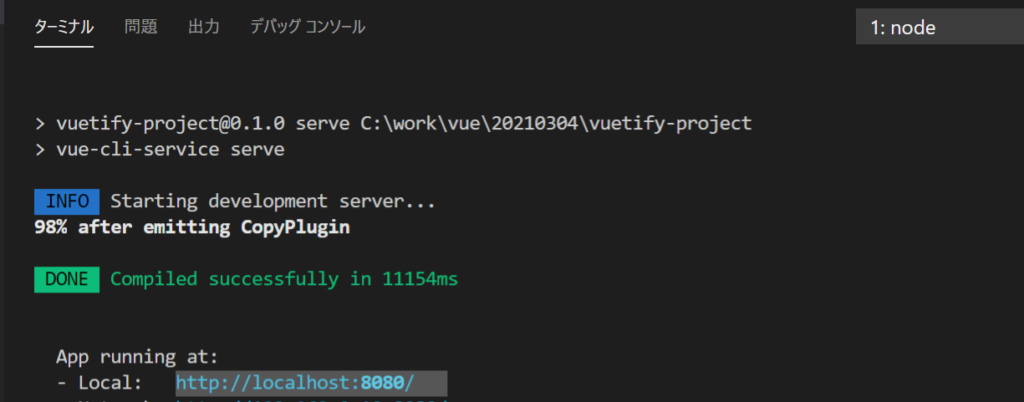
npm run serveサーバーが起動できたらこのように表示されます。

ではPC上に起動したサーバhttp://localhost:8080/をブラウザで開いて確認しましょう。
このようなサイトが開けばVue.jsのプロジェクトが無事作成されています。

Vuetifyインストール
ではここからがメインです。
先ほど作成したVue.jsの環境にVuetifyをインストールしていきます。
npmでインストール
まずはnpmを使ってVuetifyをインストールします。
コマンドプロンプトでこちらのコマンドを実行してください。
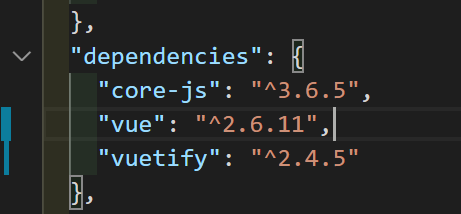
npm install vuetifyインストールされるとpackage.jsonのdependenciesにvuetifyが追加されます。

これでモジュール自体はプロジェクトに組み込めました。
Vuetify.jsファイル作成
次は実際に画面に使えるようにコード上でモジュールを読み込み、エクスポートします。
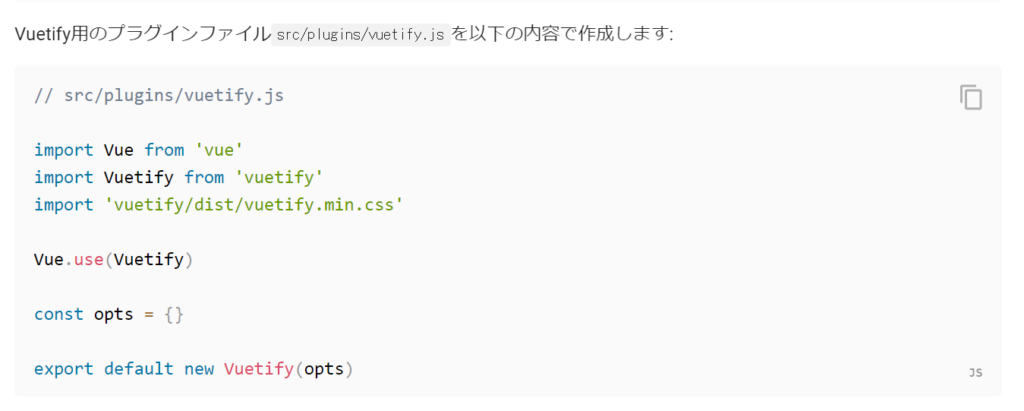
公式サイトで言うとこの部分にあたります。

