こんにちは。まさきです。
今回はFontAwesomeのアイコンを使ってHTMLとCSSで読み込み中画面を簡単に作る方法をご紹介します。
インジケーターとも言われるものですね。
また、インジケーター自体にはJavaScriptは使わないで実装します。
(表示、非表示制御には使います)
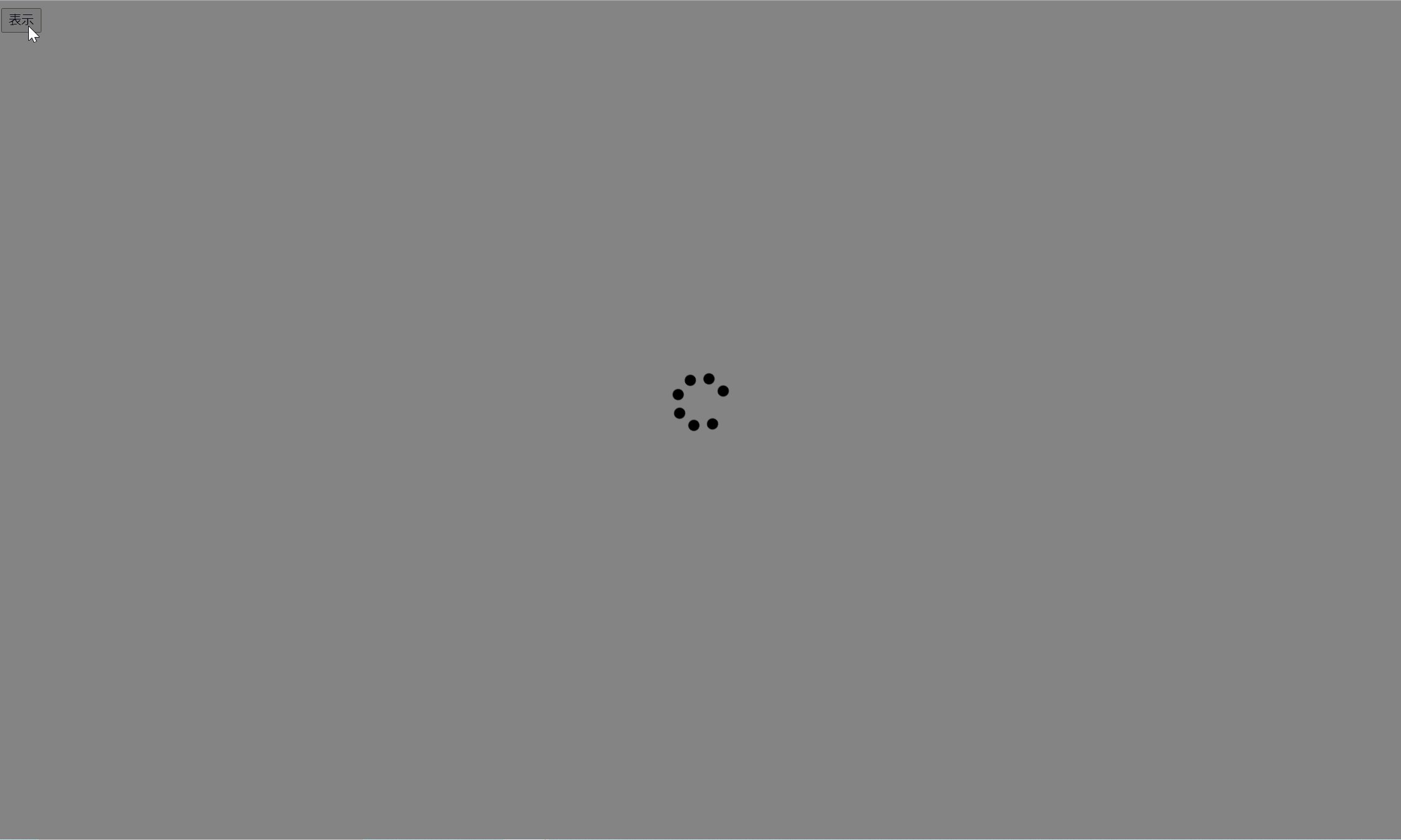
では今回作るもののイメージはこちらです。

