こんにちは。まさきです。
今回はJavaScriptの標準組み込みオブジェクトのMathオブジェクトの中でよく使うメソッドをご紹介します。
Mathオブジェクトとは
JavaScriptの標準で組み込まれてるオブジェクトで定義などしなくても使えるオブジェクトです。
Mathオブジェクトの中には定数とメソッドが組み込まれています。
JavaScriptの公式のリファレンスではこのように言われています。
Mathは、数学的な定数と関数を提供するプロパティとメソッドを持つ、組み込みのオブジェクトです。関数オブジェクトではありません。
このように数学的な計算などはこのオブジェクトを使います。
特に四捨五入や乱数を生成するなどよく使うメソッドも用意されています。
よく使うメソッド
Mathオブジェクトの中でもよく使うと思うメソッドをいくつかご紹介します。
- Math.max(x,y,x)・・・引数で渡した数値の最大の数値を返す。
- Math.min(x,y,z)・・・引数で渡した数値の最小の数値を返す。
- Math.ceil(x)・・・引数で渡した数値の小数点を切り上げる。
- Math.floor(x)・・・引数で渡した数値の小数点を切り捨てる。
- Math.round(x)・・・引数で渡した数値を四捨五入する。
Math.random()・・・0以上1未満の乱数を生成する。
Math.abs(x)・・・引数で渡した数値の絶対値を返す。
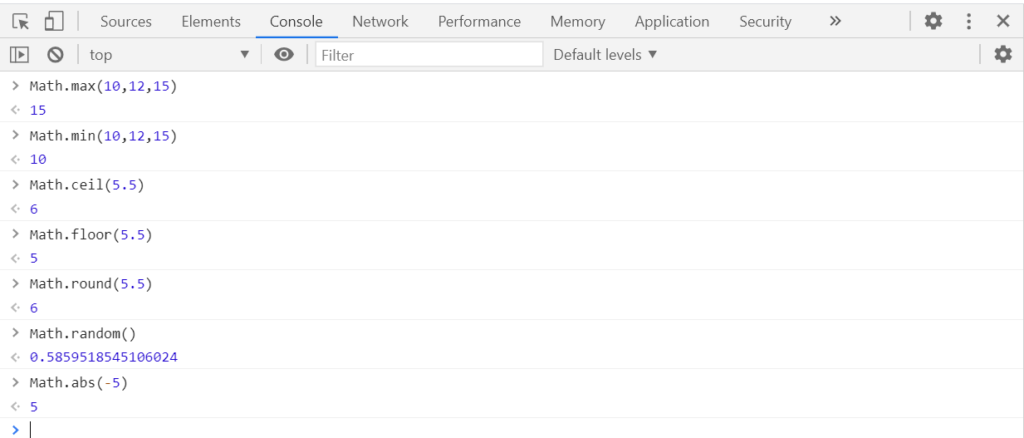
実際使うとこのような結果になります。

ではここからは実用性があるご説明をしていきます。
Math.maxとMath.min
このメソッドは引数で渡した数値の『最大の数値』と『最小の数値』を返します。
引数は数値をいくつでも渡すことができ、少数があっても問題なく動きます。
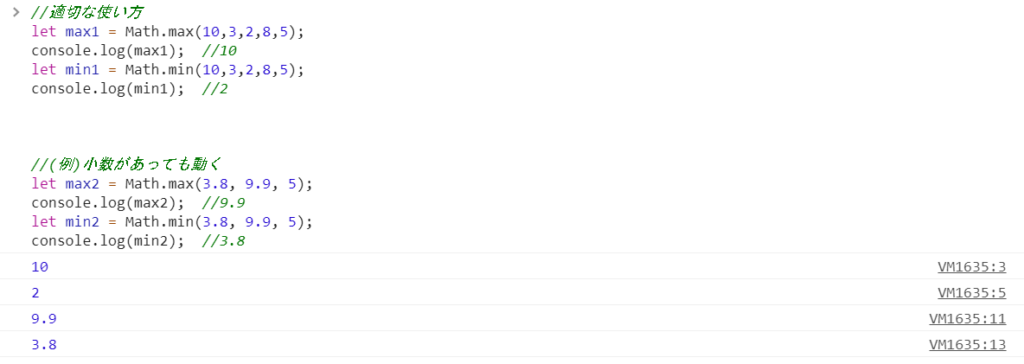
//適切な使い方
let max1 = Math.max(10,3,2,8,5);
console.log(max1); //10
let min1 = Math.min(10,3,2,8,5);
console.log(min1); //2
//(例)小数があっても動く
let max2 = Math.max(3.8, 9.9, 5);
console.log(max2); //9.9
let min2 = Math.min(3.8, 9.9, 5);
console.log(min2); //3.8
しかし、実際このように数値を直接書くなんてことはありませんよね。
実際に使うときは変数に格納して、それをMath.maxに渡すと思います。
書き方はこのように書きます。
注意として、単純に配列をMath.maxに渡しても動きません。
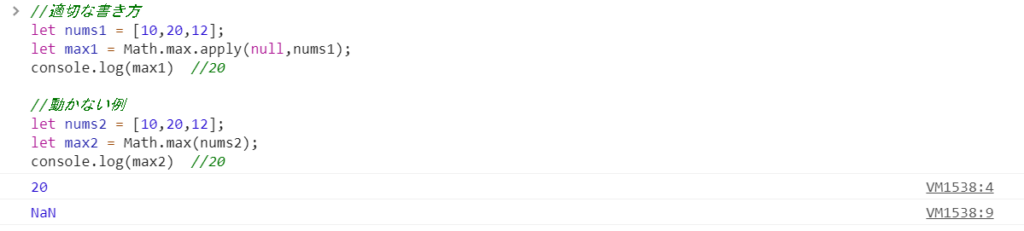
//適切な書き方
let nums1 = [10,20,12];
let max1 = Math.max.apply(null,nums1);
console.log(max1) //20
//動かない例
let nums2 = [10,20,12];
let max2 = Math.max(nums2);
console.log(max2) //NaN
配列の変数として引数に渡す場合はこのように.applyを付けて第1引数にnullを渡す必要があることに注意しましょう。
let max1 = Math.max.apply(null,nums1);JavaScriptは、オブジェクト内で他のオブジェクトを参照できないという制約があるため、
配列のArrayオブジェクトとMathオブジェクトが同時に参照できません。
その場合はapplyメソッドを使って外部のオブジェクトを自分のオブジェクトから呼び出せます。
Math.ceilとMath.floorとMath.round
Math.ceilは引数で渡した数値の小数点を切り上げるときに、
Math.floorは引数で渡した数値の小数点を切り捨てるときに、
Math.roundは引数で渡した数値を四捨五入するときに使います。
引数に渡した数値に対して小数点部分を対象に算出するので、戻り値は必ず整数になります。