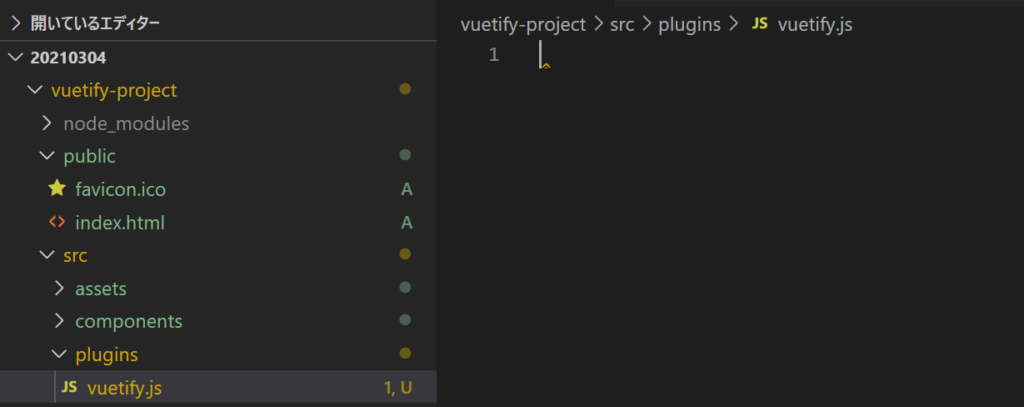
このドキュメントにsrc/plugins/vuetify.jsファイルを新規で作成します。

作成できたら以下のコードを貼り付けます。
// src/plugins/vuetify.js
import Vue from 'vue'
import Vuetify from 'vuetify'
import 'vuetify/dist/vuetify.min.css'
Vue.use(Vuetify)
const opts = {}
export default new Vuetify(opts)これはVuetifyモジュールを読み込み、それをエクスポートしているという意味です。
エクスポートすることで各種vueファイルでimportして使えるようになります。
また、VuetifyをVuetify.jsに処理をまとめることで管理しやすくなります。
例えば、バージョンなど変更があったときにこのjsだけ変更すれば他のvueファイルには影響がないといった感じです。
main.jsでインスタンスに渡す
では先ほどexportしたvuetify.jsをmain.jsでインポートして、Vue.jsのインスタンスに渡すようにします。
Vue CLIで作成したプロジェクトでは、Vueのインスタンスをmain.jsで作成しています。
ここにvuetifyをパラメータで渡すことでvueコンポーネントで使えるようになります。
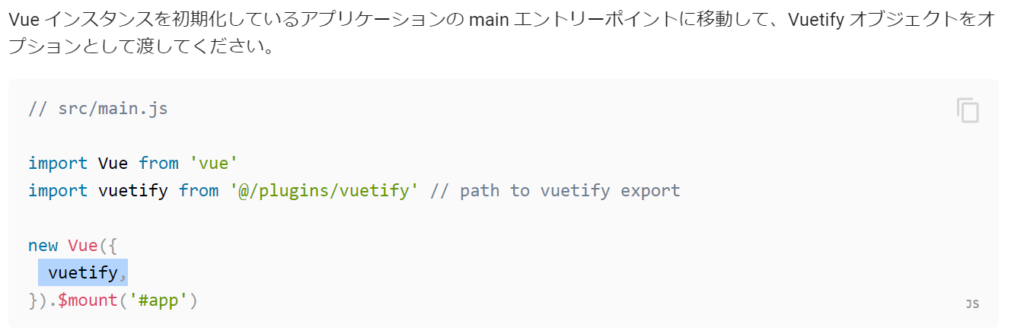
この作業は公式ドキュメントでいうとこの部分です。

