流れ
今回は入力フォームの画面の作成を目指し、基本的なHTMLのタグの解説をしながら順番に組み立てていきます。
htmlで配置し終わったら最後にcssで見た目の調整します。cssは次の記事で解説致します。
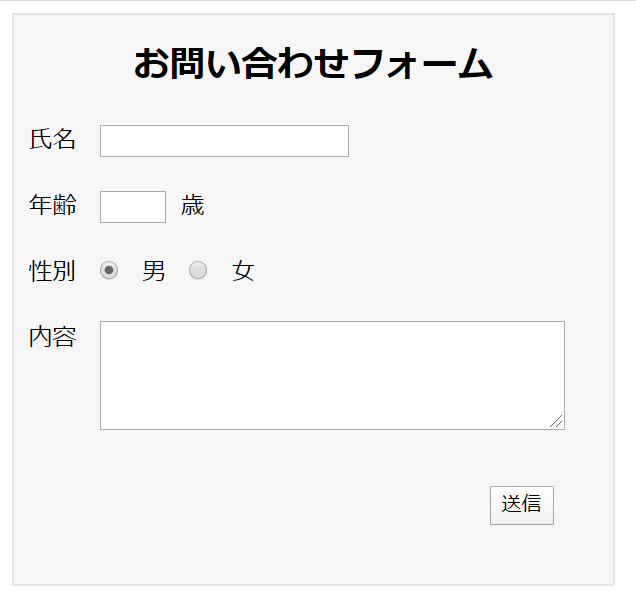
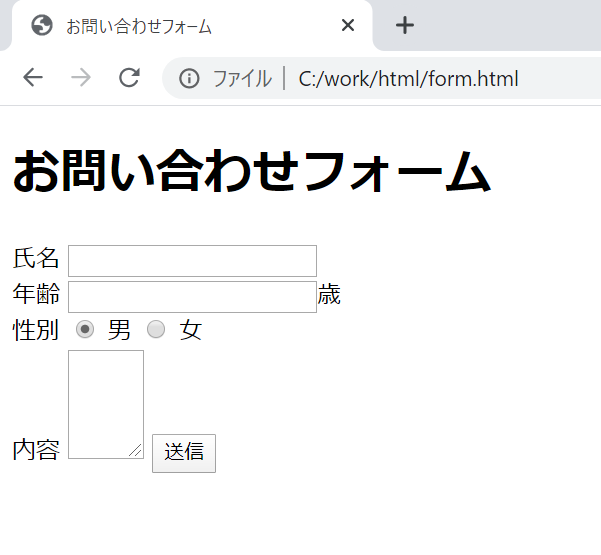
最終的なゴールはこちらの画面です。

今回の流れ
- はじめに
- HTMLコーディング
- まとめ
この記事で作成するのはこちらの画面です。

なお、完成するコードはこちらです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>お問い合わせフォーム</title>
<style>
</style>
</head>
<body>
<h1>お問い合わせフォーム</h1>
<form id="form" method="POST">
<div>
<label for="name">氏名</label>
<input type="text" id="name" name="name" />
</div>
<div>
<label for="age">年齢</label>
<input type="text" id="age" name="age" />歳
</div>
<div>
性別
<input type="radio" id="sex1" name="sex" value="1" checked />
<label for="sex1">男</label>
<input type="radio" id="sex2" name="sex" value="2" />
<label for="sex2">女</label>
</div>
<div>
<label for="detail">内容</label>
<textarea id="detail" name="detail" rows="5" cols= "5"></textarea>
</div>
<input type="submit" value="送信" />
</form>
</body>
</html>はじめに
入力フォームとは
webサイトなどで入力者が入力し、受付者が確認するもの。
例を挙げると、個人のホームページの最後に用意されていて、ホームページの作成者に質問がある場合に名前や質問内容を送るといったものです。
入力フォームを入力するとサーバに情報が飛んでいくのですが、今回サーバサイドの処理は実装しないため、画面の作成のみとなります。
鍵になるタグ
入力フォーム作成で鍵になるのは<fom>タグです。
<form>は画面を超えて情報を送信するときに使用します。<form></form>で囲んだ情報を送信できます。送りたい情報は<input>タグが読み込まれます。送信ボタンを押したときにその情報が送信されます。これをsubmit(サブミット)と言います。
詳しくはこちらをご覧ください。
http://www.htmq.com/html/form.shtml
HTMLコーディング
下準備
html作成を方法はこちらをご覧ください。
またhtmlを実装するとき共通するコードはこちらです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf8">
<title></title>
</head>
<body>
</body>
</html>これをベースに書き込んでいきます。
headの修正
headタグ内の内容を修正します。
<head>
<meta charset="utf8">
<title>お問い合わせフォーム</title>
<style></style>
</head><title></title>はブラウザ表示時のタブ名になります。今回はお問い合わせフォームを作成するので「お問い合わせフォーム」とします。
<style></style>はCSSを書くのに使います。今回はCSSも使用するので書きます。CSSについてはhtmlコーディングが終わってから書きます。
ここまでの内容でブラウザに表示してみましょう。