例)50,4 → 50
実際にコードを書くとこのようになります。
let num = 5.44
//切り上げ
let ceil = Math.ceil(num);
console.log(ceil); //6
//切り上げ
let floor = Math.floor(num);
console.log(floor); //5
//四捨五入
let round = Math.round (num);
console.log(round); //5
これって必ず整数で返ってくるので、少数点何桁目で四捨五入したいとき不便に感じませんか?
例えば5.46を少数点第二位の6で四捨五入して、5.5を取得したいときなどです。
ではコードを見ながらどのようにやるかご説明します。
let num = 5.46
//切り上げ
let ceil = (Math.ceil(num * 10)) / 10;
console.log(ceil); //5.5
//切り上げ
let floor = (Math.floor(num * 10)) / 10;
console.log(floor); //5.4
//四捨五入
let round = (Math.round (num * 10)) / 10;
console.log(round); //5.5こういうときはMathメソッドに渡す前に10でかけて、返ってきた値を10で割ります。
let round = (Math.round (num * 10)) / 10;桁を変えたい場合はその分10,100,1000と変わっていきます。
Math.random
こちらは0以上1未満の乱数を生成するメソッドです。
ちょっと言い回しに違和感がありますが、1未満ということは必ず少数で返ってきます。
画面で動きを付けるときに、ランダムに動かしたい場合によく使われます。
例えば、じゃんけんアプリの相手などです。
使い方はこちらです。
let random = Math.random();
console.log(random);
何回も繰り返すとちゃんとランダムな数が生成されており、同じ値にならないことがわかります。

しかしこのままでは値が細かすぎてとても多いパターンが生まれます。
これって使いづらいと思いませんか?
実際使うときは10通りや100通りあれば十分ですよね。
この乱数を0~9の10通りの乱数にする方法をご紹介します。
//0から9の乱数生成する方法
Math.floor(Math.random() * 10);
このようにまずrandomで生成した数値に10をかけて整数部が0から9になるようにします。
(例)0.23373092400735684→2.3373092400735684
その後先ほどのfloorを使って小数部分を切り捨てます。
(例)2.3373092400735684→2
また1~10の整数や0~99の整数なども合わせて書いておきます。
//1から10の乱数生成する方法
Math.ceil(Math.random() * 10);
//0から99の乱数生成する方法
Math.floor(Math.random() * 100);1から10の場合は先ほどのfloorをceilに変えます。
0から99の場合は先ほど10をかけていた場所を100に変えます。
Math.abs
こちらは引数の絶対値を返すメソッドです。
小数点は気にせずに使えます。
//使い方
let num1 = -2;
let abs1 = Math.abs(num1);
console.log(abs1);
//少数点があっても使える
let num2 = -2.4;
let abs2 = Math.abs(num2);
console.log(abs2);
絶対値はあまり使う機会が思い使うませんでしたが、要素と要素の距離の計算などで使えるのかなと思いました。
移動する2つの要素の距離があるときにtopやleftからの距離で計算するとマイナスがでるケースがあるので、そういったときはMath.absで正の整数にして使いましょう。
以上でご説明は終わりです。
Mathオブジェクトについて理解できましたでしょうか?
最後まで読んで頂きありがとうございました。
JavaScriptの学習はこちらの参考書がおすすめです。


