こんにちは。まさきです。
今回はVuetifyを初心者がVuetifyを始めるときに知っておきたいこと5選についてご紹介します。
実際、私が初めてVuetifyを使って画面を作るときに公式のサイトなどを参考に作り始めました。
そのときに「作りながら調べればいいや」とその場その場で調べながら作っていたのですが、途中で「なぜ最初から知っておかなかったんだろう」と後悔したことがいくつかありました。
もし最初から知っておくことで時間の短縮になったり、あとからコードの改修するのはとても手間だったりと最初に知っておくと便利なことだったのでよかったら皆さんも知識として知っておいてください。
今回は完全にVuetifyの公式サイトをベースにしてご説明します。
結論
最初に結論から言いますと、
Vuetify初心者が知っておきたい便利な知識5選はこちらです。
- レイアウトのテンプレートが用意されている
- v-appを使わないと色やアイコンなどが反映されない
- ヘッダーとサイドメニューを使ったレイアウトが簡単に作れる
- アイテムの高さと幅はv-rowとv-colを使うと良い
- アイテムのmarginとpaddingはclassで変更できる
Vuetifyではフォームのアイテムやアイコンなどのコードの書き方はすぐに調べられると思います。
個人的にVuetifyを使うときにレイアウトをどのように設定すればいいかが一番悩むところであり、調べるのも難しいイメージがありました。
なのでレイアウトに関する内容が多くなっています。
レイアウトのテンプレートが用意されている
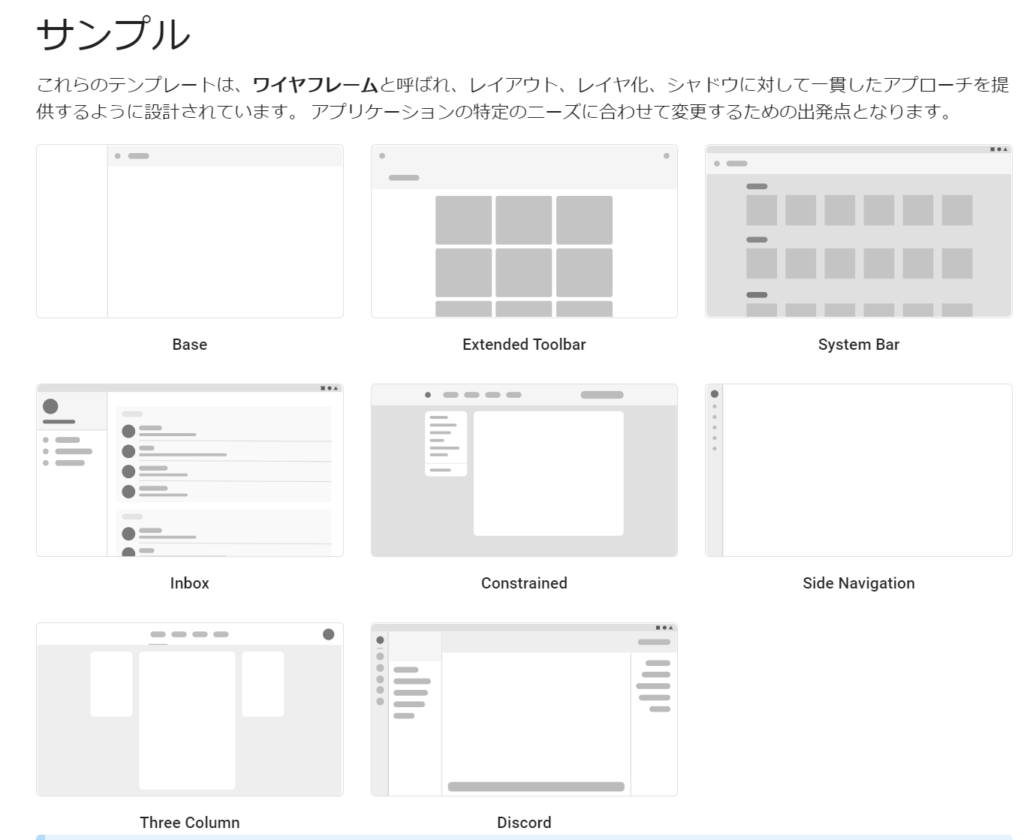
Vuetifyの公式サイトにはワイヤーフレームといったテンプレートがいくつか用意されています。

この内容は公式サイトのワイヤーフレームのページに書いてあります。
