こんにちは。まさきです。
今回はサイトがWordPressを使っているか確認する方法とテーマを確認する方法を2種類ご紹介します。
WordPressを使っているか調べる2つの方法
確認する方法はいくつかありますが、今回ご紹介するのはこの2種類です。
- Chrome拡張機能の「Wappalyzer」を使う。
- ブラウザの開発者ツールからサイトのソースを確認する。
どちらもPCからになってしまいますが、簡単に調べることができます。
2つ目のソースを見ることでWordPressを使っていた場合、テーマ確認することができます。
Chrome拡張機能の「Wappalyzer」の使い方
Wappalyzerとは、ブラウザのChromeとFirefoxの拡張機能で簡単に追加できます。
追加すると一目でサイトに使われている技術を確認することができます。
まずはお使いのChromeにWappalyzerを追加します。
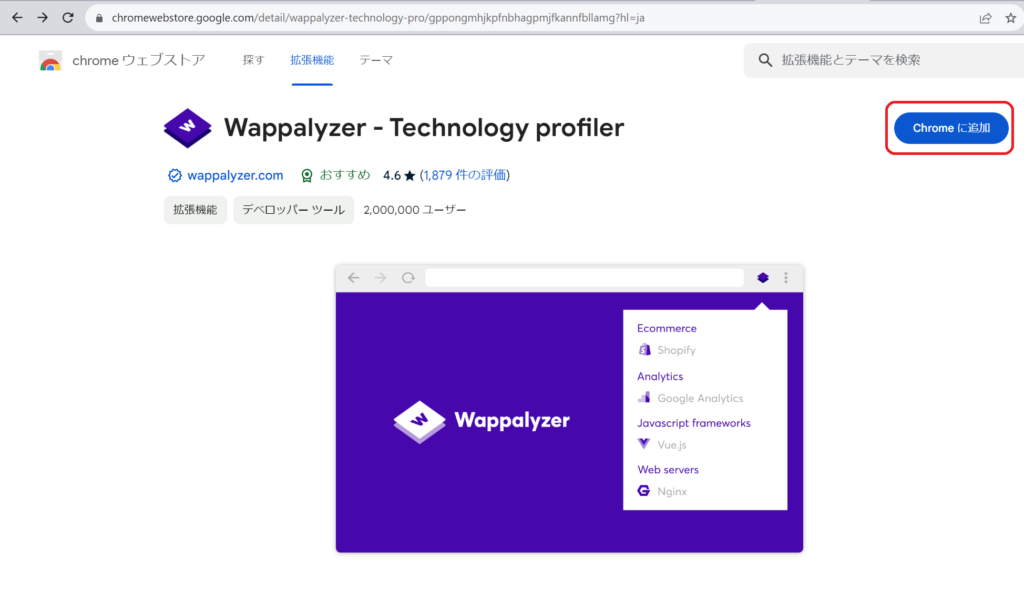
