こんにちは。まさきです。
今回はNode.jsを使ってJavaScriptでWebサーバを作成して、ローカルに起動します。
Webサーバを作成して、ブラウザに画面が表示される仕組みを理解していきましょう。
注意点としてExpress等は使わないシンプルなNode.jsで実装します。
また、Webサーバを起動した際に表示する画面は2パターンご紹介します。
- テキストを表示する。
- HTMLを表示する。
Node.js実行環境構築
JavaScriptは本来ブラウザで動きをつけるために使われます。
しかし、Node.jsはブラウザなしでコマンドラインからJavaScriptを実行できます。
Node.jsを実行できる環境を整えるために、Node.jsをインストールします。
以前の記事でインストール方法は画像付きでご紹介しているので、ぜひご覧ください。
Webサーバを作成する
JSファイル作成
では実際にJavaScriptを書いてWebサーバを作成します。
新しくserver.jsを作成して以下のJavaScriptを記載して保存してください。
const http = require('http');
const server = http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/plain'});
res.write('Hello World');
res.end();
});
server.listen(3000);
console.log('サーバを起動しました');コマンドプロンプトを開き、server.jsを保存したフォルダにディレクトリを移動します。
私の場合は以下のフォルダに作成したので、cd c://work/node/20210126を実行しました。

ディレクトリを移動したらこちらのコマンドを実行します。
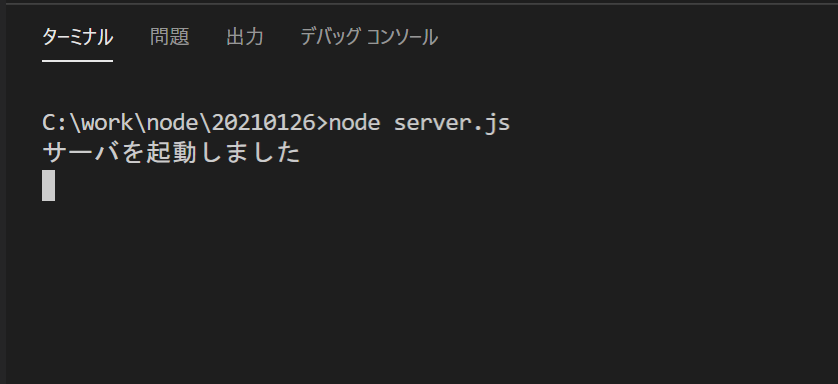
node server.jsnodeコマンドはnode.jsでファイルを実行するコマンドです。
サーバを起動しましたと表示されれば実行成功です。

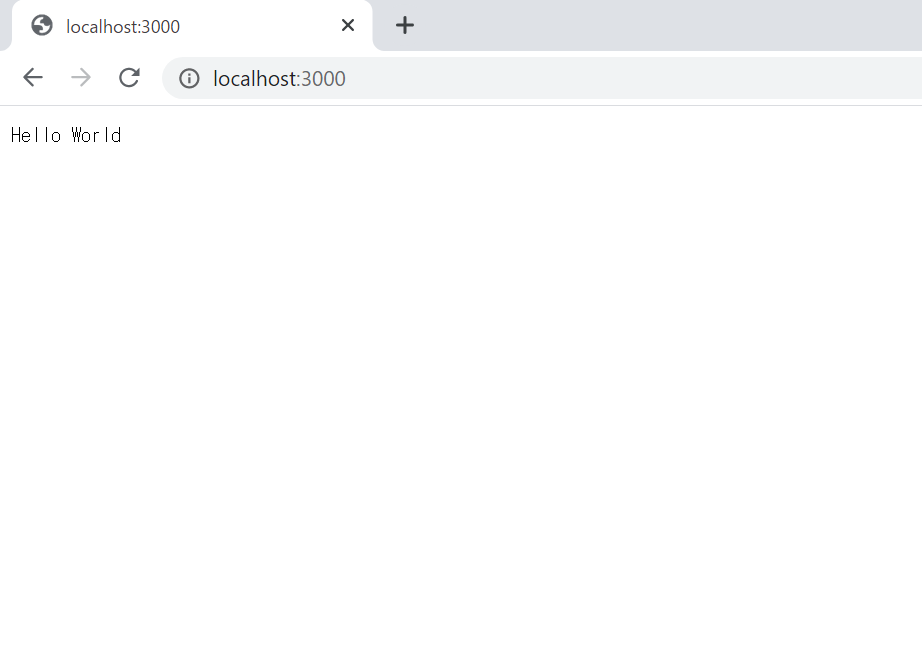
この状態でブラウザを開き、http://localhost:3000を開いてみてください。
Hello Worldが表示されれば無事にWebサーバが起動しています。

