こんにちは。まさきです。
今回はVuetifyを使ったVue.jsの開発で、「Vuetifyをインストールしたのにアイコンが表示されない」場合の原因と解決方法をご紹介します。
VuetifyとはVue.jsで画面を作成する際に簡単にデザインできるフレームワークです。
Vuetifyでは、Material Disign Icons(通称mdi)といったアイコンフォントとFont Awesomeのアイコンが使用できます。
使用するときはv-iconコンポーネントなどを使って表示します。
よく使うものでは以下のようなハンバーガーメニューのアイコンなどがあります。

結論
結論からご説明します。
結論から言うとVuetifyをインストールしただけではアイコンフォントは使用できません。
追加でアイコンフォントのモジュールをインストールが必要です。
以下のコマンドを実行します。
npm install @mdi/fontその後Vuetifyを読み込んでいるファイルでimportします。
import '@mdi/font/css/materialdesignicons.css'またVuetifyのコンストラクタにiconsのパラメータを追記します。
export default new Vuetify({
icons: {
iconfont: 'mdi', // 追加
},
})これで使えるようになります。
ちなみに公式サイトは調べ方が難しいですが、慣れるとわかりやすいのでどうぞご参考にしてください。
それではここから細かくご説明していきます。
mdiのインストール
上でも言いましたが、
Vuetifyをインストールしただけではアイコンは使用できません。
追加でアイコンフォントのモジュールをインストールが必要です。
インストールするVue.jsのプロジェクトで以下のコマンドでインストールします。
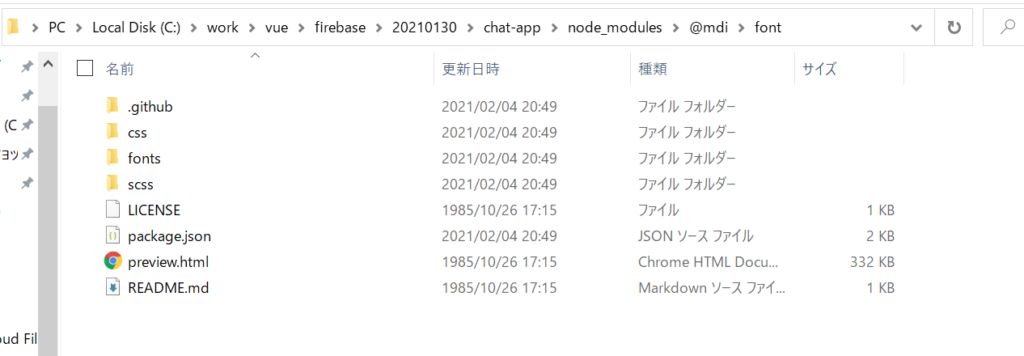
npm install @mdi/fontインストールに成功するとnode_modulesの中に@mdiフォルダが作成されます。

次にVuetifyの情報を記載しているJavaScriptファイルに書き加えます。
公式の内容に沿ってVuetifyをインストールしたなら、
Vuetify用のプラグインファイルのsrc/plugins/vuetify.jsがあるはずです。
このvuetify.jsを修正します。
importをしている部分にインストールしたmaterialdesignicons.cssを指定して読み込みます。
そしてexportしているVuetifyのコンストラクタにiconsを追加します。
import Vue from 'vue'
import Vuetify from 'vuetify'
import 'vuetify/dist/vuetify.min.css'
import '@mdi/font/css/materialdesignicons.css' //ここを追加する
Vue.use(Vuetify)
export default new Vuetify({
/* ここから追加 */
icons: {
iconfont: 'mdi',
}
/* ここまで */
})これでVuetifyでアイコンが使用できるようになります。
エラーが出る場合
公式では上記の方法でできると言っているのですが、私はこの方法でエラーが出てしまいました。
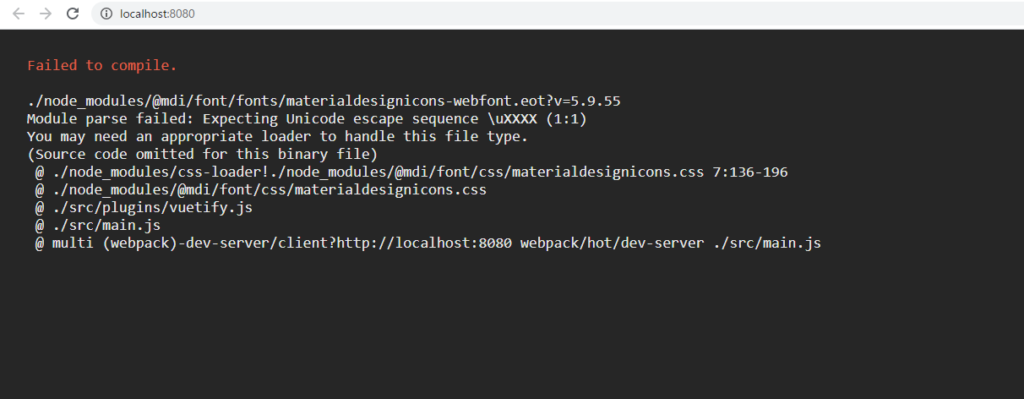
エラー内容はこちらです。
ERROR in ./node_modules/@mdi/font/fonts/materialdesignicons-webfont.eot?v=5.9.55
Module parse failed: Expecting Unicode escape sequence \uXXXX (1:1)
You may need an appropriate loader to handle this file type.
(Source code omitted for this binary file)
@ ./node_modules/css-loader!./node_modules/@mdi/font/css/materialdesignicons.css 7:136-196
@ ./node_modules/@mdi/font/css/materialdesignicons.css
@ ./src/plugins/vuetify.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
ERROR in ./node_modules/@mdi/font/fonts/materialdesignicons-webfont.eot
Module parse failed: Expecting Unicode escape sequence \uXXXX (1:1)
You may need an appropriate loader to handle this file type.
(Source code omitted for this binary file)
@ ./node_modules/css-loader!./node_modules/@mdi/font/css/materialdesignicons.css 7:227-278
@ ./node_modules/@mdi/font/css/materialdesignicons.css
@ ./src/plugins/vuetify.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
ERROR in ./node_modules/@mdi/font/fonts/materialdesignicons-webfont.ttf?v=5.9.55
Module parse failed: Unexpected character ' ' (1:0)
You may need an appropriate loader to handle this file type.
(Source code omitted for this binary file)
@ ./node_modules/css-loader!./node_modules/@mdi/font/css/materialdesignicons.css 7:551-611
@ ./node_modules/@mdi/font/css/materialdesignicons.css
@ ./src/plugins/vuetify.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
ERROR in ./node_modules/@mdi/font/fonts/materialdesignicons-webfont.woff2?v=5.9.55
Module parse failed: Unexpected character ' ' (1:4)
You may need an appropriate loader to handle this file type.
(Source code omitted for this binary file)
@ ./node_modules/css-loader!./node_modules/@mdi/font/css/materialdesignicons.css 7:347-409
@ ./node_modules/@mdi/font/css/materialdesignicons.css
@ ./src/plugins/vuetify.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
ERROR in ./node_modules/@mdi/font/fonts/materialdesignicons-webfont.woff?v=5.9.55
Module parse failed: Unexpected character ' ' (1:4)
You may need an appropriate loader to handle this file type.
(Source code omitted for this binary file)
@ ./node_modules/css-loader!./node_modules/@mdi/font/css/materialdesignicons.css 7:450-511
@ ./node_modules/@mdi/font/css/materialdesignicons.css
@ ./src/plugins/vuetify.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.jsサーバを起動すると画面にもエラーが出てしまい、Vue.jsの表示すらできなくなってしまいました。

