Chrome Dev Toolsとは
説明
各種ブラウザには開発者向けの様々な機能が提供されています。
Chrome Dev ToolsとはGoogle Chromeにおけるウェブ作成用の機能です。
公式ではこのように説明されています。
Chrome DevTools は、Google Chrome に組み込まれたウェブ作成およびデバッグツールのセットです。 DevTools を使用してサイトの反復処理、デバッグ、プロファイリングを行います。 試験運用: Chrome Canary には、常に最新の DevTools が備わっています。
公式サイトはこちらです。
https://developers.google.com/web/tools?hl=ja
開き方
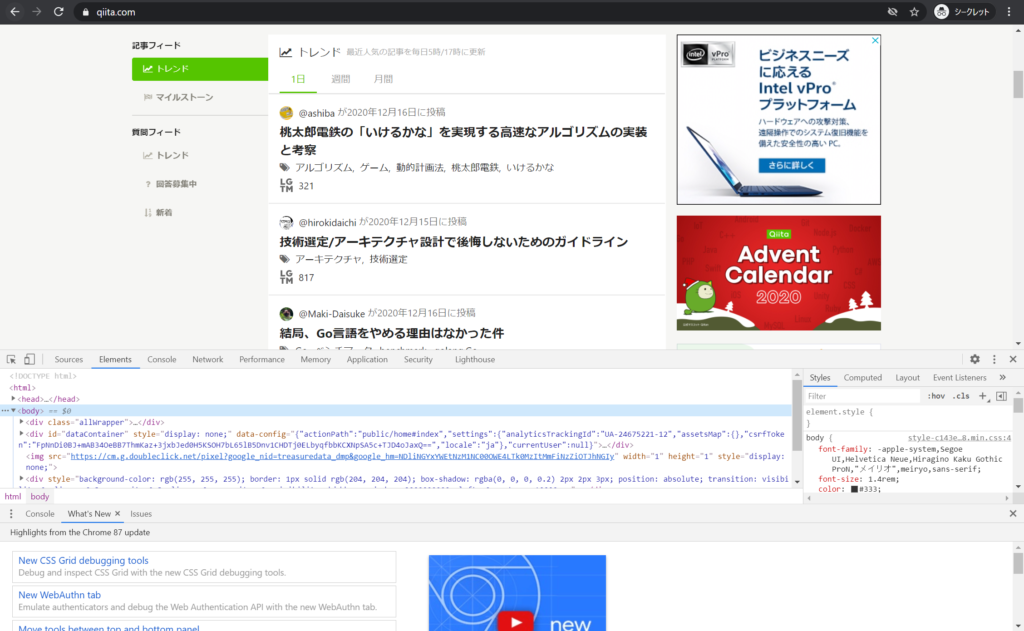
画面はこちらになります。画面はエンジニア御用達サイトのQiitaですね。

この下半分にあるのがDevToolsです。
開き方はいろいろありますが、
Windowsだと 「F12」 もしくは 「Ctrl + Shift + i」で開くことができます。
MacOSだと 「command + option + i」で開くことができます。
Dev Toolを開くと一番上にいくつかのタブがあると思います。
この中で今回はNetworkタブの使い方についてご説明します。
使い方
まずネットワークタブの役割は、開いている画面上で行われた通信を全て見ることができます。
どんなものがあるかというとJSやCSSの読み込み、必要なライブラリ読み込み、URLをクリックしたときのリクエストや非同期通信のリクエスト、画像の読み込みなどを確認できます。
これはHTMLで画面を作ったことがある人は想像しやすいと思います。
またその通信のリクエストやレスポンス、使用した時間や成功失敗のステータスなども確認できます。
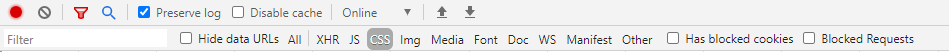
ではDevToolsに戻ります。ネットワークタブを開くとチェックボックスやさらにいくつかのタブがあると思います。