この中から自分の作りたいイメージに近いものを選んで使うことで簡単に画面のレイアウトを作れます。
例えばチャット風な画面を作りたいならInboxを選んだり、3カラムのブログのようなサイトを作りたいならThree Columnを選ぶなど。
使い方
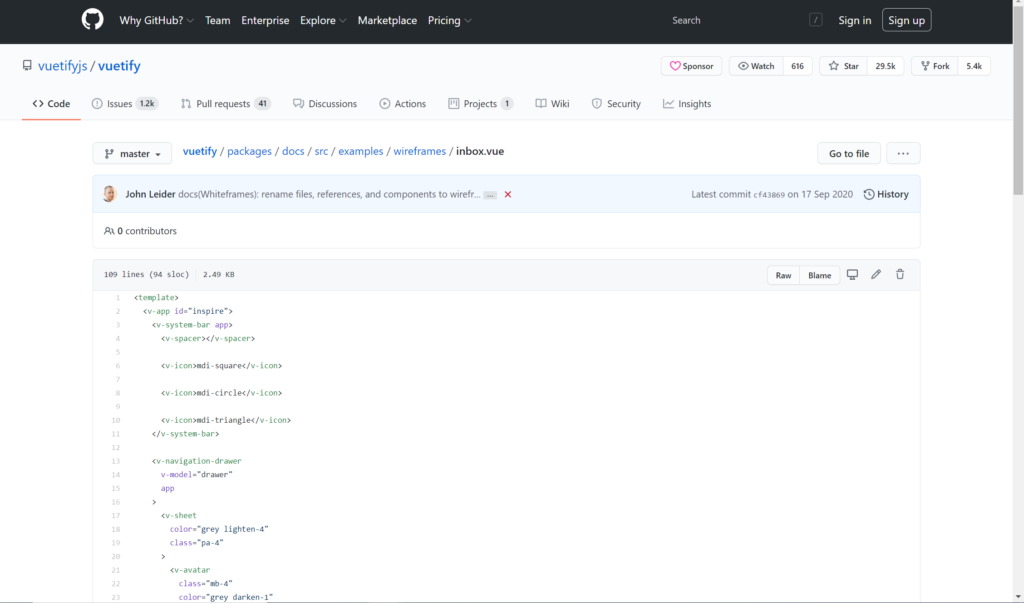
このワイヤーフレームをクリックすると、詳細ページに移動します。

そしたら右下のボタンを押すとGithubのコードが表示されます。

これをコピーすると画面を作ることができます。
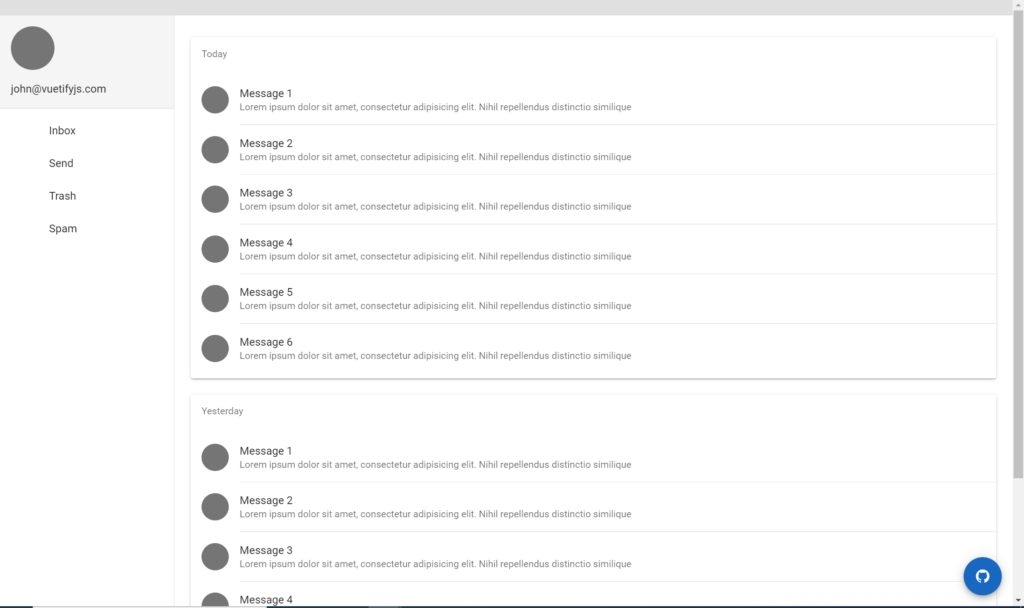
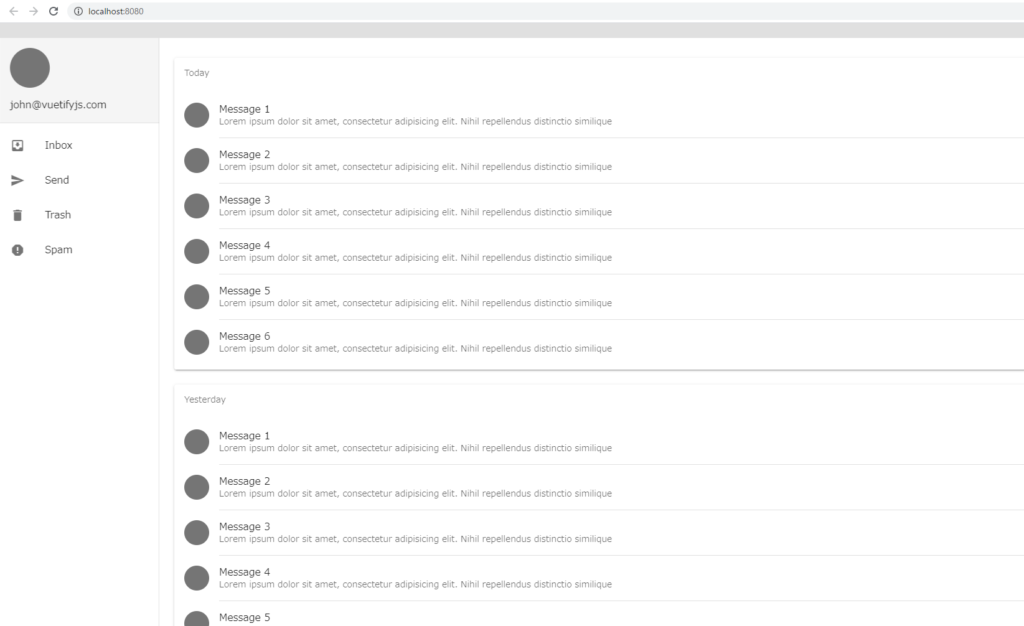
実際にInboxのワイヤーフレームで作ってみます。

ちゃんと画面が表示されました。簡単ですね!