ではmain.jsを開いてください。
まずはインポートを追記します。
すでにインポートが書いてある部分があると思うので、その下に今回の内容を追記します。
import Vue from 'vue'
import App from './App.vue'
import vuetify from '@/plugins/vuetify' // これを追加
これは先ほど作成したsrc/plugins/vuetify.jsを読み込んでいます。
次にインスタンスにVuetifyを渡す処理を追記します。
renderの下にvuetifyを追加します。
new Vue({
render: h => h(App),
vuetify, //これを追加
}).$mount('#app')この書き方は実は省略している書き方で
vuetify : vuetify,
を意味します。
この右側のvuetifyはインポートで宣言されたvuetify変数が渡されています。
最後にmain.jsの全量を載せておきます。
import Vue from 'vue'
import App from './App.vue'
import vuetify from '@/plugins/vuetify' //これを追加
Vue.config.productionTip = false
new Vue({
render: h => h(App),
vuetify, //これを追加
}).$mount('#app')
Icon Fontsのインストール
アイコンを使用する場合は別途インストールが必要です。
https://vuetifyjs.com/ja/features/icon-fonts/
アイコンを利用する方は追加で以下の手順を行ってください。
まずは以下のコマンドを実行してmdiのモジュールをインストールします。
npm install @mdi/font -D次にvuetify.jsを少し修正します。
// src/plugins/vuetify.js
import Vue from 'vue'
import Vuetify from 'vuetify'
import 'vuetify/dist/vuetify.min.css'
import '@mdi/font/css/materialdesignicons.css' //追加
Vue.use(Vuetify)
//修正
const opts = {
icons: {
iconfont: 'mdi'
},
}
export default new Vuetify(opts)これでアイコンが使えるようになりました。
ここで先ほど言ったVuetifyをVuetify.jsに処理をまとめることで管理しやすくなることが生きてきます。
Vuetifyに変更があったときにVuetify.jsだけ修正すれば他のファイルで修正はしなくてよいので保守性が高くなっています。
Vuetifyを使ってみよう!
これでVuetifyの環境構築が終わり、Vuetifyが使えるようになりました。
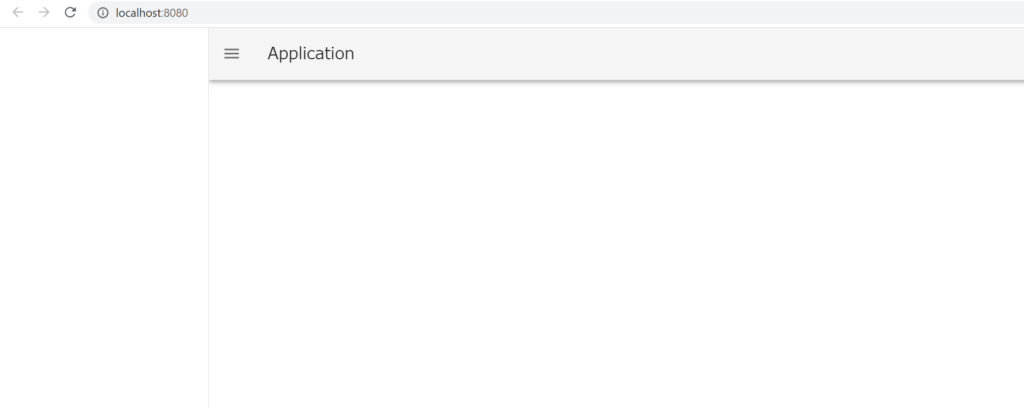
では今回は変化がわかりやすいようにVuetifyのワイヤーフレームの「Base」を使ってみましょう。
App.vueファイルを開き、元のコードは全部消して以下のコードを貼り付けてください。
<template>
<v-app id="inspire">
<v-navigation-drawer
v-model="drawer"
app
>
<!-- -->
</v-navigation-drawer>
<v-app-bar app>
<v-app-bar-nav-icon @click="drawer = !drawer"></v-app-bar-nav-icon>
<v-toolbar-title>Application</v-toolbar-title>
</v-app-bar>
<v-main>
<!-- -->
</v-main>
</v-app>
</template>
<script>
export default {
data: () => ({ drawer: null }),
}
</script>コードを変更したらサーバを起動して確認してブラウザを確認してください。
このようにサイドバーとヘッダーが表示されればVuetifyが使えています。

またVuetify初心者の方はぜひこちらの記事もご覧ください。
お疲れ様です。最後まで読んで頂きありがとうございました。