ここが実際にユーザが操作する場所になります。ではここからそれぞれ見ていきましょう!
種類別
アイコン
アイコンは4つです。
左から、
通信の観測を止める。
観測した通信をクリアする。
フィルタを表示する(これが画像でいうXHR、JSなどのタブを表示するもの)常にONでよい。
文字列で検索する。
チェックボックス
チェックボックスは大事なのは2つです。
Preserve log
通信のログをとるようにします。これによって画面を遷移しても前画面の情報を残して置けるようになります。
Disable cache
ブラウザのキャッシュがない状態を観測できます。
特にJavaScriptやCSSは最初開いたときに情報をブラウザのキャッシュに残します。キャッシュがあると読み込みが起きなくなり画面表示が早くなるからです。
これによりキャッシュをOFFにすると、毎回スーパーリロードしなくても確認することができます。
タブ
指定しない場合基本はALLになり、すべての通信が一覧で表示されます。
ちなみに一覧では、表示したい項目は左クリックから選択できます。メソッドやステータス、時間当たりは表示した方がわかりやすいかもしれないですね。
メソッドはHTTPメソッドのことです。
XHR
非同期通信だけを表示します。
非同期と言うとaJaxなどがありますね。
詳細を開くとリクエストしたURL、メソッド、ステータス、リクエストパラメータ、レスポンスを確認することができます。
Webアプリ開発ではなぜ失敗しているか自分で解決する必要があるので、ここは確認するときに欠かせません。
ステータスがエラーになっていれば一発ですが、それ以外ではURLやメソッドがあっているか、リクエストパラメータに適切な値が渡っているのか、レスポンスが返ってきているかを確認することができます。
JS
JSタブはJavaScriptの読み込みを見ることができます。
使い方としてはjQueryを読み込んだのに$が使えない場合に、本当にjQueryを読み込んでいるのかを確認するときなどです。
あとはあんまりないですが、気になっているサイトがJSのライブラリ何使っているかを見ることができます。
CSS
CSSタブはJSと同じでCSSを読み込んでいるのかを確認できます。
CSSでいうとBootstrapとかですかね。
CSSが変更されないって場合はキャッシュに残っている場合があるので、それも確認できそうですね!
Img
Imgタブは画像の読み込みを確認できます。
読み込めてないものはエラーで赤く表示されるので見つけやすくはなります。
Doc
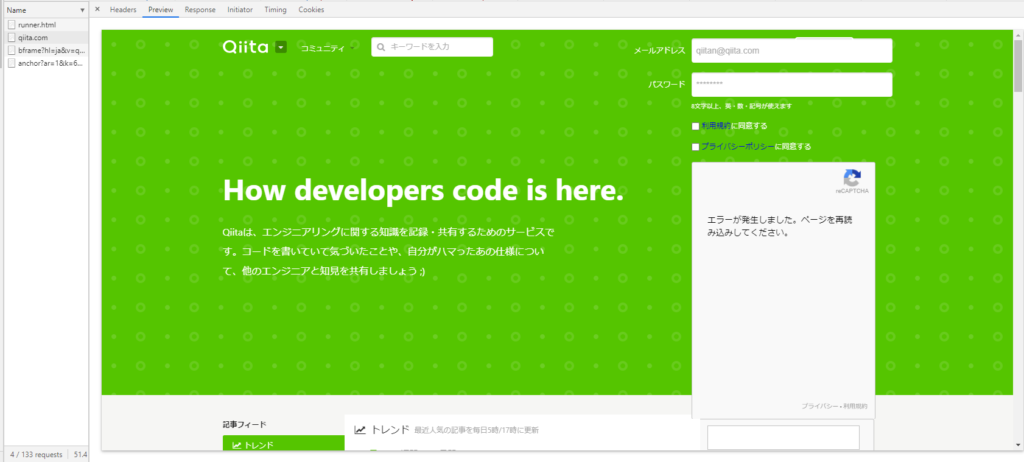
Docタブは画面表示時のリクエストを確認できます。
レスポンスにHTMLが返ってくるようになっています。Qiitaでいうとこんな感じ。

このときのリクエストパラメータも見れるので自分でフォームを作成して画面遷移する場合はパラメータの確認でよくお世話になります。
画面遷移しちゃうので確認するときはDisable Cacheにちぇっくを入れておく必要があります。
ちなみにGoogleFormをカスタマイズしたときはDevToolsのネットワークから自分で無理やりパラメータ名を取りに行きました。
詳細画面の見方
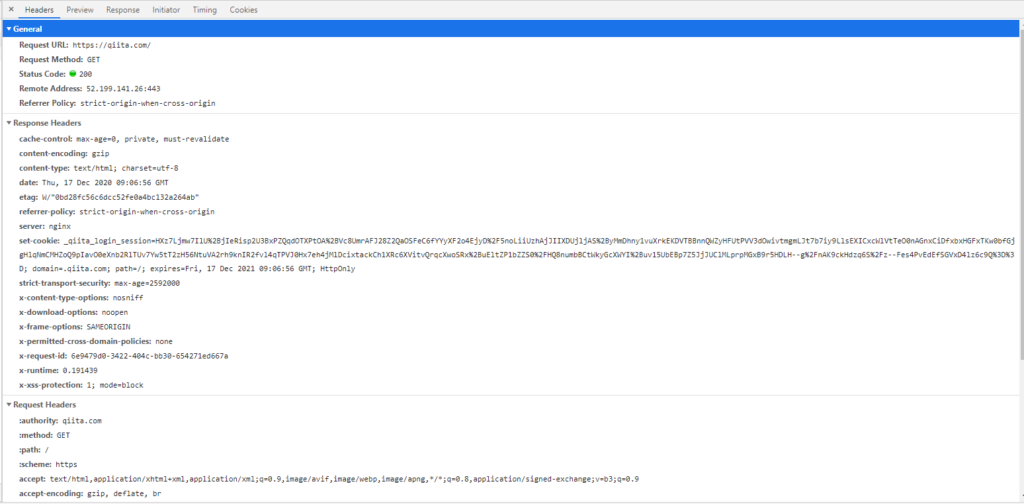
通信をダブルクリックして詳細を見ることができます。

ここもタブが複数ありますが、主にみるのはHeadersタブかなと思います。
GeneralにはURL、メソッド、ステータスなどが確認できます。
Response Headersでは通信時に自分で設定しないレスポンスのヘッダー内容が記載されています。
Request Headersではレスポンスのヘッダー内容が記載されています。こちらも札普段見ない内容になりますね。
また画像にはないですがこの下にQuery Srting Parameters が記載されている場合があります。これが先ほどから言っているリクエストパラメータになります。
まとめ
普段HTMLなどを書いている方は通信など気にする必要がないと思っているかもしれません。しかし、今では当たり前の非同期通信で画面の表示が遅いなど気になることがあるとおもいます。そういったときにDev ToolsにはNetworkを確認できる機能があるので有効活用してみてください!




