こんにちは。まさきです。
今回はnpmを使ってNode.jsのプロジェクトを作成する方法をご紹介します。
npmとは
npmとは何かといいますと、ウィキペディアの説明がわかりやすかったので、引用して説明します。
npmとはパッケージ管理システムの一種。Node Package Managerの意。 ライセンスはArtistic License 2.0。Node.jsのパッケージ管理システムであり、V8 JavaScriptエンジンで動作する。npm自身もJavaScriptで記述されている。
npmとはNode Package Managerの頭文字を取っていて、一言でいうとNode.js向けのパッケージ管理システムです。
パッケージの管理をすることでモジュールを簡単にインストールできたり、どのモジュールがどのファイルで使われているかを見つけやすくなります。
ここで言っているパッケージにはフロントエンドでよく使用されるjQueryとVue.jsのモジュールや、バックエンドで使用されるExpressのモジュールのほかに、ESlintのようなコードチェックするものもあります。
他にはvue-cliやwebpackのようなプロジェクト単位で管理しているパッケージもインストールできます。
このようにnpmで使用できるパッケージには様々なものが公開されているので、npmを使うことで簡単に開発環境を作ることができます。
またnpmと同じ使い方をするものでyarnがあることも覚えておいてください。
Node.jsはnpmを使わなくても動かすことができますが、基本的にnpmを使ってコーディングします。
npmを使わないでNode.jsを実行する方法が気になる方はこちらをご参照ください。
npmを使ってプロジェクトを作る方法
npmはコマンドを使って実行します。
npmを使うためにはまず、Node.jsをインストールする必要があるので事前にNode.jsをインストールしてください。
Node.jsをインストールできたらnpmでプロジェクトを作っていきます。
作業用フォルダの作成
まずは今回プロジェクトを作るのに使うフォルダを作成します。フォルダはどこにつくっても問題ありません。
フォルダを作ったらコマンドプロンプトを開き、cdコマンドで作成したフォルダのディレクトリ(場所)に移動します。
今回私は『20200129』というフォルダを作ったので
cd c://work/node/20200129
とコマンドプロンプトで実行してディレクトリを変更しました。

ちなみにコマンドプロンプトからフォルダを作成際に、mkdirコマンドが使えます。
package.jsonの作成
ではここから本格的にnpmを使います。
先ほど移動したフォルダで以下のコマンドを実行してください。
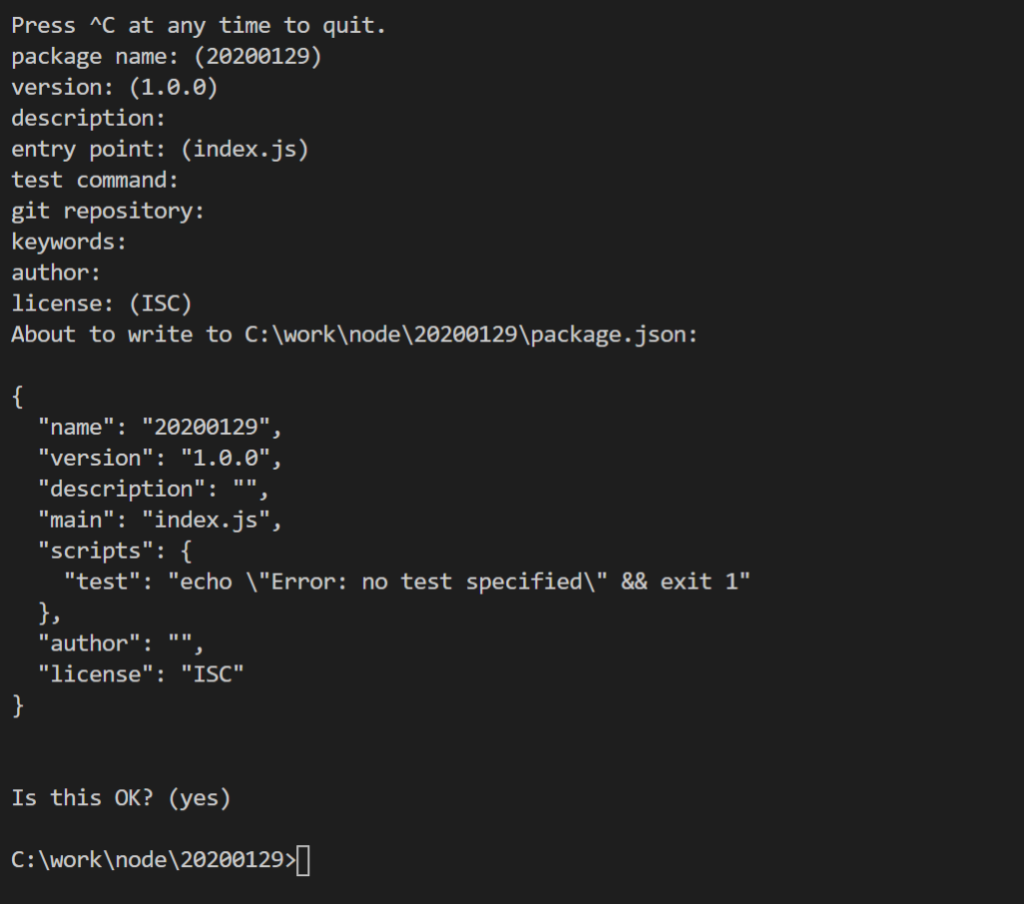
npm init実行するといくつか質問されます。すべて何も入力せずEnterで進めてください。
最後まで進むとこのように表示され、package.jsonが作成されます。