あとはMessageを実際のデータを取得するように修正すれば簡単にチャットアプリができます。
v-appを使わないと色やアイコンなどが反映されない
Vuetifyを使うときに意外とわかりにくいのですが、v-appを使う必要があります。
v-appを使わないとVuetifyの要素をうまく反映できないことがあります。
色が反映されないなど。
エラーはないけどVuetifyの画面がうまく表示できていない場合は一番に確認すべきポイントです。
公式サイトではv-appについてこのように書いてあります。
アプリケーションが正しく機能するためには、アプリケーションをv-appコンポーネントでラップする必要があります。このコンポーネントは、適切なクロスブラウザー互換性を確保するために必要です。アプリ本体のどこにでもv-appは存在できますが、存在する必要があるのは1つだけであり、すべてのVuetifyコンポーネントの親である必要があります。
英語をGoogleの翻訳で日本語にしたので少し難しい言い回しですが、Vuetifyではv-appでラップしてくださいと言っています。
使い方
v-appの使い方は、Vue.jsを使っている一番外側の要素をv-appに変更します。v-appはHTMLに変換されたときはdivタグに変換され、デフォルトでid=appが指定されます。
もちろんIDは自分でつけることもできます。
Vue-cliなどで開発している場合は親のコンポーネントであるApp.vueに使えば問題ありません。
<template>
<v-app>
<!-- v-appの中にVue.jsやVuetifyを書くこと -->
</v-app>
</template>
<script>
export default {
name: 'app',
data() {
return {
}
}
}
</script>ヘッダーとサイドメニューを使ったレイアウトが簡単に作れる
Vuetifyを使うとヘッダーとフッターを使ったレイアウトや、開閉可能なサイドメニューを使ったレイアウトが簡単に作れます。
この内容は公式サイトのapplicationページ記載されています。
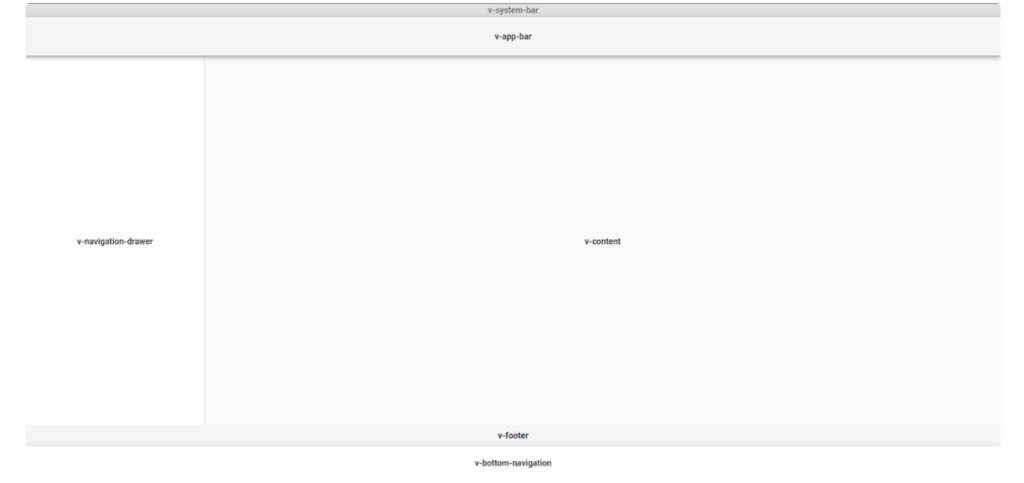
ヘッダーとフッター、開閉可能なサイドメニューを使ったレイアウトとは以下のようなイメージです。

この内容は本記事の1つ目でご説明したワイヤーフレームにもあるのですが、ここで使われるUIコンポーネントは汎用性が高いので追加でご説明します。