Wappalyzerと調べるかこちらにアクセスします。
画面を開いたら「Chromeに追加」をクリックします。
確認の子画面がでますので追加を押してください。

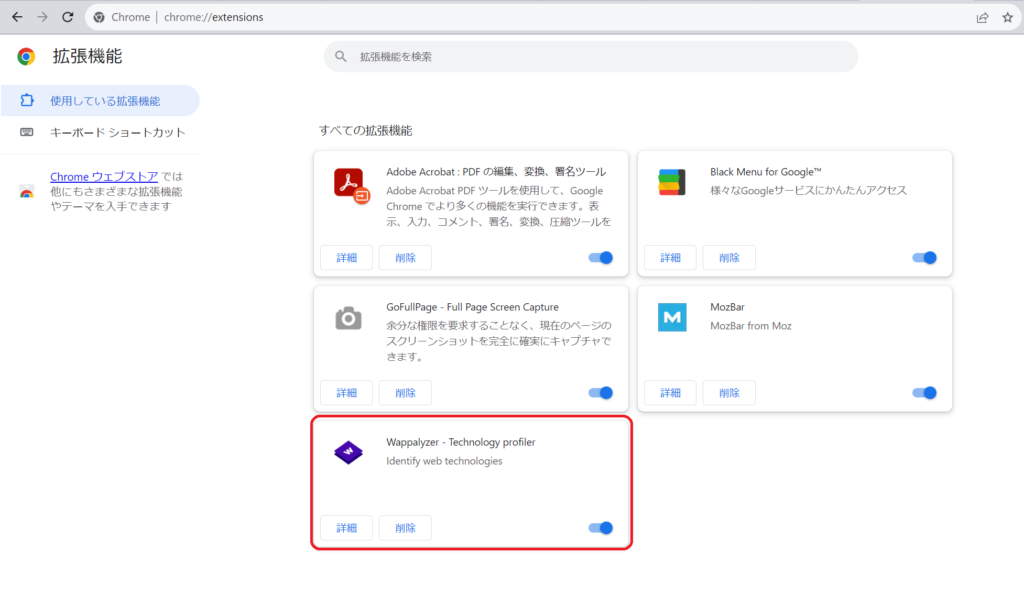
追加できたらこちらをURLに入力すると、自分の追加している拡張機能の一覧が見れますのでWappalyzerが追加されていることを確認します。
chrome://extensions/
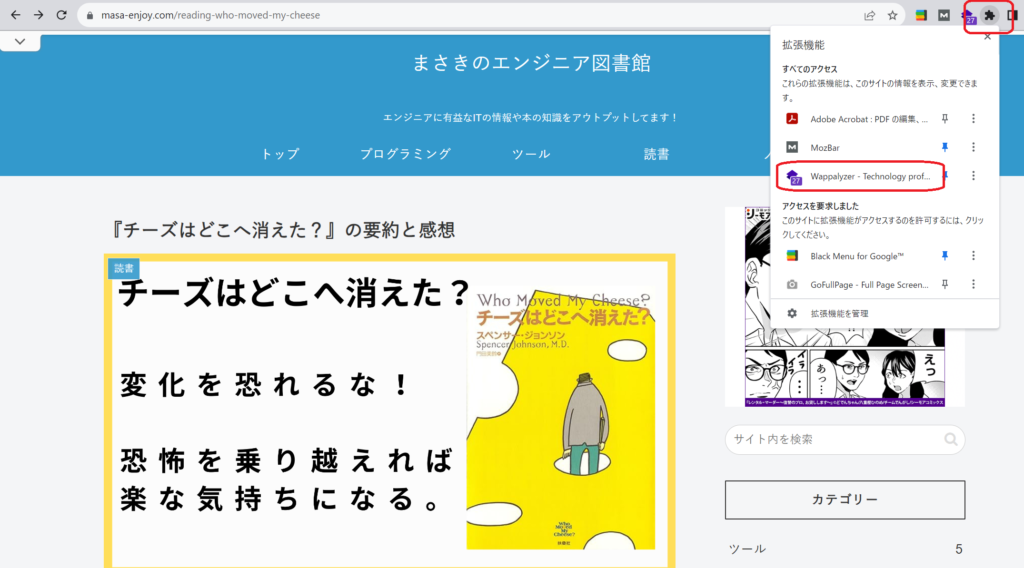
追加できたら調べたいサイトを開きます。
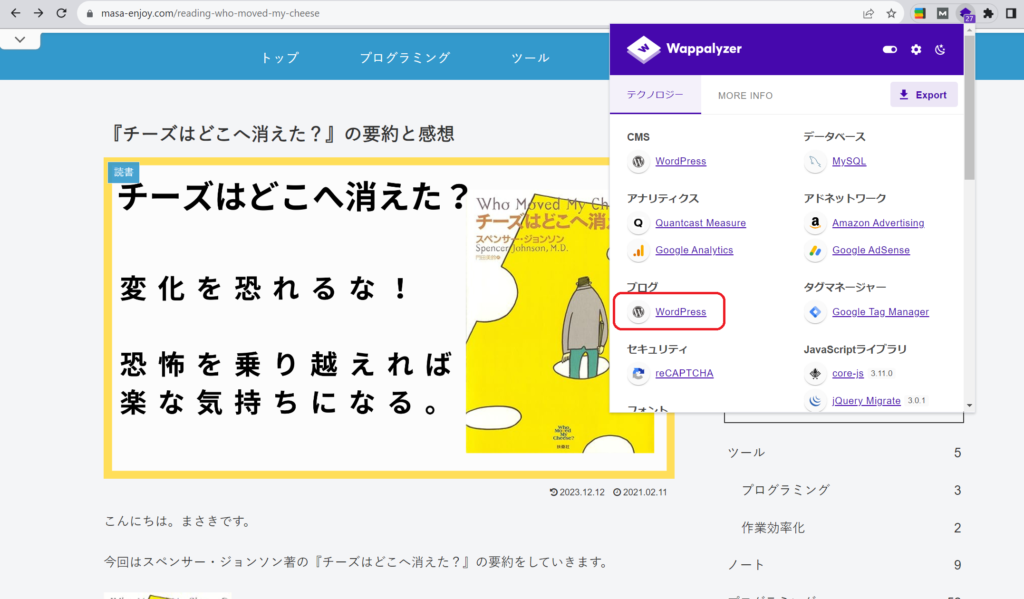
右上のパズルのようなアイコンが拡張機能を使うボタンなのでクリックして、
そこから「Wappalyzer」をクリックします。

ここにWordPressが表示されていた場合、WordPressが使われているサイトということになります。