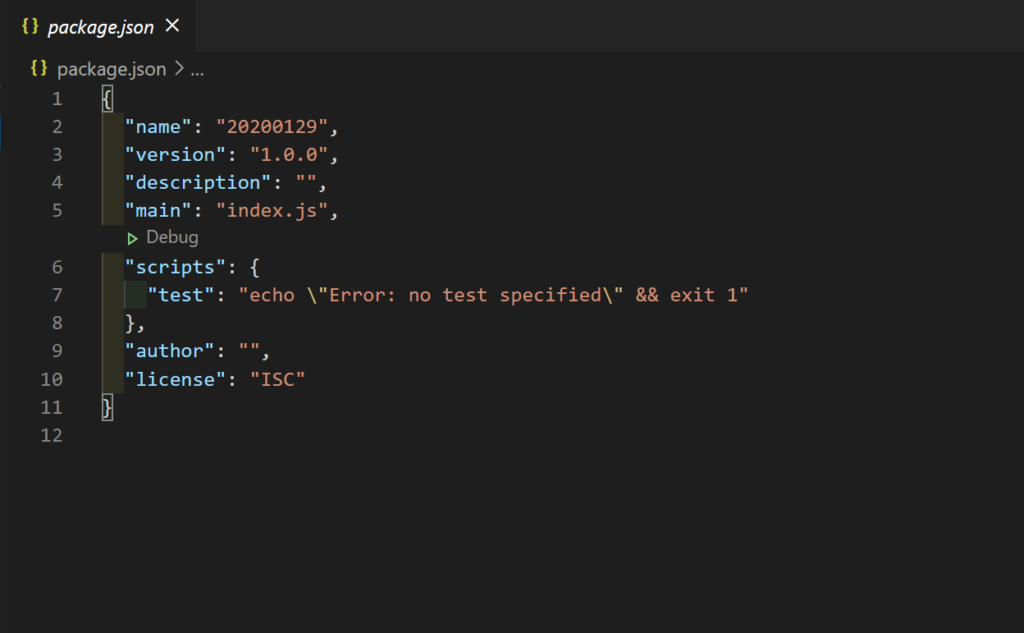
package.jsonはこちらです。内容は今回気にしなくていいのでpackage.jsonが作成されていれば成功です。