念のためコードのUIコンポーネントの説明をすると、
- v-app・・・一番外に必須。画面には直接表示されない要素
- v-navigation-bar・・・サイドメニュー部分
- v-app-bar・・・ヘッダー部分
- v-main・・・メインの部分。中にv-containerを使うと良い
- v-footer・・・フッター部分
使い方
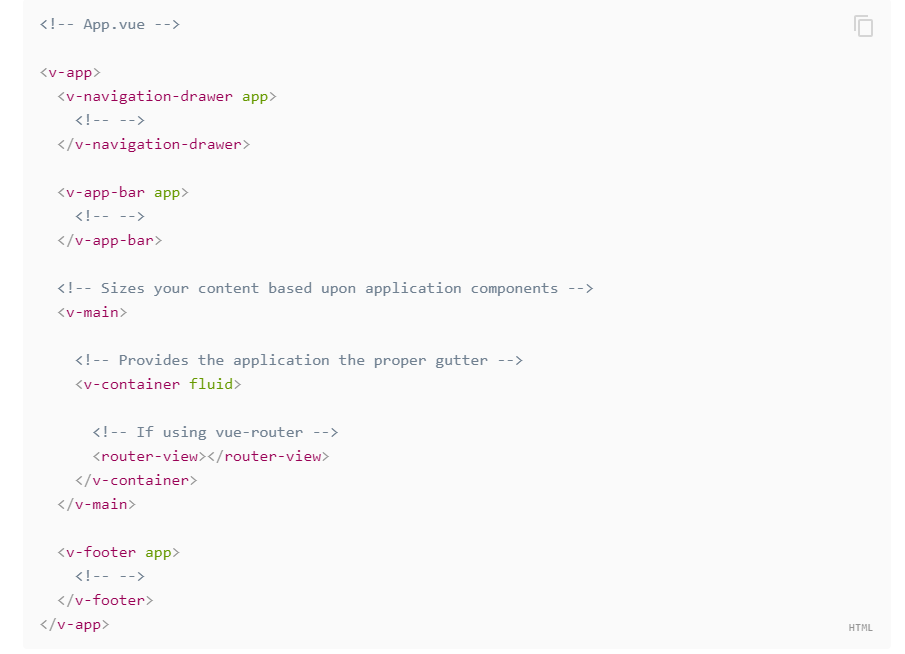
applicationページにコードも載っているので実際に作るときはコピペでできます。

実際にこのコードで画面を作ってみました!
<router-view></router-view>はvue-routerを使っていないとエラーになるので今回は消します。

例に載っていたデザインと少し違いますが、大枠はできましたね!
コピペでここまでできればいい方だと思います。
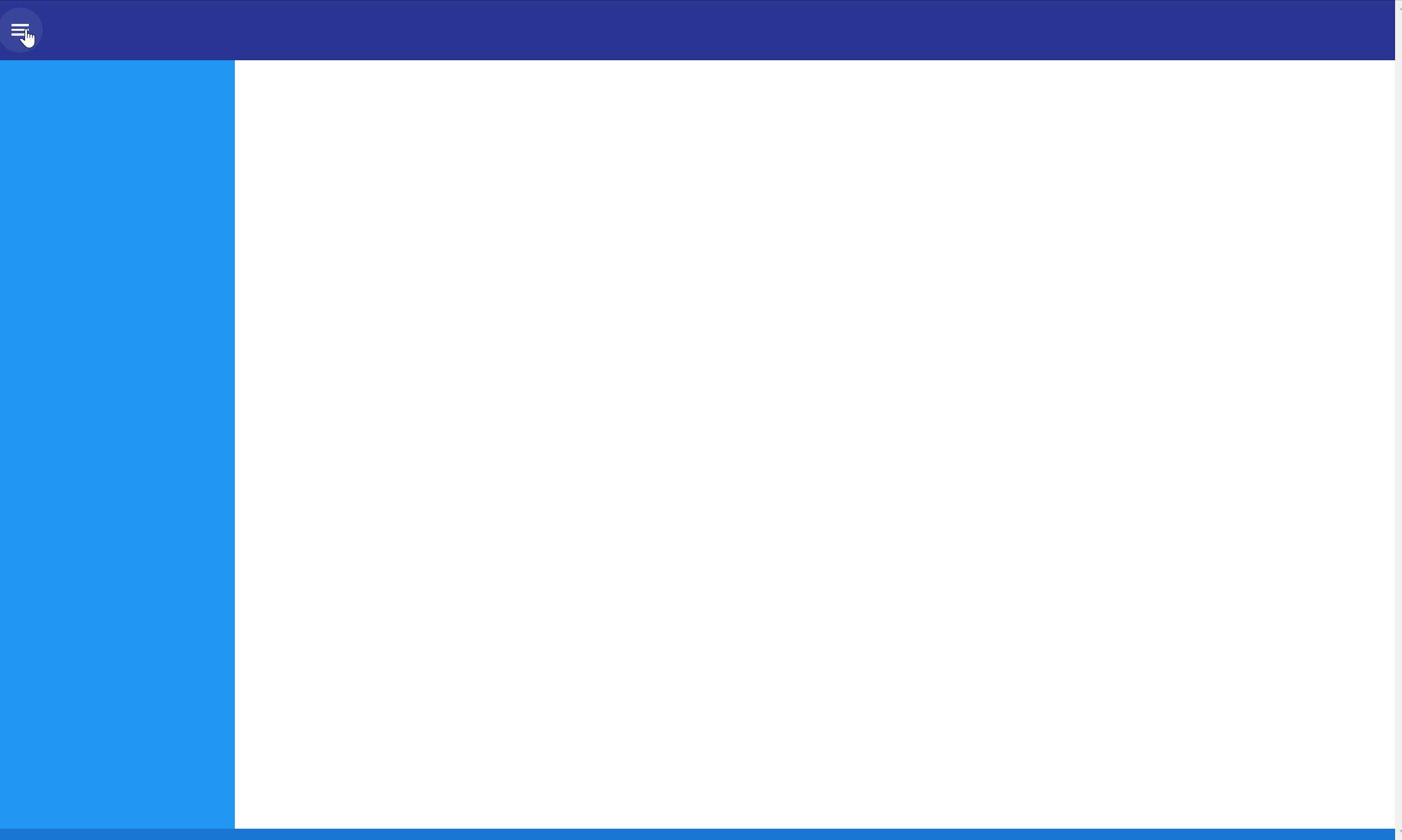
見栄えをよくするためにここに少し修正を加えたいと思います。
ヘッダーを画面いっぱいに広げて、色とサイドメニューの開閉を付けるとこんな感じです。

コードはこちらです。
<template>
<v-app>
<!-- サイドメニュー -->
<v-navigation-drawer app clipped v-model="drawer" dark color="info">
</v-navigation-drawer>
<!-- ヘッダー -->
<v-app-bar app clippedLeft flat dark color="indigo darken-3">
<v-app-bar-nav-icon @click.stop="drawer=!drawer"></v-app-bar-nav-icon>
</v-app-bar>
<!-- メイン -->
<v-main>
<v-container fluid>
</v-container>
</v-main>
<!-- フッター -->
<v-footer app color="primary">
</v-footer>
</v-app>
</template>
<script>
export default {
name: 'app',
data() {
return {
drawer: true
}
}
}
</script>ヘッダーを画面いっぱい広げるには、
v-navigation-drawerにclippedを付けて、v-app-barにclippedLeftを付けるとできます。