FontAwesomeとの組み合わせでクルクル回る画面が簡単にできちゃいます!
アイコンはFontAwesomeにあるものから変更でき、背景の色やアイコンの色も変更できます。
こういったローディング画面はバックエンドでの処理待ち時など、汎用性高く使えると思うのでぜひして頂ければと思います!
今回は最前面に配置しているのでボタン等の操作もできないようになっています。
では実装に行ってみましょう!
実装方法だけ知りたいって方は目次から飛んでくださいねー。
Font Awesomeとは
Font AwesomeとはWeb上でアイコンを使えるようにできるツールです。
アイコンの種類はPro版も含め数千種類から選ぶことができ、フォントサイズや色はもちろん、角度を変えたり、アニメーションを付けることも簡単にできます。
アイコンを表示する基本的な方法はこちらです。
<i class="fas fa-spinner"></i>このclassを変更することでアイコンの種類を変えることができ、ここにさらにclassを加えるとフォントサイズ、色、角度、アニメーションを変更することができます。
今回はサイズを変更し、回転させたいのでこのように書きました。
<i class="fas fa-spinner fa-4x fa-spin"></i>他にもいろいろありますので、サイズ、色、その他の設定はFont Awesomeのこちらのページを参考にしてください。
ちなみにFont Awesomeの読み方は『フォントオーサム』です。
また、Bootstrapでアイコンを使用するときは基本的にFont Awesomeを使用します。
実装方法
では肝心な実装方法の説明です。
順番に説明していきます。
Font Awesomeを読み込む
まず、HTMLでFont Awesomeを読み込みます。
HTMLファイルのheadタグに以下を記載して読み込んでください。
今回はCDNで読み込みます。
<head>
<!-- 省略 -->
<!-- FontAwesome -->
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/>
</head>
これでFont Awesomeのアイコンが使えるようになりました。
また今回はローディング画面の表示処理をjQueryで実装するため、jQueryも読み込んでおきましょう。
<head>
<!-- 省略 -->
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<!-- FontAwesome -->
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/>
</head>
ローディングを表示する
FontAwesomeを使える準備ができたら、HTMLで読み込み画面を実装します。
ここではCSSをまだ実装していないので、アイコンしか表示されなくて問題ないです。
ではまずローディング画面を実装する前段階のソースです。
簡単にボタンひとつの画面を例にして説明します。
<body>
<div class="container">
<input type="button" onclick="$('.roading-container').show();" value="表示">
</div>
</body>この画面にローディングの要素を追加します。
以下を追加してください。
<div class="roading-container">
<i class="fas fa-spinner fa-4x fa-spin"></i>
</div>ここでのポイントはbodyの直下に上記のコードを記載することです。
では出来上がったコードはこちらです。
<body>
<div class="container">
<input type="button" onclick="$('.roading-container').show();" value="表示">
</div>
<div class="roading-container">
<i class="fas fa-spinner fa-4x fa-spin"></i>
</div>
</body>この段階ではこのように見えています。

では次はCSSで見た目を整えていきます。
CSSで調整
まずは上で作成したdivタグのclass属性「reading-container」に対してCSSで見た目を整えていきたいと思います。
今回はHTMLファイルにstyleタグを使って同じファイルで作業をします。別にcssファイルに抜き出しても問題ありません。
まずは背景色を付けます。以下のCSSを記載してください。
<!-- 省略 -->
</body>
<style>
.roading-container {
/*背景色はグレーの半透明に設定*/
background-color: rgba(10,10,10,0.5);
}
</style>
実装するとこのようになります。

このままだと他の要素からずれていますね。位置を調整しましょう。
<style>
.roading-container {
/*背景色はグレーの半透明に設定*/
background-color: rgba(10,10,10,0.5);
/*位置を固定にする*/
position: fixed;
top: 0px;
left: 0px;
}
</style>では画面を見てみましょう。

他の要素とかぶさっており、位置はよさそうですが、サイズが小さいですね。
サイズを変更します。
<style>
.roading-container {
/*背景色はグレーの半透明に設定*/
background-color: rgba(10,10,10,0.5);
/*位置を固定にする*/
position: fixed;
top: 0px;
left: 0px;
/*横幅、高さどちらも画面いっぱいに広げる*/
width: 100vw;
height: 100vh;
}
</style>では画面を更新します。

背景が画面いっぱいに広がっていい感じになりましたね。
これではアイコンの位置が左上のままなので、以下のCSSで中央に持ってきます。
<style>
.roading-container {
/*背景色はグレーの半透明に設定*/
background-color: rgba(10,10,10,0.5);
/*位置を固定にする*/
position: fixed;
top: 0px;
left: 0px;
/*横幅、高さどちらも画面いっぱいに広げる*/
width: 100vw;
height: 100vh;
/*横を中心にする*/
text-align: center;
/*縦を中央にする*/
line-height: 100vh;
}
</style>では見てみましょう。

これで見た目がよくなりました。
あとは微調整ですが、他の要素が多くても最前面にでるようにz-indexを付けて、初期表示は非表示にしておきます。
<style>
.roading-container {
/*背景色はグレーの半透明に設定*/
background-color: rgba(10,10,10,0.5);
/*位置を固定にする*/
position: fixed;
top: 0px;
left: 0px;
/*横幅、高さどちらも画面いっぱいに広げる*/
width: 100vw;
height: 100vh;
/*横を中心にする*/
text-align: center;
/*縦を中央にする*/
line-height: 100vh;
/*最前面にする*/
z-index: 999;
/*初期表示は非表示*/
display: none;
}
</style>これで完成です。
初期表示は非表示にしているのですが、ボタンをクリックするとローディング要素が表示されると思います。
ちなみに読み込み画面の表示、非表示はjQueryのhide()、show()あたりを使うとスマートに実装できます。
今回はボタンのクリックイベントに$(‘.roading-container’).show();を記載していますね。
では動きを見てみましょう!

うまく動きましたね!
今回はFontAwesomeのアイコンを使ってHTMLとCSSでローディング画面を簡単に作る方法をご紹介しました!
最後まで読んで頂きありがとうございました。