これを解読していくと、、、
まずコンパイルに失敗しているのでVue.jsの表示ができないと言われています。
他に読み取れるのは、
You may need an appropriate loader to handle this file type.「このファイルタイプを処理するには適切なローダーが必要になる」と言われているみたいです。
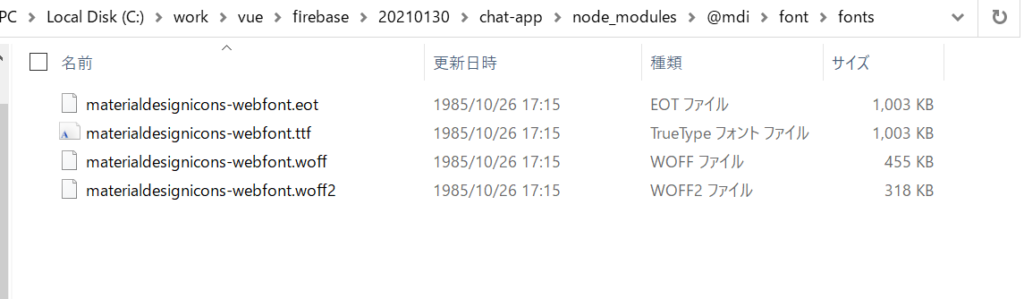
どのファイルかなと探してみるとどうやらこの辺が怪しいみたいです。
確かに拡張子があまり見慣れないものになっています。

解決方法
原因がわかったので調べてみたところ、webpack.config.jsにローダーの種類を足せばコンパイルが通るそうです。
webpack.config.jsはwebpackの設定をまとめているファイルで各種loaderについての設定も記載してあります。
ということで他のloaderの設定に倣ってmoduleに以下を付け足します。
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
loader: 'file-loader?name=[name].[ext]'
}結果、私の環境のwebpack.config.js全体を見るとこのようになりました。
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/',
filename: 'build.js'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
],
},
{
test: /\.scss$/,
use: [
'vue-style-loader',
'css-loader',
'sass-loader'
],
},
{
test: /\.sass$/,
use: [
'vue-style-loader',
'css-loader',
'sass-loader?indentedSyntax'
],
},
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
// Since sass-loader (weirdly) has SCSS as its default parse mode, we map
// the "scss" and "sass" values for the lang attribute to the right configs here.
// other preprocessors should work out of the box, no loader config like this necessary.
'scss': [
'vue-style-loader',
'css-loader',
'sass-loader'
],
'sass': [
'vue-style-loader',
'css-loader',
'sass-loader?indentedSyntax'
]
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
},
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
loader: 'file-loader?name=[name].[ext]'
}
]
},
devtool: '#eval-source-map'
}これでサーバを起動してみると、コンパイルが通り無事にサーバが起動してアイコンが表示されました。

どうやら先ほどの記載だけでよかったみたいですね。
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
loader: 'file-loader?name=[name].[ext]'
}先ほどの内容を少しご説明すると、file-loaderにwoffやwoff2なども変換するように設定しているのです。
なのでこれでもダメな方はfile-loaderがインストールされていないと思うのでインストールしてみてください。
webpackのローダーのインストール方法はこちらの記事で書いていますので、よかったら参考にしてみてください。
以上でVuetifyでiconが表示されない場合の原因と解決方法についてのご説明は終わりです。
お疲れ様です。最後まで読んで頂きありがとうございました。