色はcolorを指定するだけでできます。
サイドメニューの開閉は変数にdrawerを持ち、ハンバーガーメニューをクリックするたびにdawerを切り替えます。
ハンバーガーメニューにはv-app-bar-nav-iconを使っていますが、アイコンが表示されない場合はこちらの記事を参考にしてみてください。
アイテムの高さと幅はv-rowとv-colを使うと良い
Vuetifyではグリッドシステムといったflexboxを使った配置の方法があります。
1行にどの要素を配置するか、レスポンシブでどの要素を次の行にするかなど設定できる便利な機能です。
これは公式サイトのグリッドシステムのページで説明されています。
これによりフォームなど配置するときに入力項目をきれいに配置することができますし、レスポンシブ対応もできます。
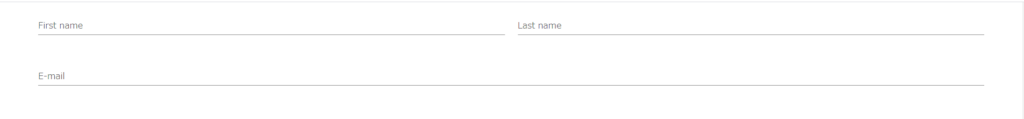
例えば、氏名の姓と名の入力欄は同じ行に並べたいとき、メールアドレス入力欄は画面いっぱい広げたいなどに対応できます。

使い方
使うUIコンポーネントはv-rowとv-colです。
v-rowでは1行を定義するものなので、同じv-rowで囲んだ要素は1行に表示されます。
v-colは列を定義します。1行を12等分したうちの何割を使うかを定義します。
12を設定すると1行を最大で使うので画面いっぱい表示され、6を設定すると画面幅の半分のサイズになります。
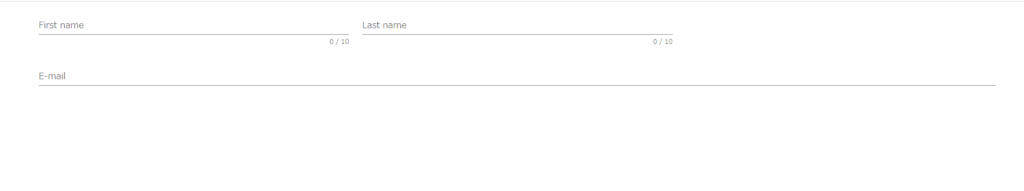
先ほどのフォームを例にしてご説明します。
まずはコードです。全体はこのように書きます。
<template>
<v-form>
<v-container>
<v-row>
<v-col cols="4">
<v-text-field label="First name"></v-text-field>
</v-col>
<v-col cols="4">
<v-text-field label="Last name"></v-text-field>
</v-col>
</v-row>
<v-row>
<v-col cols="12">
<v-text-field label="E-mail"></v-text-field>
</v-col>
</v-row>
</v-container>
</v-form>
</template>ここから氏名入力項目の1行を例にとります。
<v-row>