Webサーバを停止するときはコマンドプロンプトでCtrl + Cを入力します。
サーバを停止すると先ほどのページは表示できなくなります。

コード解説
const http = require('http');
const server = http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/plain'});
res.write('Hello World');
res.end();
});
server.listen(3000);
console.log('サーバを起動しました');ではコード上で何が行われているのかを簡単にご説明します。
このコードで行われているのは
- httpオブジェクトを生成する
- serverオブジェクトを生成する
- serverにリクエストがあったときに呼び出される処理をコールバック関数を定義する
- 作成したserverにポート番号を指定して待ち受け状態にする
この4ステップです。
この待ち受け状態になっているポートにユーザがアクセスするとコールバック関数に定義した関数が実行され画面にHello Worldが表示される仕組みです。
このときのユーザがアクセスというのがhttp://localhost:3000をブラウザで開くことです。
httpオブジェクトを生成する
const http = require('http');まずはJavaScriptのrequire関数を使います。
require文はCommonJSの仕様で、Nodejsの環境で動作する関数です。
requireを使うとrequireで指定したモジュールを使えるようになります。
今回はhttpモジュールを使うのでhttpオブジェクトを生成していますが、他にも様々なモジュールが使えます。
書き方は、
const 変数名 = require('モジュール名');serverオブジェクトを生成する
const server = http.createServer(function(req,res){
});次にhttpオブジェクトのcreateServerメソッドを使ってserverオブジェクトを生成しています。
このオブジェクトがサーバの基本になっています。
createServerメソッドの引数には関数を設定します。これがアクセスした際に実行されるコールバック関数になっています。コールバック関数の引数はhttpリクエストオブジェクトとhttpレスポンスオブジェクトを受け取ります。
serverにリクエストがあったときに呼び出される処理をコールバック関数を定義する
function(req,res){
res.writeHead(200,{'Content-Type':'text/plain'});
res.write('Hello World');
res.end();
}createServerメソッドに設定している引数の部分がコールバック関数になっています。慣れないとわかりにくいですが、普通の関数を設定すれば動きます。
まずwriteHeadメソッドを使って、レスポンスオブジェクトのhttpヘッダを設定しています。
次にwriteメソッドを使って、Hello Worldという文字列をhtmlとして書き出しています。
最後にendメソッドを使って、httpコンテンツへの書き出しを終了しています。
この一連の流れがブラウザにアクセスしたときに、サーバが画面に表示するコンテンツを返す処理です。
作成したserverにポート番号を指定して待ち受け状態にする
server.listen(3000);
console.log('サーバを起動しました');serverオブジェクトのlistenメソッドを使って、サーバにport番号を指定してリクエストを待ち受ける状態にします。
これによりブラウザでhttp://localhost:3000にアクセスするとコールバック関数が処理されるようになります。コールバック関数では画面に「Hello World」が表示されます。
ポート番号はPCでデフォルトで使われているウェルノウンポートは避けるようにしましょう。
最後にサーバが起動されたことがわかりやすいようにconsole.log()でログ出力しておきます。
HTMLを表示する
先ほどの例では単純に「Hello World」のテキストをHTMLとして設定していました。
しかし画面が複雑になるとテキストを設定するのが大変になります。
なので事前に作成したHTMLファイルを表示するようにしましょう。
では新規にHTMLを作成します。以下の内容でindex.htmlを作成してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>sample</title>
</head>
<body>
<h1>title</h1>
<p>hogehoge</p>
</body>
</html>ではserver.jsもHTMLを返すように少し修正します。
const http = require('http');
const fs = require('fs');
const server = http.createServer(function(req,res){
fs.readFile('./index.html', 'utf-8', function(err, data){
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
res.end();
});
});
server.listen(3000);
console.log('サーバを起動しました');でコマンドプロンプトでnode server.jsを実行してサーバを起動してください。
起動できたらブラウザで以下のURLを開きます。
このように表示されればHTMLを表示するのは成功です。

HTMLを表示するにはfsモジュールを使います。
大きく違うのはfsオブジェクトのreadFileメソッドを使ってhtmlを取得しているところです。
取得できたら先ほどと同じようにres.writeを使って画面に表示する内容を設定しています。
エラーが出たら以下の点を確認してください。
- server.jsとindex.htmlに誤字がないか
- コマンドプロンプトでコマンドを実行するディレクトリに作成したファイルが存在するか
- server.jsとindex.htmlが同じディレクトリにあるか
- PCのファイアウォールでアクセスが制限されていないか
これでご説明は終わりになります。
最後まで読んで頂きありがとうございます。
実際にブラウザで画面が表示される仕組みも、今回のようにサーバが画面に表示するHTMLを設定しています。
今回の内容はこちらの参考書で学習しました。