他にもJavaScriptのフレームワークやプラグインを調べることができたり、GoogleやTwitterなどのサービスを使っていることを確認することができます。
ブラウザの開発者ツールからサイトのソースを確認する方法
開発者ツール(デベロッパーツール)とはどのブラウザにも機能として用意されていますが、その名の通り実際にプログラミングを書く人向けの隠された機能です。
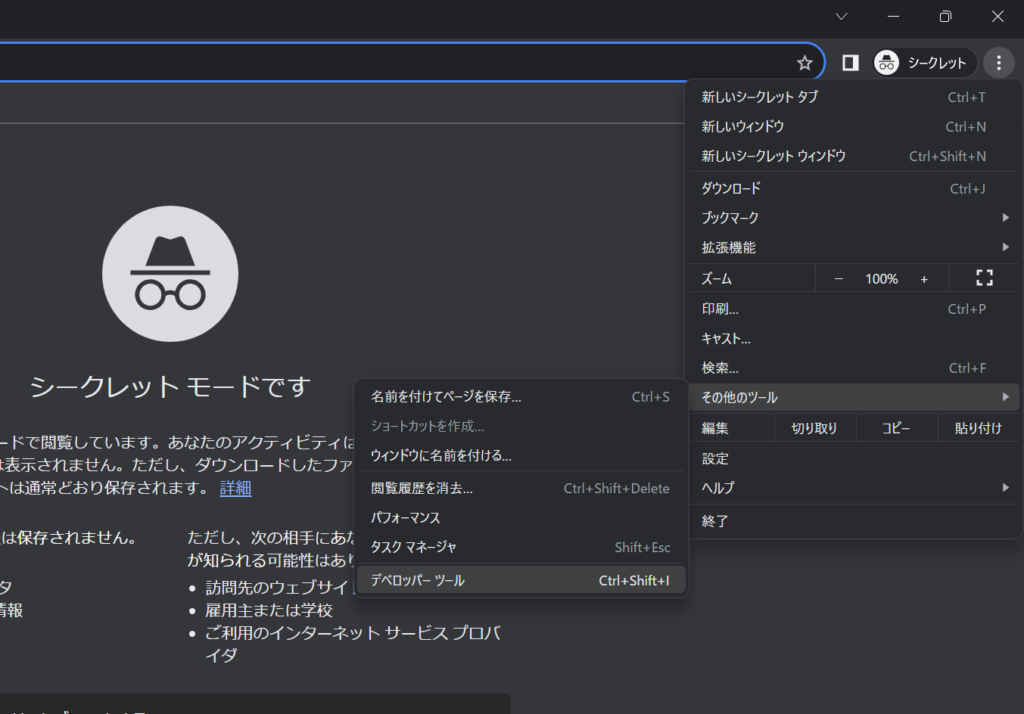
Windowsでは「Ctrl + Shift + i」もしくは「F12」、macでは「⌘ + ⌥ + I」で開くことができます。
または画面で設定から「その他のツール」で「デベロッパーツール」で開くことができます。

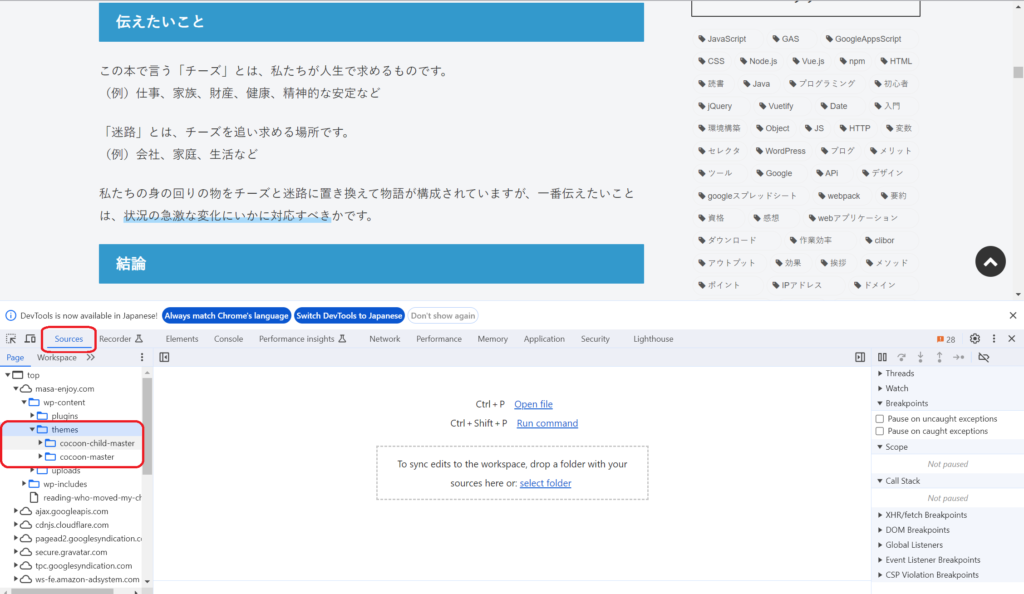
開発者ツールを開いたら「Sources」タブを開きます。
「Sources」タブには画面で使っているHTML、CSS、JavaScript、画像など使っているすべてのファイルが表示されます。
ここで「wp-content」があるとWordPressが使われていることになります。
※wpはWordPressの略です。
そして「themes」がテーマのファイルが入っているフォルダになりますのでここを見ればテーマがわかります。

今回例に挙げてるサイトは私のサイトですが、cocoonという無料テーマを使っていることが画像からもわかりますよね!
もしかしたら少しテーマとフォルダの名前が異なっているかもしれませんが調べたらわかると思います。
逆にWordPressは使っているけど自分でコーディングしているサイトもあるので調べて出てこなかったら独自に作成したテーマかもしれませんね!
有名な企業のサイトでもWordPressを使っているケースは多いので調べてみると面白いと思います。
以上になります!
最後まで読んで頂きありがとうございました。