<v-col cols="4">
<v-text-field label="First name"></v-text-field>
</v-col>
<v-col cols="4">
<v-text-field label="Last name"></v-text-field>
</v-col>
</v-row>姓と名の入力項目は1行で表示したいので同じv-rowで囲みます。
その中にv-colを使い、12等分のうち、どのサイズにするかをcols属性で設定します。
今回はどちらも4としているので、姓名どちらも同じ幅になり、右端のスペースも12-8で4なので同じサイズ空いています。
スペースを空けない場合はどちらも6を設定することで均等な幅になります。

またcols属性を使っていますが、これをレスポンシブ対応する場合はデバイスごとに細かく設定できます。

使う際はこのように書きます。
<v-row>
<v-col cols="4" xs="12" sm="12" md="6" lg="4" xl="4">
<v-text-field label="First name"></v-text-field>
</v-col>
<v-col cols="4" xs="12" sm="12" md="6" lg="4" xl="4">
<v-text-field label="Last name"></v-text-field>
</v-col>
</v-row>これで小さい画面では姓と名が違う行になり、画面いっぱいに広がるようになります。
これによりユーザが小さい画面だと入力欄が小さく、使いにくいといったユーザビリティの観点で対応ができます。
アイテムのmarginとpaddingはclassで変更できる
画面のデザインを決め、ある程度アイテムを設置していくとアイテム同士が近すぎるのでマージンを取りたいと思うと思います。
そのときにCSSがわかる方なら要素ごとに個別にCSSを書いて調整したくなりますが、このケースでもVuetifyでは対応する方法があります。
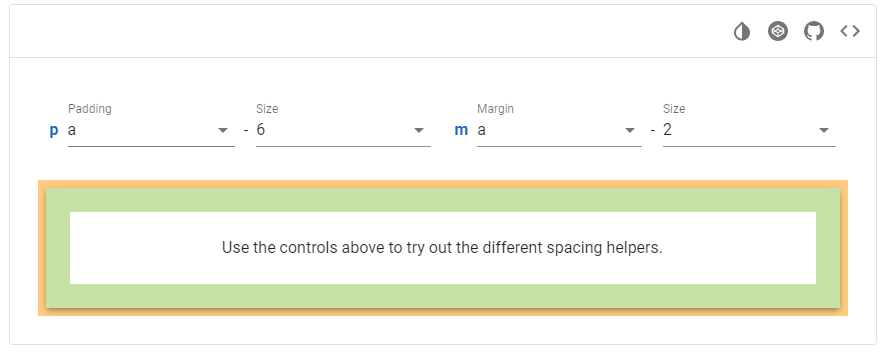
この内容はVuetify公式サイトのスペーシングのページに記載してあります。
このページにはプレイグラウンドが用意されていて、自分で値を変化させるとしたの要素が変わるような実際に試せる環境が用意されています。

これは今までのUIコンポーネントやその属性で設定するものではなく、要素のclassに指定すればマージンやパディングを取れます。Vuetifyの機能以外に通常のHTMLで書いた要素にも適用できます。