このようにタブにお問い合わせフォームが表示されればOKです。
bodyの修正
実際に画面に表示される内容は<body>タグの内容が反映されます。今の段階だと<body>には何も書いていないので画面にはなにも表示されていません。
見出し
まずは見出しをつけます。
見出しは<h1>タグです。<body>内に以下の内容を追加してください。
<h1>お問い合わせフォーム</h1>ファイルを保存しブラウザを更新してください。見出しが表示されます。

フォーム
フォーム画面で入力してもらいたい情報(氏名、内容など)を配置します。<form>を使います。このように修正してください。
<h1>お問い合わせフォーム</h1>
<form id="form" method="PUT"></form>このときidやmethodのことを属性と言います。
id,class,nameはどのタグにもつけられるのでCSSのところでまとめて解説します。
method属性は送信するときの送信方法のことです。基本的にPOSTでいいと思います。今回は送信内容が見えるようにPUTにしましょう。
この<form>内に入力情報を書いていきます。まずは氏名を追加します。
<form id="form" method="PUT">
<div>
<label for="name">氏名</label>
<input type="text" id="name" name="name" />
</div>
<form>ファイルを保存しブラウザを更新してください。氏名の入力欄が表示されます。

順番に説明します。
<div>はブロック要素といい、囲んだ要素をひとまとめにします。ここでは氏名などの1項目ごとにまとめています。
<label>は囲んだ文字列と<input>と紐づけます。文字をクリックしたときに対応した<input>にカーソルが当たります。使わなくても問題ありません。
<input>は入力項目を表示します。<input>はtype属性によりテキストボックス、セレクトボックス、ラジオボタンなど選択します。この場合type=”text”でテキストボックスを表示します。またformで使う場合はname属性も必要になります。
同じように年齢項目を表示します。
<div>
<label for="age">年齢</label>
<input type="text" id="age" name="age" />歳
</div>ファイルを保存しブラウザを更新してください。年齢の入力欄が表示されます。

次は性別です。性別はラジオボタンで表示します。
<div>
性別
<input type="radio" id="sex1" name="sex" value="1" checked />
<label for="sex1">男</label>
<input type="radio" id="sex2" name="sex" value="2" />
<label for="sex2">女</label>
</div>ファイルを保存しブラウザを更新してください。性別の入力欄が表示されます。

同じ<input>タグですが先ほどと違うのはtype属性がradioになっているところです。これでラジオボタンの実装ができます。name属性を同じにするとその中でチェックが切り替わります。valueは送信する値です。checkedは初期値でチェックを付けるかです。
次は内容項目です。こちらは複数行入力できるようにしたいため、<input>のテキストボックスを使わず、<textarea>を使いテキストエリアを実装します。こちらを追加してください。
<div>
<label for="detail">内容</label>
<textarea id="detail" name="detail" rows="5" cols= "5"></textarea>
</div>ファイルを保存しブラウザを更新してください。内容の入力欄が表示されます。

<textarea>ではrowsとcolsでテキストエリアのサイズを決めます。
最後に送信ボタンを実装します。こちらを追加してください。
<input type="submit" value="送信" />ファイルを保存しブラウザを更新してください。送信ボタンが表示されます。

<input>のtype属性をsubmitにするとフォームを送信するボタンを表示します。valueでボタン名を決めれるので「送信」としています。
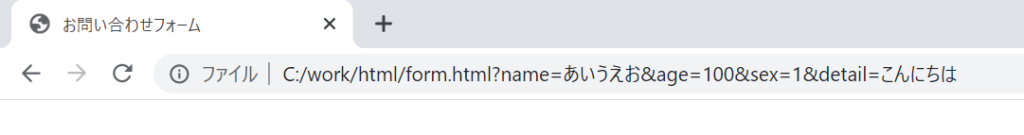
これでhtmlで必要なものはすべてそろいました。フォームとしての機能はこれで動きます。一通り入力して送信ボタンを押すとURLが送信内容を持った状態に変更します。これで動いていることが確認できます。

これは<form>のmethod属性をPUTにしたからです。各項目のname属性と入力した値が&で結合されて表示されます。
見た目は次の記事でCSSを用いて修正します。
まとめ
今回使用したタグはこちら。
- form
- div
- input
- textarea
<form>はフォーム送信に使用する。method属性にはPOSTとPUTがある。
<div>はブロック要素といい、囲んだ要素をひとまとめにします。
<label>は囲んだ文字列と<input>を紐づける。
<input>は入力項目を表示する。type属性で種類を選ぶ。ボタンも表示できる。
<textarea>は複数行に入力できるテキストエリアを表示する。