では、package.jsonとはなんなのでしょうか。
package.jsonとは、Node.jsのプロジェクトが依存するパッケージの情報をまとめるjsonファイルです。
これから新しくパッケージをインストールするとpackage.jsonに書き加えられていきます。
補足として、package.json作成時の質問内容の意味はこのようになっています。
- package name・・・プロジェクト名
- version・・・プロジェクトのバージョン
- description・・・プロジェクトの簡単な説明
- entry point・・・エントリポイントに指定するファイル
- test command・・・テスト用のコマンド
- git repository・・・Gitに公開するリポジトリのURL
- keywords・・・プロジェクトのテーマなどのキーワード
- author・・・プロジェクトの作成者名
- license・・・ライセンスの指定
後半はGitに公開する内容なので、公開しない場合は入力が必要ありません。
エントリポイントはnpmを実行したときに呼び出されるファイルのことを言います。
使いたいモジュールのインストール
では個別に使いたいモジュールをインストールする方法です。
今回はNode.js定番のexpressをインストールします。
インストール時は『npm install モジュール名 オプション』の形で実行します。
以下のコマンドを実行してください。
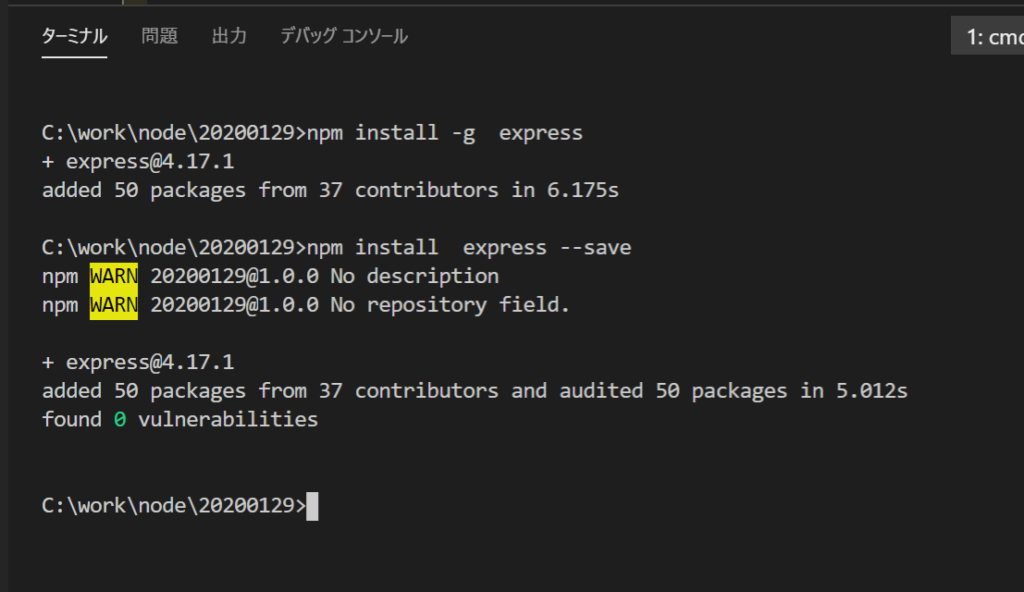
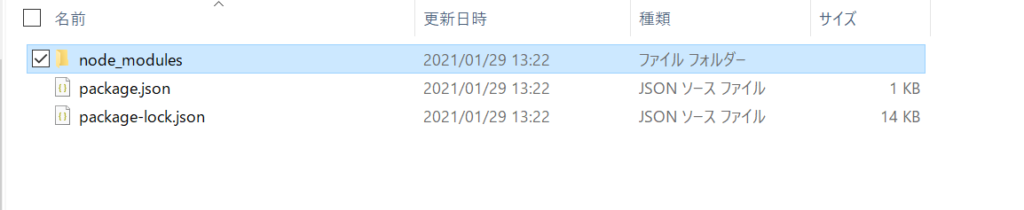
npm install express --save実行するとこのような結果になり、node_modulesというフォルダが作成されます。


また、package.jsonを見てみるとexpressが追記されていることが確認できます。

package.jsonに記載されていることで、node_modulesのフォルダが削除されても、npm installを実行すれば同じバージョンの同じモジュールをインストールすることができます。
ファイルの実行
これでnpmプロジェクト作成を終わりですが、expressを使って実行してみましょう。
ではpackage.jsonのエントリポイントに記載されているファイル名[「index.js」でファイルを作成します。
index.jsが作成できたら以下のコードを書きます。
//モジュールのインポート
const http = require('http');
const express = require('express');
//expressオブジェクトの生成
const app = express();
//getでリクエスト時に処理するコールバック関数指定
app.get("/", function(req, res){
return res.send("Hello World");
});
//サーバの設定
const server = http.createServer(app);
server.listen(3000);ではnode.jsの実行をします。以下のコマンドを実行してください。
node index.js
これでサーバが起動しますのでこちらのURLにアクセスします。
Hello Worldが表示されていれば成功です。

これでインストールしたexpressモジュールを使ってプロジェクトを作成して、実行することができました。
最後まで読んで頂きありがとうございました。