指定にはtopだけ、leftだけ指定もできるのでとても便利に感じました。
使い方
では使い方です。ボタンを例に挙げてご説明します。
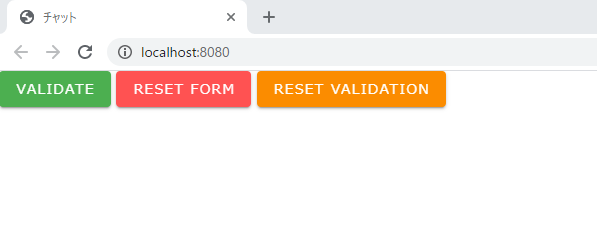
このような画面を作ったとします。

<template>
<v-app>
<v-form>
<v-btn color="success" class="">
Validate
</v-btn>
<v-btn color="error" class="">
Reset Form
</v-btn>
<v-btn color="warning" class="">
Reset Validation
</v-btn>
</v-form>
</v-app>
</template>
<script>
export default {
name: 'app',
data: () => ({
}),
}
</script>このときにボタンとボタンの距離が近いと感じると思います。
なのでマージンを付けようと思います。
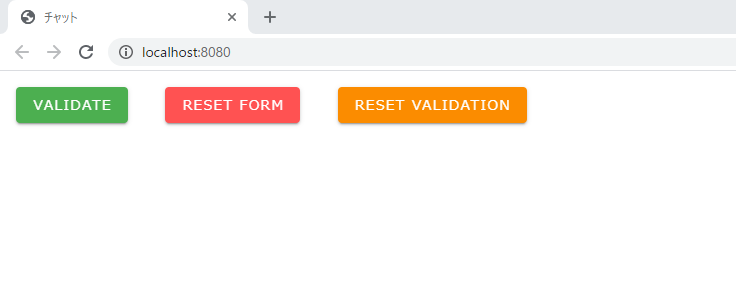
全てのボタンにmargin:16pxの意味を持つ、ma-4をclassに設定します。
<v-btn color="success" class="ma-4">
Validate
</v-btn>
全てのボタンの上下左右に空白ができました。
このようにclassに設定するだけなのでとても簡単です。
設定できる種類をご紹介します。数値は0から12までで設定できます。
- ma・・・marginのtop,bottom,left,rightの4方向
- mx・・・marginのleft,rightの2方向
- my・・・marginのtop,bottomの2方向
- mt・・・marginのtopの1方向
- mb・・・marginのbottomの1方向
- ml・・・marginのleftの1方向
- mr・・・marginのrightの1方向
パディングはmをpにするだけです。
また、ネガティブマージンも数値にnを付けることで設定できます。
(例)mt-n4
以上でVuetifyを初心者がVuetifyを始めるときに知っておきたいこと5選はのご紹介は終了です。
Vuetifyを始めるときはこれらのことを意識して効率的に画面をデザインしていきましょう!
最後まで読んで頂きありがとうございます。



